シェイプで簡単!ストライプエフェクト
お久しぶりです!
どうもtaichiです。
随分と長いことlevel0書いていませんでした! 久々の投稿になります!
で、
本当に突然なんですが、Flashのシェイプトゥイーンって面白いですよね!
過去にもシェイプトゥイーンを利用して
立体表現とか、ボーンツールと合わせてみたりと色々試しましたが、
今回はシェイプトゥイーンでこんなエフェクトを試作してみました。
↓↓↓
細いストライプが画面を横切るエフェクト。
テレビや映画で時折見かけるこの映像効果。
Flash(のタイムラインで)簡単に出来ないかな—っと考えて試してみてたら
意外にも1分ちょっとで簡単に作れてしまう方法だったので紹介してみようと思います。
Flash(のタイムラインで)簡単に出来ないかな—っと考えて試してみてたら
意外にも1分ちょっとで簡単に作れてしまう方法だったので紹介してみようと思います。
(※もちろん納得いく動きにするにはブラッシュアップの時間が必要ですが。。)
以下、制作フローを記述してみました。
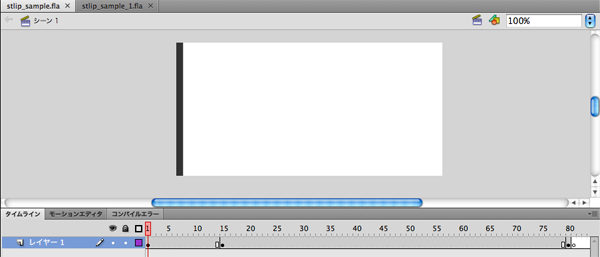
1.シェイプで図形を先ず用意

・ストライプを左右に移動させるので長方形を用意。
今回は長尺でつくるので80フレーム(30fps)にしています。
2.開始と終わりのキーフレームを先に準備

【開始フレーム】
・開始フレームと終了フレームにキーフレームを置いたら、
ザックリ図形を縮小して一本の縦線にしてしまいます。

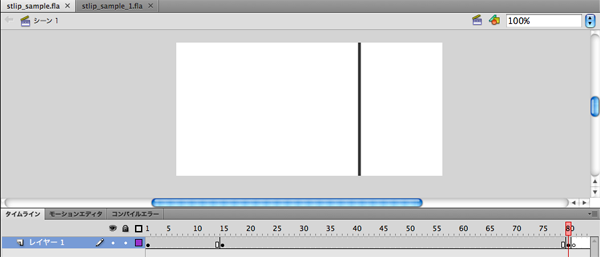
【終了 フレーム】
・終了フレームも同様に横幅のみを縮小します。
今回は画面中心からやや右でエフェクトを終了させる作りにします。
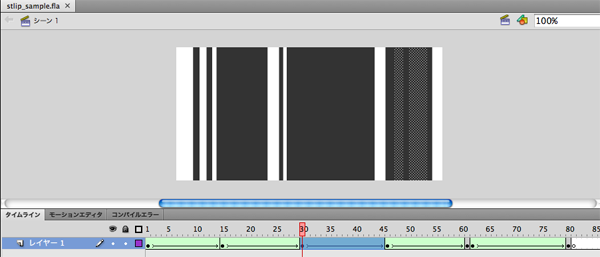
3.中間を適当にカットしてシェイプトゥイーン

・ 中間のキーフレームでは図形をザクザクカット(任意で適当な箇所をカット)。
速度を変えたいところにキーフレームを打って更に細かくカットします。

・あとはシェイプトゥイーンを適用してあげるだけ!!
この段階でプレビューするとこんな感じ↓
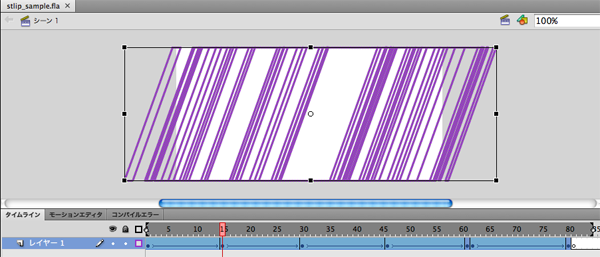
ここから更に・・

・複数フレームの選択で、ストライプに少し角度を持たせます。
これで完成↓
画面遷移のエフェクトに使用したりと、使い道は色々あるかと。。
それにしても、
アニメーションをスケッチ感覚で動かせて、
色々試せるFlashって本当面白い!


