はじめよう Backbone.js
- 1. はじめよう Backbone.js TechBuzz 第4回.js系開発技術勉強会
- 3. はじめに自己紹介を
- 4. スピーカーについて •豊川 弘樹 (25歳) •アプリケーションエンジニア •19歳のとき初めて C++ でオセロゲームを作る •好きな言語は JavaScript, PHP, Obj-C •好きな動物はアルパカ •個人でも活動中@スタジオエサクレ
- 6. 発表の目的は?
- 7. 発表を聞いてできること •Backbone.js がどんなものか想像できる •Backbone.js のメリット・デメリットがわかる •実際に Backbone.js を使ったソースを見る
- 8. 発表を聞いてもできないこと •Backbone.js を使った開発ができるようになる •Backbone.js 以外の JS フレームワークとの比較 •イケてる Web サービスを作って異性にモテる
- 10. Backbone.js とは •JavaScript の MVC フレームワーク •大規模開発で効果を発揮する •JavaScript フレームワークの中では知名度高い •Rails や CakePHP など一般的に MVC と呼ばれる ※ フレームワークとは大きく異なる ※ 正確には MVC2 •オブザーバ・パターン
- 11. Backbone.js とは •JavaScript の MVC フレームワーク •大規模開発で効果を発揮する 自分で調べてみ てね!! •JavaScript フレームワークの中では知名度高い •Rails や CakePHP など一般的に MVC と呼ばれる ※ フレームワークとは大きく異なる ※ 正確には MVC2 •オブザーバ・パターン
- 12. Backbone.js とは •JavaScript の MVC フレームワーク •大規模開発で効果を発揮する •JavaScript フレームワークの中では知名度高い •Rails や CakePHP など一般的に MVC と呼ばれる ※ フレームワークとは大きく異なる ※ 正確には MVC2 ? •オブザーバ・パターン
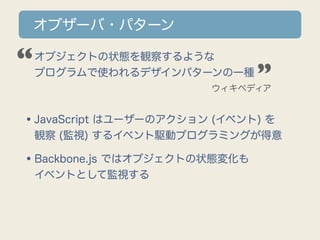
- 13. オブザーバ・パターン “ •オブジェクトの状態を観察するような プログラムで使われるデザインパターンの一種 ” ウィキペディア •JavaScript はユーザーのアクション (イベント) を 観察 (監視) するイベント駆動プログラミングが得意 •Backbone.js ではオブジェクトの状態変化も イベントとして監視する
- 14. オブザーバ・パターン “ •オブジェクトの状態を観察するような プログラムで使われるデザインパターンの一種 ” クリック時に ∼する ウィキペディア •JavaScript はユーザーのアクション (イベント) を 観察 (監視) するイベント駆動プログラミングが得意 •Backbone.js ではオブジェクトの状態変化も イベントとして監視する
- 15. オブザーバ・パターン “ •オブジェクトの状態を観察するような プログラムで使われるデザインパターンの一種 ” ウィキペディア •JavaScript はユーザーのアクションこれ大事!!を (イベント) 観察 (監視) するイベント駆動プログラミングが得意 •Backbone.js ではオブジェクトの状態変化も イベントとして監視する
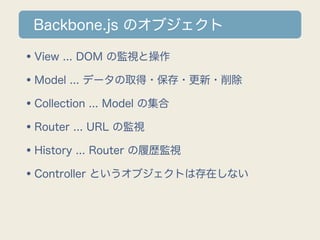
- 16. Backbone.js のオブジェクト •View ... DOM の監視と操作 •Model ... データの取得・保存・更新・削除 •Collection ... Model の集合 •Router ... URL の監視 •History ... Router の履歴監視 •Controller というオブジェクトは存在しない
- 17. Backbone.js のオブジェクト •View ... DOM の監視と操作 •Model ... データの取得・保存・更新・削除 •Collection ... Model の集合 •Router ... URL の監視 これ大事!! •History ... Router の履歴監視 •Controller というオブジェクトは存在しない
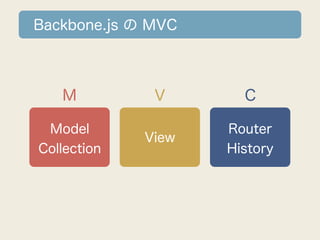
- 18. Backbone.js の MVC M V C Model Router View Collection History
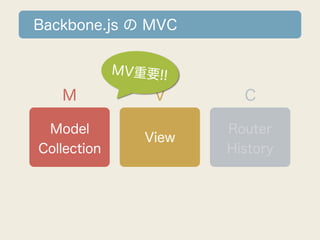
- 19. Backbone.js の MVC MV重要!! M V C Model Router View Collection History
- 20. Collection
- 21. \C じゃないよ...!!/ Collection
- 22. ここまでのまとめ •Backbone.js は JavaScript の MVC フレームワーク •一般的な MVC2 フレームワークとは違うらしい •イベント駆動のオブザーバ・パターン •Controller というオブジェクトはない •M と V が大事らしい
- 23. もっと具体的なおはなし
- 24. ある Web サービス Model Collection View ユーザ
- 25. Model Collection \監視するぜ...!!/ View
- 26. Model Collection 監視 監視 View 監視
- 27. Model Collection \クリックされた...!!/ View クリック(イベント) この記事見 たいよ
- 28. \待ってろ...!!/ Model Collection 呼び出し \データくれ...!!/ View
