画像のファイルサイズを削減する普通の方法 ― 2011/03/06 23:59
きっかけは突っ込みだらけの
『PNGの画質を劣化せず極限までファイルサイズを落とす、たった1つの方法 | フリーソフト,Windows PC活用情報局』
この記事に1000を越えるはてブがついたことから(1000越えるまでスルーしてたつうか方々のRSSに上がってくるから目立ってしょうがない)
Web屋でもない、アイコンも絵も書かないど素人の私が突っ込み入れても何の役にも立たないでしょうから、フリーソフトだけで見た目をあまり変えずにファイルサイズを減らす普通の方法を書いてみます。
なお、同じ画像を使わないと比較の意味がありませんので、検証用として画像を引用しています。
目標とする画質
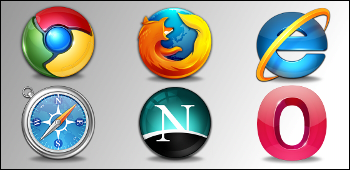
オリジナル画像がこちら、77,481 Byte 19,185色

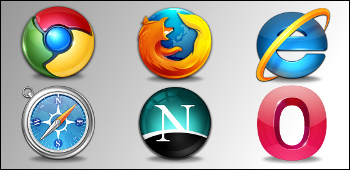
そして目標画質が証明書埋め込み後最適化したこちら、62,530 Byte 16,726色

作業時間は証明書の埋め込みとAzConvPNGで40~60秒くらいでしょうか。
このマッハバンドだらけの画像が見た目で劣化してないとかどこのおとぎ話だよ……
(イカンつい突っ込んだw)
ちなみにこの画像はpngout.exe+cPNGC.exeで最適化してるので、上の記事で紹介されているものより1,078 Byte小さい61,452 Byteになっています。
オリジナルも同様に最適化すると無劣化で73,712 Byteになります。
きっちり最適化していると、こんなに劣化させてもたった16.6%しか減らないのです。
素直に256色に減色した場合
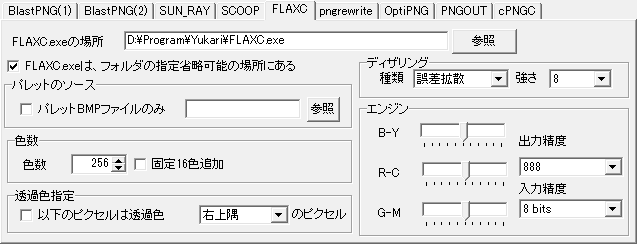
FLAXC.exe(Yukari)を使って256色に減色、最適化。
(23,738 Byte:-53,743 Byte -69%)

「BlastPNG」にドロップして保存先指定した後は1秒(C2D 8400:3GHz)程度で終わるので、作業時間は3~5秒くらい。
複数ファイルバッチ処理できるので、ファイルがたくさんあるほど効率的です。
アレが画質的に劣化してないというならこれでも十分ですし、なにより1/3未満のファイルサイズは魅力です。
BlastPNGの設定(いつもこの設定)
※透明色を使うときは「cPNGC」は使えません
参考:画像を劣化させずにファイルサイズを小さくする(PNG)
入手先:
配布物まとめ
1.73205 » Blog Archive » Yukari 0.998 リリース
結社「障泥烏賊ライブラリ」用地
ウイルス対策ソフトによっては「ウイルス判定」を受ける場合があります。
使う使わないの判断、対応方法は各自で考えてください。
ちなみに私は2005年頃からずっと使ってます。
2014年時点では、GUI版のFLAX.exeしか入手できなくなっています。
最適化は、PNGGauntlet あるいは PNGOUT.EXE コマンドなどで処理するしかありません。
素直にJpeg化
自然画やグラデーションなど色数の多い画像は普通Jpegが選択肢になります。
通常ならファイルサイズを優先するのでYCbCr=4:2:0、画質88~70%くらいで調整するのですが、今回は画質優先なのでYCbCr=4:4:4、画質100~88%で調整しました。
画質100%
(Progressive 68,599 Byte:-8,882 Byte -11% Baseline 72,041 Byte:-5,440 Byte -7%)

画質96%
(Progressive 39,555 Byte:-37,926 Byte -49% Baseline 40,800 Byte:-36,681 Byte -47%)

画質92%
(Progressive 28,381 Byte:-49,100 Byte -63% Baseline 29,284 Byte:-48,197 Byte -62%)

