ExtJS MessageBoxのボタンテキストを変更する
Ext.window.MessageBoxクラス
Sencha Docs -- Ext.window.MessageBox
ExtJS使ってる人はお馴染みのクラス。
アラートダイアログとかプロンプトダイアログとかを容易に作ることが出来る。
Ext.Msg.show({ title: 'Caution', msg: 'You are wroung!', icon: Ext.Msg.ERROR, buttons: Ext.Msg.OK });
こんな感じで書くと、

こんなダイアログが表示される。
簡単。
ボタンテキストを変更したい
通常ダイアログのボタンに使えるテキストは OK, NO, YES, CANCELのみ(確か)。
これをカスタムするにはどうするんだと調べてみたのでそれを。
結論から言うと、buttonTextというプロパティを使う。
Ext.Msg.show({ title: 'Caution', msg: 'You are wrong!', icon: Ext.Msg.ERROR, buttonText: { ok: 'おっけー' } });

OKボタンのテキストが「おっけー」に変わる。
buttonTextプロパティにYESやCANCELなどを追記すれば複数のボタンを持つダイアログが生成出来る。
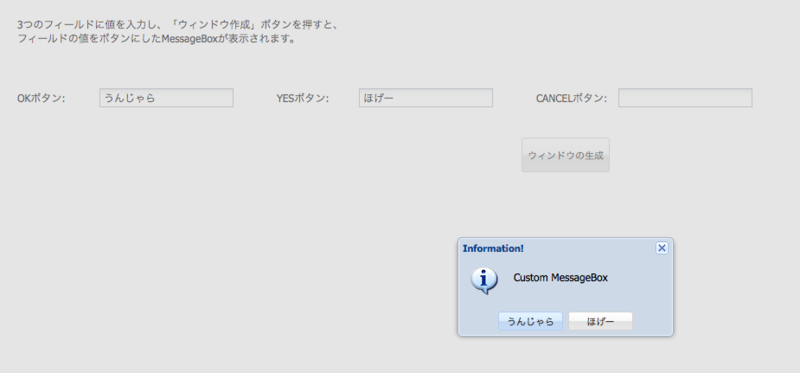
デモ
簡単なデモページを作った。
テキストフィールドに任意のテキストを入力して、ウィンドウ作成ボタンを押すと、ボタンテキストをカスタムしたダイアログを表示する。

Enjoy!