- 29. 非同期通信 (Ajax) Model Collection ・・・ View
- 30. \取得OK...!!/ 状態変化 Model Collection イベント \きたか...!!/ View
- 31. Model Collection \おまたせ...!!/ View 表示 ♪
- 32. Collection
- 34. Collection 補足 •記事単体を扱うのが Model なら 記事一覧など Model の集合を扱うのが Collection •基本的には Model と同じ •Model <-> Collection で相互にイベント監視
- 35. ここまでのまとめ •View がユーザ, Model, Collection のイベントを監視 •Model, Collection は非同期通信 (Ajax) で Web API とデータをやりとりする •データを取得 (更新) すると状態変化して イベントが発生する
- 36. 実際に使ってみました
- 37. デモ •1週間の天気予報を JSONP で取得して表示 http://apps.alpacat.com/backbone_sample/
- 38. HTML
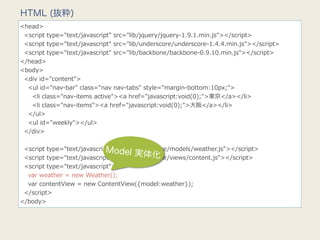
- 39. HTML (抜粋) <head> <script type="text/javascript" src="lib/jquery/jquery-‐‑‒1.9.1.min.js"></script> <script type="text/javascript" src="lib/underscore/underscore-‐‑‒1.4.4.min.js"></script> <script type="text/javascript" src="lib/backbone/backbone-‐‑‒0.9.10.min.js"></script> </head> <body> <div id="content"> <ul id="nav-‐‑‒bar" class="nav nav-‐‑‒tabs" style="margin-‐‑‒bottom:10px;"> <li class="nav-‐‑‒items active"><a href="javascript:void(0);">東京</a></li> <li class="nav-‐‑‒items"><a href="javascript:void(0);">⼤大阪</a></li> </ul> <ul id="weekly"></ul> </div> <script type="text/javascript" src="lib/backbone/models/weather.js"></script> <script type="text/javascript" src="lib/backbone/views/content.js"></script> <script type="text/javascript"> var weather = new Weather(); var contentView = new ContentView({model:weather}); </script> </body>
- 40. HTML (抜粋) JS 読み込み <head> <script type="text/javascript" src="lib/jquery/jquery-‐‑‒1.9.1.min.js"></script> <script type="text/javascript" src="lib/underscore/underscore-‐‑‒1.4.4.min.js"></script> <script type="text/javascript" src="lib/backbone/backbone-‐‑‒0.9.10.min.js"></script> </head> <body> <div id="content"> <ul id="nav-‐‑‒bar" class="nav nav-‐‑‒tabs" style="margin-‐‑‒bottom:10px;"> <li class="nav-‐‑‒items active"><a href="javascript:void(0);">東京</a></li> <li class="nav-‐‑‒items"><a href="javascript:void(0);">⼤大阪</a></li> </ul> <ul id="weekly"></ul> </div> <script type="text/javascript" src="lib/backbone/models/weather.js"></script> <script type="text/javascript" src="lib/backbone/views/content.js"></script> <script type="text/javascript"> var weather = new Weather(); var contentView = new ContentView({model:weather}); </script> </body>