画質88%
(Progressive 24,029 Byte:-53,452 Byte -69% Baseline 24,671 Byte:-52,810 Byte -68%)

アレと比べてなら画質92%で十分合格だと思います。
作業時間は「Jpeg Resizer」と「JTB」で15秒くらい。JTBの処理時間は一枚0.02秒程度で複数ファイルをバッチ処理できるので、作業手順をよく考えれば一枚あたりの作業時間はもっと減らせます。
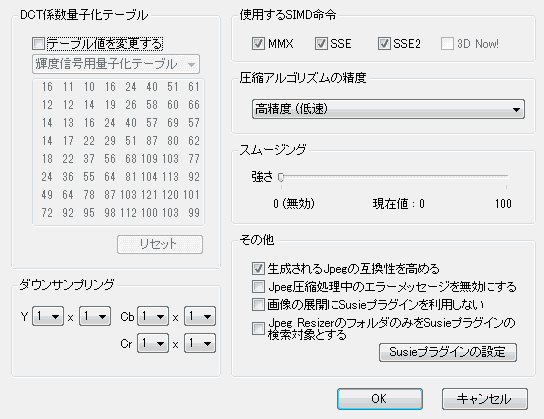
Jpeg Resizerの設定

(いつもはダウンサンプリングのYはデフォルトの2×2です)

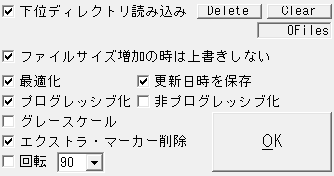
JTBの設定(ベースラインがいいなら「プログレッシブ化」をチェックしない)

参考:画像を劣化させずにファイルサイズを小さくする(Progressive Jpeg)
入手先:
Jpeg Resizerのダウンロード : Vector
JTB - 自作手抜きプログラム置き場
考察
オリジナル画像と証明書埋め込み後の画像でどれだけデータに変化があるか、差の絶対値をとってみました。

一見真っ黒ですが色数は8色、rgbが(1,0,0)とか(0,1,1)などで、証明書の埋め込みにより各色(RGB)から1bit分色情報が失われたようです。
つまりファイルサイズが小さくなったのは色情報が減ったことで圧縮率が上がったからと見ていいでしょう。
参考までにrgbを(1,0,0)→(255,0,0)のように変換した画像も貼っておきます。

こんなにノイズをのせてファイルサイズにこだわるなんて、わけがわからないよ。
試しに中身が「p」一文字のテキストファイル「p」(拡張子.txtなし)を証明書に指定して最適化したら

61310 Byteとサンプルよりもっと小さくなったのですけれど、一体どこにこだわりをもって最適化したのでしょう?
画質×、ファイルサイズ削減×、ますますわけがわからないよ。
感想
256色減色やJpeg化といった普通の方法より、綺麗な画像が作れる可能性があるなら利用してみてもいい程度のBad know howと思えばいいのでしょうか。
Web屋さんなら仕事でやってるのですから作業工数も大事な要素だと思いますが、普通の方法より工数かけて出てきた画質と削減サイズがショボすぎると私は思いました。
また、証明書の埋め込みでノイズを加えるので必ずデータ量が減るわけではなく、ファイルサイズ削減だけで考えると手間が無駄になる場合すらあります。
有益か無益か決めるのは使う方次第ということで。
仕事で減色が必要なら、有償ソフトを使えばマッハバンドなんかでないんじゃないかな?
Palette Operator - Advangate
[web technology] グラフィックス・オプティマイザ OPTPiX iMageStudio シリーズ
さいごに
技術と時間の使いどころを間違えたくはないものです。
ちょこっと修正
Jpegの「YCbCr=4:1:1」→「YCbCr=4:2:0」
考察の「各色」→「各色(RGB)」
感想で「が、~が、~」な、おかしな日本語書き直し+ノイズを加えてるから無駄手間の可能性追加。
コメント
トラックバック
このエントリのトラックバックURL: http://puppet.asablo.jp/blog/2011/03/06/5726556/tb
※なお、送られたトラックバックはブログの管理者が確認するまで公開されません。






コメントをどうぞ
※メールアドレスとURLの入力は必須ではありません。 入力されたメールアドレスは記事に反映されず、ブログの管理者のみが参照できます。
※投稿には管理者が設定した質問に答える必要があります。