ネットショップや会員制サイトを利用する際にいつも面倒だなと感じていることがある。会員登録や配送先を指定するフォーム画面にある、都道府県名の入力欄だ。
よくあるのが、プルダウンで都道府県名を選ぶ形式だが、これはなかなかのストレスだ。5~6項目ならともかく、47もの選択項目、それも似たような漢字3文字の中から、注意深く狙いを定めなければならない。運悪く1日に何度もこの作業が発生するとうんざりする。
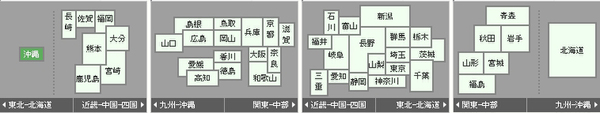
そうした、「HTMLフォームでの都道府県名の選択」に特化した新発想のJavaScriptライブラリが登場している。CogniTom Academic Design作の「jsmap」がそれだ。jsmapをHTMLフォームに組み込むと、プルダウンで選択する代わりに、地図をマウスでクリックすることで都道府県名を入力できるようになる。
地図とはいっても、ご覧のようにいい意味でざっくりとしたデザインで、非常に見やすい。また、全国地図ではなく、エリアブロックごとに分割されたものが表示されるようになっている。そのため地図上の文字が読みやすく、視覚的にも区切りがつけやすい。ちなみに、地図の移動やエリアブロックの切り替えはキーボードでも可能。使い勝手はなかなかよさそうだ。
Webページへの組み込みは非常に簡単だ。作者のWebサイトにあるファイル一式をダウンロードし、任意のフォルダに置く。あとは、jsmapを組み込みたいHTMLで「map.js」というファイルを読み込むように指定し、<input>タグに属性を2つ、加えてやればいい。具体的には次のように追記する。
■<head>~</head>に追加
■<input>の追記例
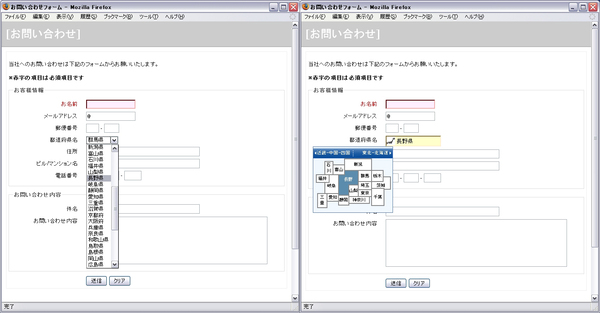
せっかくのなので、ごく一般的な「お問い合わせフォーム」のサンプルページを実際に作って組み込んでみた。下がその画面。左が従来までのプルダウンによるフォーム、右がjsmapを使ったものだ。どちらが見やすいかは一目瞭然。何より、素っ気ない「お問い合わせフォーム」がちょっとした楽しいページになった。
このjsmapはオープンソース(Apache License Version 2.0)で、自社のサイトに無償で組み込んで使えるとのこと。ちなみに、英語版(米国地図版)もこちらに公開されている。ぜひお試しを。