React+fluxを導入した話
- 1. React + Flux を導入した話 2015.12.16 JS オジサン #6 二日目 @hoto17296
- 4. きっかけ
- 6. これは楽しい (・ ・)
- 7. 良さ • 魔法っぽくない • 何をやっているのかだいたいわかる • 少ない API の割に表現の幅が異常に広い • 覚えることが少ない • できることが多い
- 8. 良くなさ • コード量が増える • 可読性・保守性のために必要なものだ と割り切る • 既存 UI ライブラリとの相性悪い • 使わずに頑張る方針で
- 9. ちょうどその頃
- 10. 業務で開発していたプロダクト • 社内向け SNS 事業 • 一部機能のみスマホビュー対応 • 独自 JS フレームワーク • history.pushState で SPA をやりたかった形跡 • 状態の在り処が複雑怪奇 • データフローが複雑怪奇 • Underscore Template の山
- 11. 端的に言って ヤバい
- 12. React + Flux で 書き直した
- 13. React + Flux から得られたもの • 可読性・保守性の向上 • 状態を一元管理できるようになった • データフローが整った
- 14. React + Flux すごい
- 15. ここからが本題
- 16. 導入する際に 気をつけたこと
- 17. 動けばいいってもんじゃない • 僕(設計者)がいなくなったとしても大丈夫? • 機能追加したくなったらできる? • バグが見つかったらすぐ直せる? • 設計思想を壊さずにメンテできる?
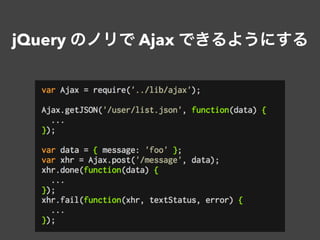
- 19. 学習コストを下げるために • npm start で全部済むようにする • コードレビューしやすくする • 使わなくていいものは使わない • jQuery のノリで Ajax できるようにする
- 20. npm start で全部済むようにする 「Gulp の使い方とか知らなくていいから! npm start ってコマンドだけ覚えてたら JS も CSS も全部ビルドできるから!!」
- 21. npm start で全部済むようにする Assets のビルド: みんなできる必要がある Gulp のメンテ: 一人できれば十分 → 多くの人が触る部分を簡単にできるようにする
- 22. コードレビューしやすくする • React や Flux のパラダイムを説明する会を開く • なぜこういうディレクトリ構成になっているか くらいは理解してもらう • 細かい API には触れない • レビュー時のポイントを伝える • 「React コンポーネントは render から読めば なんとなくわかるから!」
- 23. 使わなくていいものは使わない • react-router • harmony option (ES2015) • react-bootstrap • Flux フレームワーク
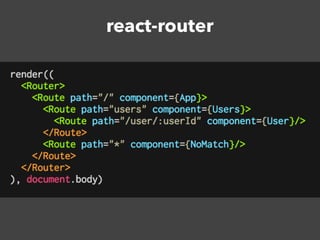
- 24. react-router
- 25. 自作 router
- 26. jQuery のノリで Ajax できるようにする • React も Flux も Ajax の面倒は見てくれない • SuperAgent とか使うのが普通(?) • チームメンバーは jQuery に慣れている • Ajax だけ jQuery 使いたい • でも誤って生 DOM 操作してほしくない
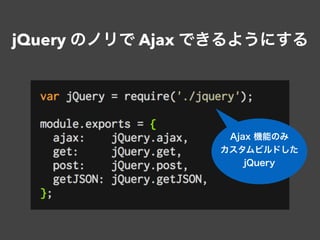
- 27. jQuery のノリで Ajax できるようにする Ajax 機能のみ カスタムビルドした jQuery
- 28. jQuery のノリで Ajax できるようにする
- 29. 言いたかったこと
- 31. 大事なこと 「いろいろやりたくなる」けど堪える 「本当にやりたいこと」と 「ついでにやりたいこと」を混同しない React + Flux のパラダイムを導入したいのであって その他もろもろのツールを導入したいわけではない