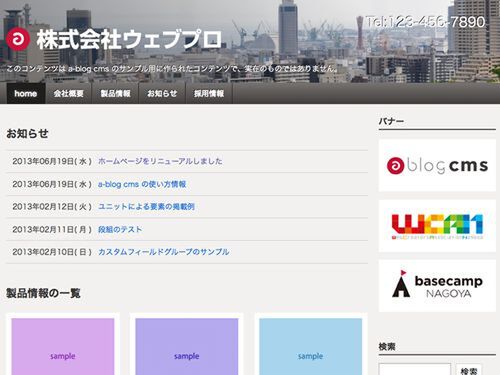
a-blog cmsを使った企業サイトの作り方を紹介する本連載。第1回では、a-blog cmsをインストールして、「株式会社ウェブプロ」サイトをテーマ「Site2014(サイトカスタマイズ用)」と「Blog2014(ブログ用)」を利用してローカル環境で表示しました。このブログサイトを図のような企業サイトにカスタマイズしていきます。トップページにお知らせや製品情報を表示し、一覧ページを企業サイトらしくデザインしていきます。
企業サイトの構成と変更手順
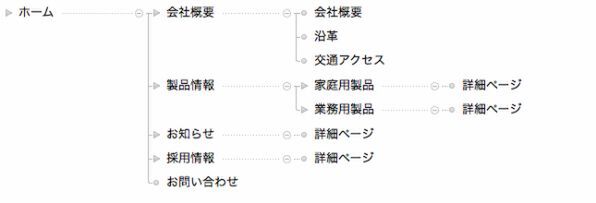
今回制作する架空企業「株式会社ウェブプロ」のサイト構成は以下のとおりです。会社概要、製品情報、お知らせ、採用情報、お問い合わせの5つのコンテンツを掲載します。
下記の順番で「Blog2014テーマ(ブログ用)」を修正し、トップページ、一覧ページ、詳細ページの設定をしていきます。
- 「Blog2014テーマ(ブログ用)」の修正準備
- 企業サイトに不要なパーツを削除
- テンプレートを分割/カテゴリーごとにテンプレートを設定
- ページに見出しをつける
1.「Blog2014テーマ」の修正準備
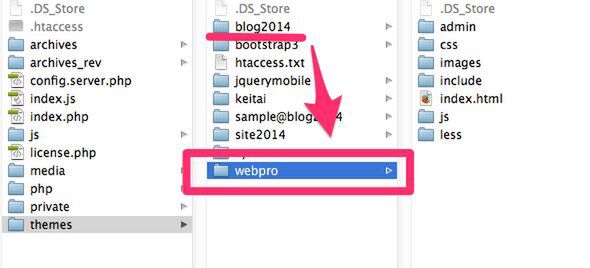
カスタマイズのための下準備から始めましょう。カスタマイズのベースとなる「Blog2014テーマ(ブログ用)」を格納している「blog2014」フォルダーを複製し、「webpro」にフォルダー名を変更します。
第1回の手順どおりにインストールが済んでいれば、「blog2014」フォルダーは以下の場所にあります。
Mac OS → Macintosh HD/ユーザー/(ユーザー名)/Applications/AMPPS/www/themes
Windows → C:¥Program Files¥Ampps¥www¥themes
注:Windowsの場合、「C:¥Program Files」が「C:¥Program Files(x86)」の場合があります
「webpro」フォルダー内にある「template.html」と「readme.txt」ファイルは削除します。
webproテーマを適用する
「blog2014」で適用していたテーマを「webpro」のテーマに変更します。「http://localhost/login/」にアクセスしてログインします。[管理ページ]→[コンフィグ]→[テーマ設定]と移動します。
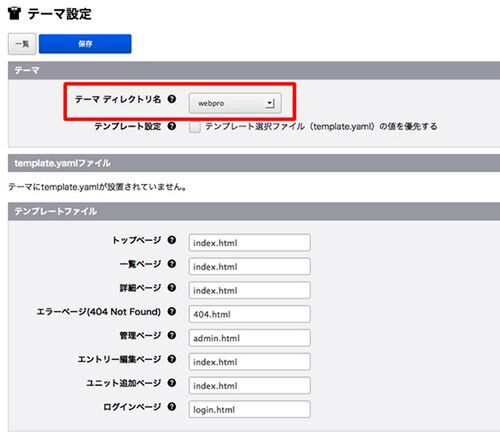
[テーマ設定]の[テーマディレクトリ名]を「blog2014」から「webpro」に変更します。続いて下の[テンプレートファイル]の[トップページ][詳細ページ]を「index.html」に変更してから[保存]すると、テーマは「webpro」に切り替わります。「webpro」は「blog2014」を複製していますので、見た目は変わりません。
これでカスタマイズのための下準備ができました。