CSS Transitionsを使った3Dロールオーバーのアイデア (1/2)
2014年05月12日 11時00分更新
フラットデザインやミニマルデザインといった「Webデザインのシンプル化」が進む中、アクセントとなる「ちょっとした動き」を取り入れるWebサイトが増えています。本連載では、ブログ「Stronghold」のメンバーが、いま注目のWebサイトを毎回1つピックアップ。特徴的なインタラクション表現を紹介するとともに、CSS3やjQueryを使って実装する方法を解説します。(編集部)
今回の注目サイト:
DESIGN EMBRANCED
http://www.designembraced.com/
https://web.archive.org/web/20140209014525/http://designembraced.com/
イギリスのフリーランス、アートディレクター/デザイナーであるアンソニー・グッドウィン氏のポートフォリオサイト。※2014年5月にサイトリニューアルされたため、Internet Archiveを参照。
3Dの動きがおもしろいマウスオーバー
3Dパーツを多用し、ダイナミックにコンテンツを見せる「DESIGN EMBRANCED」。いろいろな場所をついついマウスオーバーしてみたくなるWebサイトだ。CSS Transitionsを採用することで、各パーツのアニメーションはとても滑らかに、ストレスなく動く。制作者の実装へのこだわりが見える。
3Dパーツは、マウスオーバーやページ遷移、ローディングアイコンに使われており、ユーザーに強いインパクトを与え、一貫した世界観を演出している。
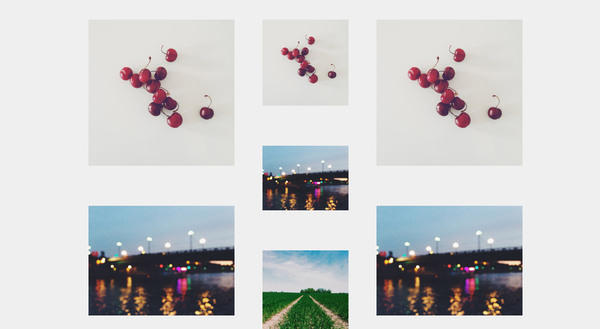
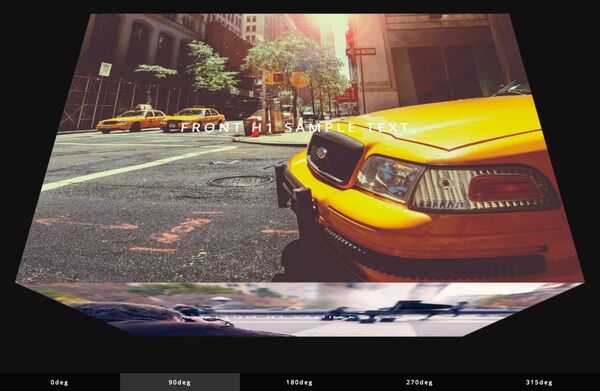
今回は、このサイトをヒントに、CSS3を使った3D表現の基本的な組み立て方から、CSS Transitionsを使った動かし方までを解説する。最終的にはCSSとHTMLのみで、下のような立体が並ぶナビゲーションのデモを構築する。
STEP 1:構造を理解する
3Dに見える要素の構造から説明する。正6面体の展開図を想像してみよう。展開した各面を立方体に戻すときに、それぞれの面がどの方向(X,Y)に回転し、どの位置(Z)にいるかを考えていく。以下の図のように、左側面(ブルーの面)であれば90度回転させる、といった具合だ。
マウスオーバーによって立方体を回転させるため、回転軸は立方体の中心にする必要がある。そのため、立方体の各面は要素の中央を軸に90度回転させ、前面と背面はそれぞれ前方および後方へ移動させる。左図は立方体を真上から見たもの、右図は立方体を鳥瞰したものだ。
STEP 2:シンプルな立方体を描く
実際に、1辺の長さを100pxとしたシンプルな立方体をつくる。中心となるプロパティは、展開図をつくるtopやleft、XY方向の角度を指定するtransform: rotate、Z方向の位置を指定するtransform: translateZだ。
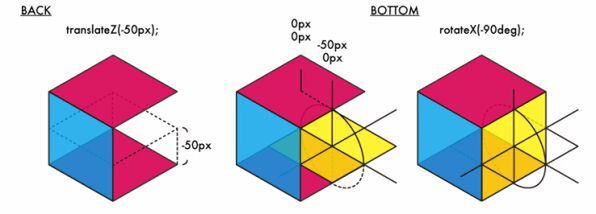
下図はHTML上での構成と見え方、立方体の各面の関係を表したもの。立方体の各面は、当初は.cubeの中にすべて重なって配置されている。要素の中心を回転軸の基点とするため、左側面(.side_left)にはあらかじめposition:absolute;を記述し、left方向へ50px移動させてからrotateY(-90deg)で回転させる。あわせて、前面(.side_front)をZ軸方向へ50px移動することで、立方体の2つの面が完成する。
背面(.side_back)も前面と同様に、Z軸へ-50px移動。底面(.side_bottom)は左側面と同様に、top方向へ50px移動し、rotateX(-90deg)で回転させる。
上面(.side_top)や右側面(.side_right)も同様の考え方で配置する。最後に、立方体に奥行きを付けるため、perspectiveプロパティを.cubeの親である.stage要素に追加すると、3Dキューブの完成だ。