- 41. HTML (抜粋) <head> <script type="text/javascript" src="lib/jquery/jquery-‐‑‒1.9.1.min.js"></script> <script type="text/javascript" src="lib/underscore/underscore-‐‑‒1.4.4.min.js"></script> <script type="text/javascript" src="lib/backbone/backbone-‐‑‒0.9.10.min.js"></script> View で扱 </head> う <body> <div id="content"> <ul id="nav-‐‑‒bar" class="nav nav-‐‑‒tabs" style="margin-‐‑‒bottom:10px;"> <li class="nav-‐‑‒items active"><a href="javascript:void(0);">東京</a></li> <li class="nav-‐‑‒items"><a href="javascript:void(0);">⼤大阪</a></li> </ul> <ul id="weekly"></ul> </div> <script type="text/javascript" src="lib/backbone/models/weather.js"></script> <script type="text/javascript" src="lib/backbone/views/content.js"></script> <script type="text/javascript"> var weather = new Weather(); var contentView = new ContentView({model:weather}); </script> </body>
- 42. HTML (抜粋) <head> <script type="text/javascript" src="lib/jquery/jquery-‐‑‒1.9.1.min.js"></script> <script type="text/javascript" src="lib/underscore/underscore-‐‑‒1.4.4.min.js"></script> <script type="text/javascript" src="lib/backbone/backbone-‐‑‒0.9.10.min.js"></script> </head> <body> <div id="content"> <ul id="nav-‐‑‒bar" class="nav nav-‐‑‒tabs" style="margin-‐‑‒bottom:10px;"> <li class="nav-‐‑‒items active"><a href="javascript:void(0);">東京</a></li> <li class="nav-‐‑‒items"><a href="javascript:void(0);">⼤大阪</a></li> </ul> オブジェクト <ul id="weekly"></ul> 定義読み込み </div> <script type="text/javascript" src="lib/backbone/models/weather.js"></script> <script type="text/javascript" src="lib/backbone/views/content.js"></script> <script type="text/javascript"> var weather = new Weather(); var contentView = new ContentView({model:weather}); </script> </body>
- 43. HTML (抜粋) <head> <script type="text/javascript" src="lib/jquery/jquery-‐‑‒1.9.1.min.js"></script> <script type="text/javascript" src="lib/underscore/underscore-‐‑‒1.4.4.min.js"></script> <script type="text/javascript" src="lib/backbone/backbone-‐‑‒0.9.10.min.js"></script> </head> <body> <div id="content"> <ul id="nav-‐‑‒bar" class="nav nav-‐‑‒tabs" style="margin-‐‑‒bottom:10px;"> <li class="nav-‐‑‒items active"><a href="javascript:void(0);">東京</a></li> <li class="nav-‐‑‒items"><a href="javascript:void(0);">⼤大阪</a></li> </ul> <ul id="weekly"></ul> </div> 実体化 <script type="text/javascript" src="lib/backbone/models/weather.js"></script> <script type="text/javascript" src="lib/backbone/views/content.js"></script> <script type="text/javascript"> var weather = new Weather(); var contentView = new ContentView({model:weather}); </script> </body>
