[JS]フォームの入力時にラベルがスライドするスクリプト -Sliding Labels
Post on:2010年1月21日
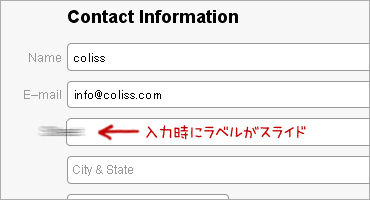
フォームの入力時に、入力欄に配置されたラベルが枠外にアニメーションで移動するスクリプトをCSSKarmaから紹介します。

Form Design with Sliding Labels
デモページ
スライドするアニメーションもクールですが、フォームのデザインをすっきりできるのもこのスクリプトの大きな特長です。
通常のマークアップ、スタイルシートの適用、スクリプトの適用と三段階を比べてみます。

通常のマークアップ時

スタイルシートの適用時

スクリプトの適用時
また、スクリプトのオフ時には下記のように表示されます。

スクリプトのオフ時スクリプトのオプションではラベルのカラー、ポジションが設定できます。
Sliding LabelsはjQueryのプラグインのため、実装にはjquery.jsが必要です。
sponsors