【Unity開発】Sprite画像とSprite Packerまとめ【ひよこエッセンス】
Unity5.0.0f4 Personal(2015年5月)

ひよこエッセンスの時間です〜
Unity開発でよく出てくるパターンをエッセンスとしてまとめておきます〜
今回はSprite画像についてです〜
Sprite画像まとめ
①Sprite画像を作ってみる
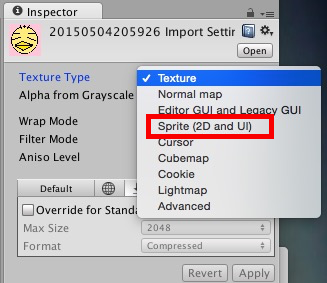
Sprite画像とは、Unityで使われる2D画像オブジェクトのことを言います〜まずは、いつもひよこエッセンス冒頭で使われている画像でSprite画像を作ってみましょう〜画像をProjectビューへImportして、InspectorビューのTextureTypeを見ます〜

Texture Type > Sprite(2D and UI)
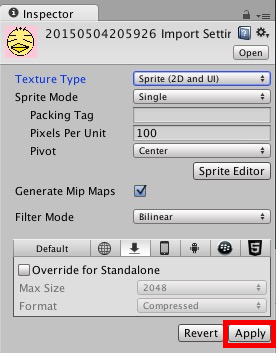
TextureTypeから「Sprite(2D and UI」を選択し、Applyボタンを押すと、Sprite画像の完成です〜

Apply(適用)する
※※※注意※※※
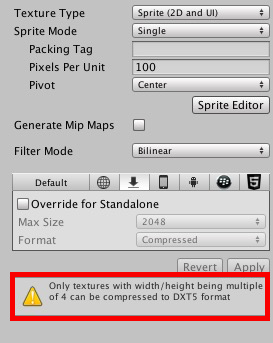
画像を圧縮(Compressed)してSprite画像を使う時、画像サイズを縦横共に4の倍数のpxサイズにしないと警告が出てしまいますのでご注意下さい〜このひよこの画像サイズは128px * 128pxなので警告は出ていませんが、もしサイズが合っていないと以下のような警告が出ます!

DXT5という圧縮フォーマットを使う時は、サイズを4の倍数にしてくれという警告
②Sprite Mode と Sprite Editor
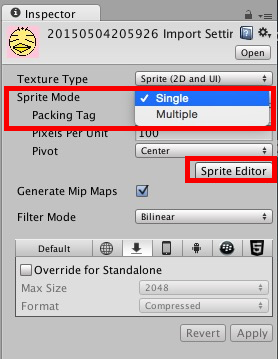
Sprite画像が完成しましたので、Sprite画像の設定を見て行きたいと思います〜まずはSprite ModeとSprite Editorについてです!

Sprite Modeは、画像を1枚の画像として扱うか(Single)、画像を複数枚に分割して扱うか(Multiple)を選択することができます〜Multipleを選択した場合、Sprite Editorボタンから画像編集画面を開くことができ、Unity上で画像の分割を行うことができます〜
Sprite画像はなるべく1枚にまとめておき分割して使ったほうがアプリを起動した時の負荷が少なくなるので、なるべく1枚の画像にまとめましょう〜
画像の分割方法については、以下の記事に詳しく書いてありますので、ご参照下さい!
逆に複数枚の画像を1枚にまとめる方法は、次のPacking Tagにて紹介致します〜
③Packing Tag
アプリ起動時に複数の画像を1つの画像にまとめてくれるSprite Packerという機能が、以前はPro版でのみ使えたのですが、Unity5から無料版でも使えるようになりました〜そして、Sprite Packerを使う際にどの画像とどの画像を1つにまとめるかを指定するのが、Packing Tagの役割です〜
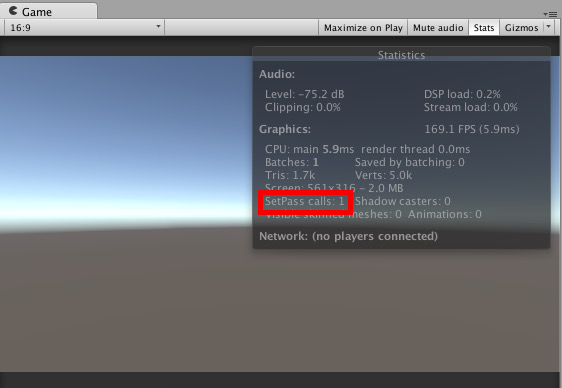
そもそもなぜ複数の画像を1つの画像にまとめる必要があるのかというと、アプリを動かした時の負荷軽減になるからです〜ゲーム起動時の負荷の指標は、ゲーム画面からStats>Statistics>SetPass callsで確認できます〜

