データを分かりやすくスタイリッシュに可視化できるJavascriptライブラリ「D3.js」

どんなに情報をまとめても、それを可視化して見ている人にうまく伝えるのは至難の技です。そんな時にデータをスタイリッシュかつ見やすいグラフにしてくれるのが、様々なデザインのJavascriptがダウンロード可能なライブラリ「D3.js」です。
D3.js - Data-Driven Documents
http://d3js.org/

D3.jsを使って作ったグラフの事例を公式ギャラリーから見ることが可能で、これらのグラフにもとになる素材(スクリプトのソース)がGitHubで入手可能です。
Gallery · mbostock/d3 Wiki · GitHub

デザインの一例は以下から。
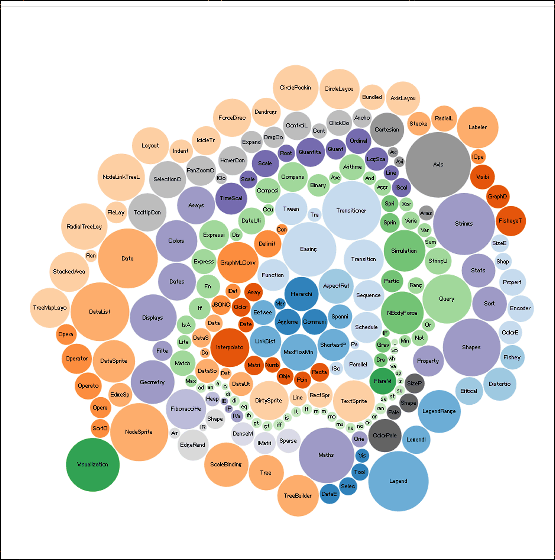
◆:Bubble Chart

作成例によっては、ページに直接コードが記載されているものもあります。

◆:Four Ways to Slice Obama’s 2013 Budget Proposal - Interactive Feature
ニューヨーク・タイムズで使われた、オバマ大統領の2013年度予算案を示したもの。大きな円を構成している小さな円はそれぞれが1つの案件に対する予算を指しており、最も大きな円は医療保障センターにかける予算でその額が1兆1800億ドル(約106兆円)であることがわかります。

◆:The Facebook Offering: How It Compares
こちらもニューヨーク・タイムズで使われたもので、IT企業が新規株式公開したときの株価を表しています。

◆:Reingold–Tilford Tree
外に向かってどんどん細かく枝分かれしていくデザインのグラフ。

◆:Where Are House Hunters Searching?
アメリカの地図に円が散りばめられたデザインのグラフ。

ニューヨークをクリックします。

さらに左上の「Outbound Search」をクリックすると、ニューヨーカーがニューヨークを脱出して行きたいところが赤い円で表示。

◆:Crossfilter
以下は飛行機の遅延状況を表すグラフで、日時のグラフの青い部分をずらしていくと、その期間内の遅延状況が下の表に表示されます。

◆:Treemap
色分けされたボックスがそれぞれ並んだもの。

画面右上にあるCountにチェックを入れてみます。

色分けされていたもののうち、小さいボックスほど左上に来るよう配置されていたグラフが、数の多いボックスが左に来るように変化。

さらに、Treemapにズーム機能をつけたものもあります。

◆:Nutrient Contents
こちらはいくつも線が重なるグラフ。

下にある表のうち気になるものをクリックすると線グラフが1本だけ表示されるように。


ドラッグ操作によって動かすことが可能。


Annulus(金環)、Planet(惑星)、Sun(太陽)をそれぞれ選択すると太陽歯車、内歯車、遊星歯車をそれぞれ固定した場合の回転が表現できます。


色分けされた円の周にマウスを置くと、そこから伸びるリボンだけの表示になります。

◆:OMG Particles! (D3)
作例の中にはグラフでないものも存在。マウスを動かすと波紋が広がっていきます。

◆:Spermatozoa
こちらもグラフではないですが、アートっぽい感じのスクリプトも存在します。

なお、Galleryにあるものを含めたすべての事例集はGitHubからダウンロード可能。

・関連記事
お天気とTwitterやFacebook上での反応の関係が見ればわかる図「C°F」 - GIGAZINE
無料でダウンロードできる洗練されたデザインのUIキットいろいろ - GIGAZINE
これが本当のインターネット、世界中に張り巡らされた海底ケーブルを地図上に表すとこうなる - GIGAZINE
インフォグラフィックの歴史が一枚でわかる画像 - GIGAZINE
インターネット今昔、1996年と2011年を比較したインフォグラフィック - GIGAZINE
・関連コンテンツ
in ネットサービス, デザイン, Posted by darkhorse_log
You can read the machine translated English article Javascript library "D3.js" that makes da….