- 44. HTML (抜粋) <head> <script type="text/javascript" src="lib/jquery/jquery-‐‑‒1.9.1.min.js"></script> <script type="text/javascript" src="lib/underscore/underscore-‐‑‒1.4.4.min.js"></script> <script type="text/javascript" src="lib/backbone/backbone-‐‑‒0.9.10.min.js"></script> </head> <body> <div id="content"> <ul id="nav-‐‑‒bar" class="nav nav-‐‑‒tabs" style="margin-‐‑‒bottom:10px;"> <li class="nav-‐‑‒items active"><a href="javascript:void(0);">東京</a></li> <li class="nav-‐‑‒items"><a href="javascript:void(0);">⼤大阪</a></li> </ul> <ul id="weekly"></ul> </div> <script type="text/javascript" src="lib/backbone/models/weather.js"></script> Model 実体 化 <script type="text/javascript" src="lib/backbone/views/content.js"></script> <script type="text/javascript"> var weather = new Weather(); var contentView = new ContentView({model:weather}); </script> </body>
- 45. HTML (抜粋) <head> <script type="text/javascript" src="lib/jquery/jquery-‐‑‒1.9.1.min.js"></script> <script type="text/javascript" src="lib/underscore/underscore-‐‑‒1.4.4.min.js"></script> <script type="text/javascript" src="lib/backbone/backbone-‐‑‒0.9.10.min.js"></script> </head> <body> <div id="content"> <ul id="nav-‐‑‒bar" class="nav nav-‐‑‒tabs" style="margin-‐‑‒bottom:10px;"> <li class="nav-‐‑‒items active"><a href="javascript:void(0);">東京</a></li> <li class="nav-‐‑‒items"><a href="javascript:void(0);">⼤大阪</a></li> </ul> <ul id="weekly"></ul> </div> <script type="text/javascript" src="lib/backbone/models/weather.js"></script> View 実体 <script type="text/javascript" src="lib/backbone/views/content.js"></script> <script type="text/javascript"> 化 var weather = new Weather(); var contentView = new ContentView({model:weather}); </script> </body>
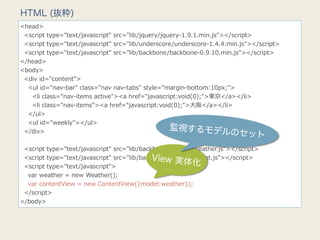
- 46. HTML (抜粋) <head> <script type="text/javascript" src="lib/jquery/jquery-‐‑‒1.9.1.min.js"></script> <script type="text/javascript" src="lib/underscore/underscore-‐‑‒1.4.4.min.js"></script> <script type="text/javascript" src="lib/backbone/backbone-‐‑‒0.9.10.min.js"></script> </head> <body> <div id="content"> <ul id="nav-‐‑‒bar" class="nav nav-‐‑‒tabs" style="margin-‐‑‒bottom:10px;"> <li class="nav-‐‑‒items active"><a href="javascript:void(0);">東京</a></li> <li class="nav-‐‑‒items"><a href="javascript:void(0);">⼤大阪</a></li> </ul> <ul id="weekly"></ul> </div> 監視するモデル のセット <script type="text/javascript" src="lib/backbone/models/weather.js"></script> View 実体 <script type="text/javascript" src="lib/backbone/views/content.js"></script> <script type="text/javascript"> 化 var weather = new Weather(); var contentView = new ContentView({model:weather}); </script> </body>
- 47. Model
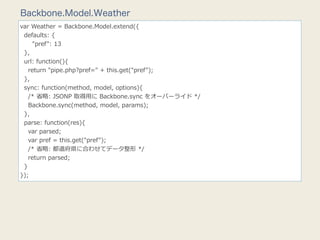
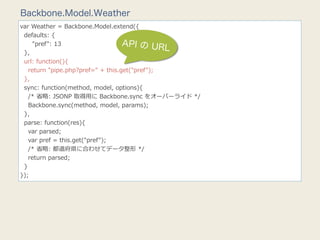
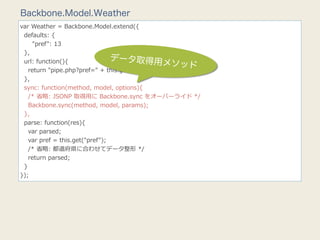
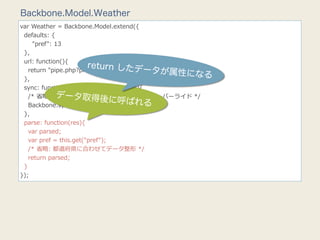
