lottieが大変よろしいものだった
仕事でかっこいいインタラクションを実装することになって、canvasでごりごり頑張るかなぁとも思ったのだけど、少し前に話題になったlottieを使ってみることにした。
結果、レベルの高いアニメーションをすこぶる簡単に1時間もかからず実装することができた。
実際に導入してみるところまで +α を説明してみる。
lottieとは
詳細は こちら から見ることができる。知らない人に三行で説明してみると
After Effectsで作ったアニメーションを
jsonに変換して
それをそのまま読み込ませてアプリに組み込める
以上。
Android, iOS, Native Reactに対応しているみたい。
例えば下記はAfter Effectsで Lottie のサンプルを動かしているところ。
これを、jsonに変換してそのまま lottieのライブラリを入れてjsonを読み込ませるだけで下記のようになる。
手順
導入から、実際にアプリに組み込むところまでの流れをざっと説明します。
After Effectsにbodymovinを導入する
https://github.com/bodymovin/bodymovin をAfter Effectsに導入する
- http://aescripts.com/learn/zxp-installer/ でZXPInstallerをダウンロード
- ZXPInstallerを開こうとして「ZXPInstallerは壊れているため開けません。"ゴミ箱"に入れる必要があります。」と言われたら、
xattr -rc ZXPInstallerとすると開けるようになる - bodymovinのZXPファイルをダウンロード
- ZXPInstallerに先のZXPファイルをドラッグ&ドロップ
- After Effectsを起動して、メニュー>AfterEffects CC>環境設定>一般設定 の「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」を有効
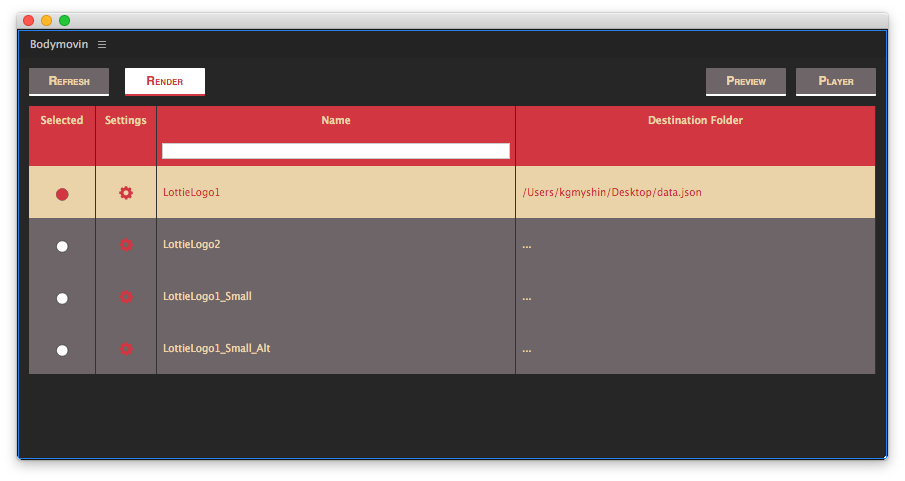
jsonの作り方

これで指定した保存先にjsonが保存されます。
アプリに導入(Android)
https://github.com/airbnb/lottie-android を見てその通りにするだけ。
build.gradleに下記を追加。
dependencies {
compile 'com.airbnb.android:lottie:1.0.3'
}
そして、先ほどのjsonをassetsに配置して、
animationView.setAnimation("data.json");
animationView.loop(false);
animationView.playAnimation();
とするだけ。自動でアニメーションを流したままとかであれば下記でも可。
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/animation_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:lottie_fileName="data.json"
app:lottie_loop="true"
app:lottie_autoPlay="true" />
以上で下記のようなクオリティ高いアニメーションを実装できる。
bodymovin入れてしまえば、あとはもう画像をImageViewにセットするレベルで簡単に高クオリティのアニメーションを実装できる。はい最高。
使う前の自分が疑問に思ってたところ
ちゃんと透過できます?
できました。下記はLottieのサンプルを動かしている様子。
サイズ調整とかどういう感じなん?
LottieAnimationView は実質ImageViewです。画像がセットされたImageViewと思って scaleType やらで調整できます。
はまりどころ?
うごかない?
下記のようにコンポジションの中に別のコンポジションがネストされているとき、そのネストされたコンポジションがアニメーションされないという事象にぶつかった。

ネストを解消することでうまく動いた。bodymovinの吐き出すdemo htmlではしっかり動いていたので lottie側が対応していない or bugのよう。
セットしたアニメーションのクリアはどうする?
アニメーションのセットは下記コードでできる。
animationView.setAnimation("data.json");
描画されているものをクリアするにはどうしたらいんだろう? animationView.clearAnimation(); かな?と思ったけど、これは違う。
先にも少し触れたが LottieAnimationView は実質ImageView。
setAnimation 時、選択されたjsonファイルはLottieDrawable に変換され setImageDrawable(lottieDrawable) が呼ばれる。
そのため、描画されているものをクリアするには setImageDrawable(null) で実現出来る。
感想
Cooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooool!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!