SetPass calls: 1
Sprite Packerにて複数の画像を1枚にまとめると、このSetPass callsを抑えることができるというわけです〜実際に見てみましょう〜




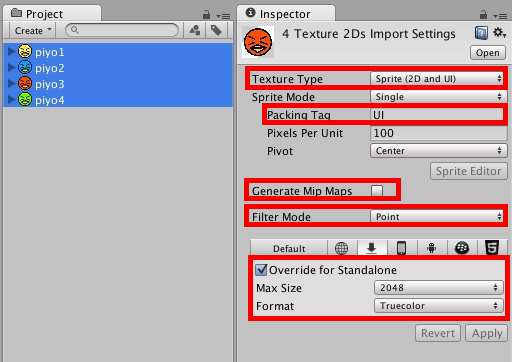
様々な色のひよこを用意しました〜こちらの画像を全てProjectビューへインポートし、Texture TypeをSprite(2D and UI)、Packing TagをUI、Generate Mip Mapsをfalse、Filter ModeをPoint、Override for StandaloneをtrueにしFormatをTruecolorにして下さい〜

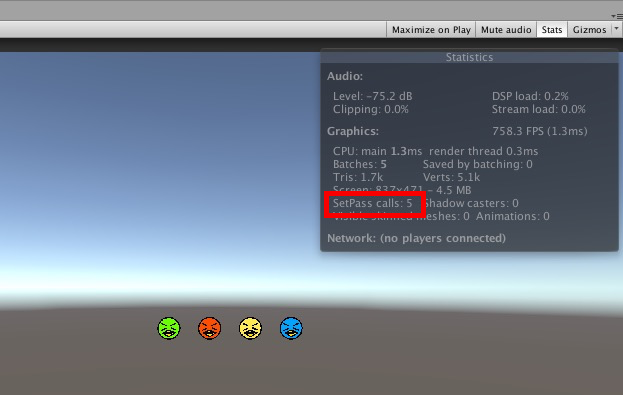
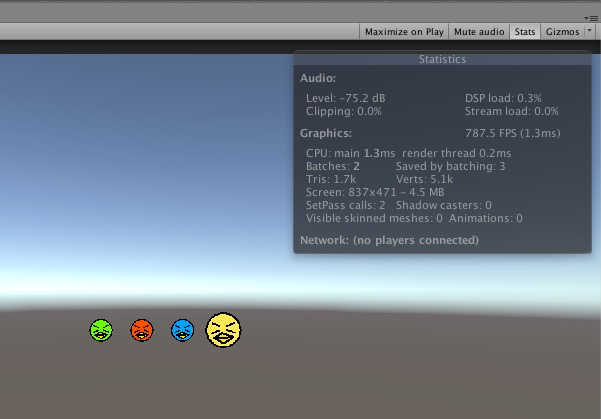
設定が終わったら全てのひよこ画像をHierarchyビューへ置き、SetPass callsを見てみましょう〜

ドラッグ&ドロップ!
ゲーム画面を見てみましょう〜すると、SetPass callsが5になっています!

正直5程度なら全然問題ない数値なのですが、この数値が大きくなってくると重いアプリとなってしまいます〜そこで、Sprite Packerの出番です!
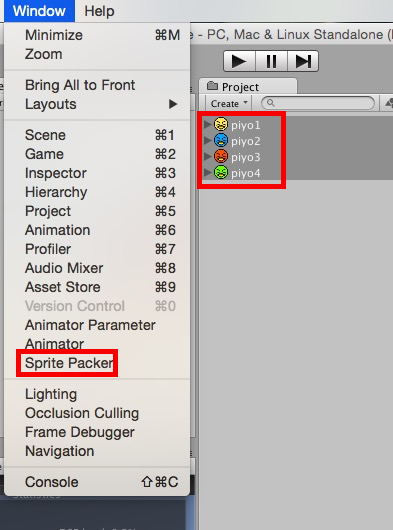
それではSprite Packerを使ってみたいと思います〜全てのひよこを選択した状態でWindow>Sprite Packerを選択して下さい〜