- 48. Backbone.Model.Weather var Weather = Backbone.Model.extend({ defaults: { "pref": 13 }, url: function(){ return "pipe.php?pref=" + this.get("pref"); }, sync: function(method, model, options){ /* 省省略略: JSONP 取得⽤用に Backbone.sync をオーバーライド */ Backbone.sync(method, model, params); }, parse: function(res){ var parsed; var pref = this.get("pref"); /* 省省略略: 都道府県に合わせてデータ整形 */ return parsed; } });
- 49. Backbone.Model.Weather 初期値セッ ト var Weather = Backbone.Model.extend({ defaults: { "pref": 13 }, url: function(){ return "pipe.php?pref=" + this.get("pref"); }, sync: function(method, model, options){ /* 省省略略: JSONP 取得⽤用に Backbone.sync をオーバーライド */ Backbone.sync(method, model, params); }, parse: function(res){ var parsed; var pref = this.get("pref"); /* 省省略略: 都道府県に合わせてデータ整形 */ return parsed; } });
- 50. Backbone.Model.Weather var Weather = Backbone.Model.extend({ defaults: { "pref": 13 API の UR }, L url: function(){ return "pipe.php?pref=" + this.get("pref"); }, sync: function(method, model, options){ /* 省省略略: JSONP 取得⽤用に Backbone.sync をオーバーライド */ Backbone.sync(method, model, params); }, parse: function(res){ var parsed; var pref = this.get("pref"); /* 省省略略: 都道府県に合わせてデータ整形 */ return parsed; } });
- 51. Backbone.Model.Weather var Weather = Backbone.Model.extend({ defaults: { "pref": 13 }, url: function(){ データ取得用 メソッド return "pipe.php?pref=" + this.get("pref"); }, sync: function(method, model, options){ /* 省省略略: JSONP 取得⽤用に Backbone.sync をオーバーライド */ Backbone.sync(method, model, params); }, parse: function(res){ var parsed; var pref = this.get("pref"); /* 省省略略: 都道府県に合わせてデータ整形 */ return parsed; } });
- 52. Backbone.Model.Weather var Weather = Backbone.Model.extend({ defaults: { "pref": 13 }, url: function(){ return "pipe.php?pref=" + this.get("pref"); }, sync: function(method, model, options){ データ取得後 /* 省省略略: JSONP 取得⽤用に Backbone.sync をオーバーライド */ に呼ばれる Backbone.sync(method, model, params); }, parse: function(res){ var parsed; var pref = this.get("pref"); /* 省省略略: 都道府県に合わせてデータ整形 */ return parsed; } });
- 53. Backbone.Model.Weather var Weather = Backbone.Model.extend({ defaults: { "pref": 13 }, url: function(){ return したデ ータ return "pipe.php?pref=" + this.get("pref"); が属 性になる }, sync: function(method, model, options){ データ取得後 /* 省省略略: JSONP 取得⽤用に Backbone.sync をオーバーライド */ に呼ばれる Backbone.sync(method, model, params); }, parse: function(res){ var parsed; var pref = this.get("pref"); /* 省省略略: 都道府県に合わせてデータ整形 */ return parsed; } });
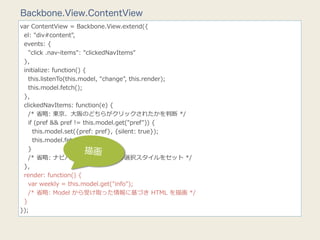
- 54. View
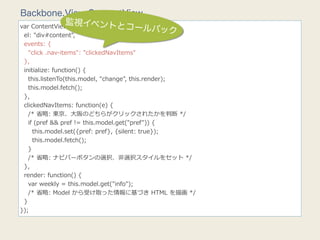