回転軸はtransform-originプロパティで変更が可能だが、立方体の中心を軸としてアニメーションを設定するため、デフォルトである中心から変更しない。
■ソースコード(HTML)
<div class="stage">
<div class="cube">
<div class="side_bottom">BOTTOM</div>
<div class="side_top">TOP</div>
<div class="side_back">BACK</div>
<div class="side_right">RIGHT</div>
<div class="side_left">LEFT</div>
<div class="side_front">FRONT</div>
</div>
</div>■ソースコード(CSS)
.stage{
-webkit-perspective: 400;
-ms-perspective: 400;
-o-perspective: 400;
-moz-perspective: 400px;
perspective: 400;
}
.cube {
height: 100px;
width: 100px;
position: relative;
margin:0 auto;
}
.cube div {
height: 100px;
width: 100px;
position: absolute;
color: #fff;
text-align: center;
line-height: 100px;
}
.side_top {
background: rgba(0,0,0,0.7);
top: -50px;
left: 0px;
-webkit-transform: rotateX(90deg);
-ms-transform: rotateX(90deg);
-o-transform: rotateX(90deg);
transform: rotateX(90deg);
}
.side_bottom {
background: rgba(0,0,0,0.7);
bottom: -50px;
left: 0px;
-webkit-transform: rotateX(-90deg);
-ms-transform: rotateX(-90deg);
-o-transform: rotateX(-90deg);
transform: rotateX(-90deg);
}
.side_front {
background: rgba(215,0,81,0.7);
top: 0px;
left: 0px;
-webkit-transform: translateZ(50px);
-ms-transform: translateZ(50px);
-o-transform: translateZ(50px);
transform: translateZ(50px);
}
.side_back {
background: rgba(215,0,81,0.7);
top: 0px;
left: 0px;
-webkit-transform: translateZ(-50px);
-ms-transform: translateZ(-50px);
-o-transform: translateZ(-50px);
transform: translateZ(-50px);
}
.side_right {
background: rgba(0,160,233,0.7);
top: 0px;
right: -50px;
-webkit-transform: rotateY(90deg);
-ms-transform: rotateY(90deg);
-o-transform: rotateY(90deg);
transform: rotateY(90deg);
}
.side_left {
background: rgba(0,160,233,0.7);
top: 0px;
left: -50px;
-webkit-transform: rotateY(-90deg);
-ms-transform: rotateY(-90deg);
-o-transform: rotateY(-90deg);
transform: rotateY(-90deg);
}