XMLやJSON(P)形式でデータを得られるWebサービス(API)がここ数年で充実し、外部のサイトのさまざまなデータを簡単に利用できるようになりました。特にJSONP(JavaScript Object Notation with Padding)形式でデータを取得できれば、サーバー側に通信プログラムを置く必要がなくなり、ユーザー(Webブラウザー)側のJavaScriptだけで通信処理をこなせるので便利です。
ただ、Webサービスによっては、XML形式でしかデータを提供していない場合もあります。そんなときには、米ヤフーが提供する「Yahoo! Pipes」の出番です。Yahoo! Pipesは複数のフィードを束ねる“フィードアグリゲーター”として知られていますが、XMLをJSONPに変換する機能もあるのです。Yahoo! Pipesを使えば、XMLしか提供していないWebサービスも、JavaScriptだけで手軽に利用できるようになります。
Yahoo! PipesでXMLをJSONP化するには
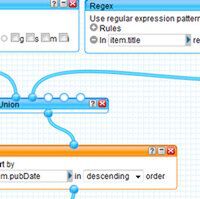
Yahoo! Pipesを使うと、複数のWebサービスから取得したRSSやATOM、JSONなどのデータを、並べ替えや置換、マージなどの加工して、XMLまたはJSONとして出力できます(関連記事)。
Yahoo! Pipesで作成したPipeのデータをJSON形式で得るには、Pipeの実行ページにある「Get as JSON」のアドレスに接続するだけです。このとき、URLに「&_callback=関数名」を付加すると、JSONP化したデータを取得できるようになっています。
livedoor Weather HacksのデータをJSONP化する
ここでは、ライブドアが提供する天気予報サービス「livedoor Weather Hacks」をサンプルとして、Pipesを使ってXMLをJSONP化する具体的な手順を紹介しましょう。
livedoor Weather Hacksは、全国142地点の天気予報、予想気温などの情報を XML形式で提供しているWebサービスです。livedoor Weather Hacksはパラメーターを与えることで、天気を調べたい地域と、日(今日/明日/明後日のいずれか)を指定できますので、この機能も使えるようにします。
●URLの作成
livedoor Weather Hacksは以下のURLにアクセスすることで、天気の情報を取得できます。
http://weather.livedoor.com/forecast/webservice/rest/v1?city=地域の番号&day=日
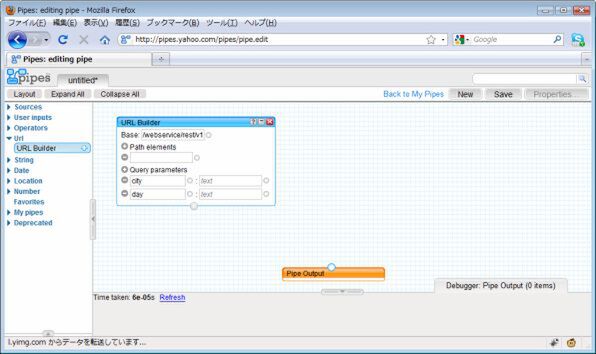
天気情報の取得用アドレスを作るために、Pipes上で「URL Builder」の部品を使います。具体的には、Pipeを新規作成した後、以下の手順でアドレスを作れます。
- ページ左端の「Url」から「URL Builder」の部品を配置します
- 「Base」の欄に「http://weather.livedoor.com/forecast/webservice/rest/v1」と入力します
- 「Query Parameters」の左にある「+」のアイコンをクリックします
- 「Query Parameters」の1行目の左の欄に「city」と入力します
- 「Query Parameters」の2行目の左の欄に「day」と入力します
Weather Hacksの地域番号と日の指定方法の詳細は、以下のページを参照してください。
●livedoor Weather Hacks