こんにちは、サリーです。
最近は無料のスライダーでも良質のものがたくさん溢れていて、どれを使っていいか悩みすぎてしまう。。ということがよくありまして。
「これだ!」という決め手があればなあ。ということで、今回は他との違いを見せつける個性的なスライダーばかりを集めてみました。
今すぐ使いたくなるような、わくわくする動きでいっぱいです。デモページと共に紹介していきます。
【最新スライダーはこちら!】
☞ 高機能なJavaScriptの人気スライダープラグイン4つを実際に使ってレビューしてみた
Slit Slider Revised 

http://tympanus.net/codrops/2012/10/24/slit-slider-revised/
DEMO:
http://tympanus.net/Tutorials/FullscreenSlitSlider/
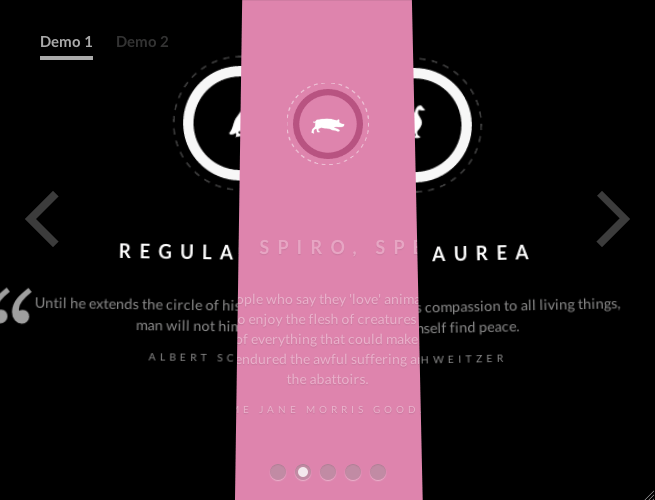
絵が真ん中から横にバカッと、時には縦にバカッと割れます。
デモにはフルスクリーン版と、縦幅固定版が用意されています。
CSS3を使用します。
Windy 

http://tympanus.net/codrops/2012/10/09/windy-a-plugin-for-swift-content-navigation/
DEMO:
http://tympanus.net/Development/Windy/
紙が風に飛ばされたように、色々な方向へぺらぺらっとめくれていきます。
連続でめくると楽しいです。
Elastic Image Slideshow with Thumbnail Preview 

http://tympanus.net/codrops/2011/11/21/elastic-image-slideshow-with-thumbnail-preview/
DEMO:
http://tympanus.net/Tutorials/ElasticSlideshow/
エラスティック・レイアウト対応のスライダー。
スライダーのナビゲーションバーにマウスを置くと、サムネイルがふわっと上から落ちてくるのが印象的です。
Circle Navigation Effect with CSS3 

http://tympanus.net/codrops/2011/10/10/circle-navigation-effect-with-css3/
DEMO:
http://tympanus.net/Tutorials/CircleNavigationEffect/
一見普通のスライドショーに見えますが、特徴は左右の矢印ボタン。
次ページのサムネイルがアニメーションで現れます。
CSS3を使用します。
Slicebox 

http://tympanus.net/codrops/2011/09/05/slicebox-3d-image-slider/
DEMO:
http://tympanus.net/Development/Slicebox/
絵がルービックキューブのごとく3Dに割れます!
インパクト大!
Rotating Image Slider with jQuery 

http://tympanus.net/codrops/2011/04/28/rotating-image-slider/
DEMO:
http://tympanus.net/Tutorials/RotatingImageSlider/
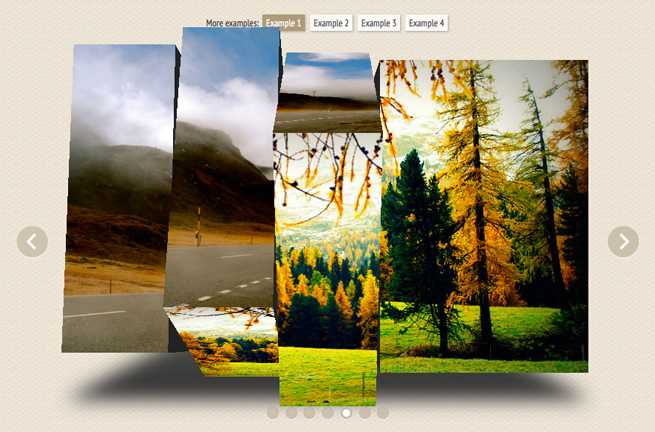
画像が扇状に4枚配置され、右の矢印を押すと左から順に、左の矢印を押すと右から順に切り替わります。
4枚目の画像が一気に切り替わるので、サンプルのファッションショー?のように、写真がたくさんある場合に向いています。
CSS3を使用します。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。