Window>Sprite Packer
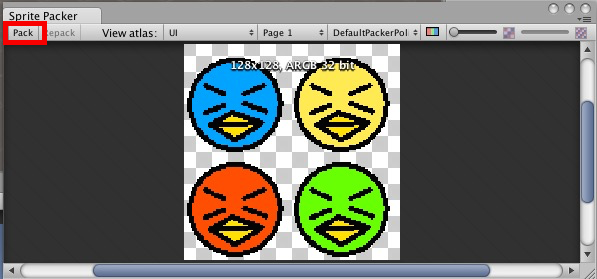
出てきたScripte Packerビューにて、Packボタンを押すと、Packing Tagが同じである4枚のひよこ画像を、1枚にまとめてくれます〜

Packボタンで画像がまとまる
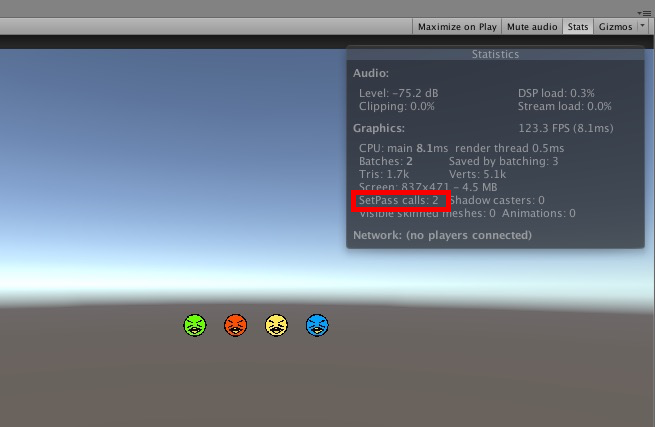
この状態でゲームを実行すると・・・

SetPass calls: 2
このようにSprite Packerを使うことでSetPass callsを低くし、アプリの負荷軽減を実現することができました〜
④Pixels Per Unit
UnityのPositionやScaleで使われている数値は、メートルを表しています〜Cubeなんかを生成するとX、Y、Z共に1となっていますが、これは1辺1メートルの立方体を表しています〜
Pixels Per Unitは、画像のサイズを表すピクセルが、Unity内での1単位(1メートル)の中にどれだけ含まれるようにするかを設定しています〜つまり、Pixels Per Unitがデフォルトの100に設定されている場合、1メートルに100pxが入るように扱います〜
例えば先ほどのカラーひよこの画像は64px * 64pxであるため、Pixels Per Unitが100である場合、64cm * 64cmの大きさとなります〜
Pixels Per Unitを64に変えると、カラーひよこの画像は1m * 1mの大きさとなります〜

黄色いひよこだけPixels Per Unitを64にしてみた
⑤Pivot
画像の中心点を決定します〜2Dキャラクターが地面との接地判定をする時にはBottomにしておくと便利です〜
⑥Generate Mip Map
Generate Mip Mapをtrueにしておくと、画像がカメラから離れていき小さくなった時に表示する画像を、予め用意しておいてくれます〜
予め用意しておいてくれるためパフォーマンスは向上するので基本的にtrueにしておくことをオススメしますが、絶対に小さくならない場合(主にGUI)は、メモリの節約となるため、falseにしておいて下さい〜
⑦Filter Mode
Pointを選択するとクッキリと表示されるため、2Dドット絵はPointにしておくといいでしょう〜
Billnearを選択するとぼやけて表示されるため、解像度の高い画像はBillnearにしておくといいでしょう〜Trilinearも同じような感じです〜
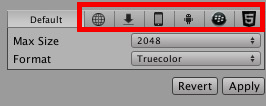
⑧プラットフォームごとの設定
プラットフォームごとにSprite画像の表示サイズやフォーマットの設定を変えることができます〜基本的にDefaultの設定を決めておき、設定を特別変えたいプラットフォームがある場合個別に設定するという使い方で大丈夫です〜

左からWeb Player、Standalone、iOS、Android、Black Berry、WebGLの設定
Max Sizeは表示する画像の最大サイズを意味します〜
FormatのCompressedは、画像が圧縮されますので、多少画質は劣りますがサイズは小さくなります〜
16bitとTruecolorは圧縮しないため画質は高いですが、サイズは大きくなります〜ちなみに、Truecolorのほうが画質は上です〜
以上、ひよこエッセンスでした〜
ありがとうございました〜