- 55. Backbone.View.ContentView var ContentView = Backbone.View.extend({ el: "div#content", events: { "click .nav-‐‑‒items": "clickedNavItems" }, initialize: function() { this.listenTo(this.model, "change", this.render); this.model.fetch(); }, clickedNavItems: function(e) { /* 省省略略: 東京、⼤大阪のどちらがクリックされたかを判断 */ if (pref && pref != this.model.get("pref")) { this.model.set({pref: pref}, {silent: true}); this.model.fetch(); } /* 省省略略: ナビバーボタンの選択、⾮非選択スタイルをセット */ }, render: function() { var weekly = this.model.get("info"); /* 省省略略: Model から受け取った情報に基づき HTML を描画 */ } });
- 56. Backbone.View.ContentView var ContentView = Backbone.View.extend({ el: "div#content", 対象の要素 events: { "click .nav-‐‑‒items": "clickedNavItems" }, initialize: function() { this.listenTo(this.model, "change", this.render); this.model.fetch(); }, clickedNavItems: function(e) { /* 省省略略: 東京、⼤大阪のどちらがクリックされたかを判断 */ if (pref && pref != this.model.get("pref")) { this.model.set({pref: pref}, {silent: true}); this.model.fetch(); } /* 省省略略: ナビバーボタンの選択、⾮非選択スタイルをセット */ }, render: function() { var weekly = this.model.get("info"); /* 省省略略: Model から受け取った情報に基づき HTML を描画 */ } });
- 57. Backbone.View.ContentView 監視イベントと コールバック var ContentView = Backbone.View.extend({ el: "div#content", events: { "click .nav-‐‑‒items": "clickedNavItems" }, initialize: function() { this.listenTo(this.model, "change", this.render); this.model.fetch(); }, clickedNavItems: function(e) { /* 省省略略: 東京、⼤大阪のどちらがクリックされたかを判断 */ if (pref && pref != this.model.get("pref")) { this.model.set({pref: pref}, {silent: true}); this.model.fetch(); } /* 省省略略: ナビバーボタンの選択、⾮非選択スタイルをセット */ }, render: function() { var weekly = this.model.get("info"); /* 省省略略: Model から受け取った情報に基づき HTML を描画 */ } });
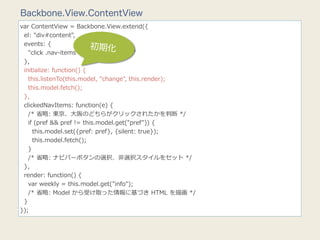
- 58. Backbone.View.ContentView var ContentView = Backbone.View.extend({ el: "div#content", events: { 初期化 "click .nav-‐‑‒items": "clickedNavItems" }, initialize: function() { this.listenTo(this.model, "change", this.render); this.model.fetch(); }, clickedNavItems: function(e) { /* 省省略略: 東京、⼤大阪のどちらがクリックされたかを判断 */ if (pref && pref != this.model.get("pref")) { this.model.set({pref: pref}, {silent: true}); this.model.fetch(); } /* 省省略略: ナビバーボタンの選択、⾮非選択スタイルをセット */ }, render: function() { var weekly = this.model.get("info"); /* 省省略略: Model から受け取った情報に基づき HTML を描画 */ } });
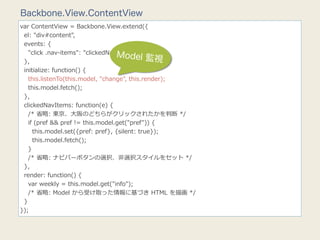
- 59. Backbone.View.ContentView var ContentView = Backbone.View.extend({ el: "div#content", events: { "click .nav-‐‑‒items": "clickedNavItems" Model 監視 }, initialize: function() { this.listenTo(this.model, "change", this.render); this.model.fetch(); }, clickedNavItems: function(e) { /* 省省略略: 東京、⼤大阪のどちらがクリックされたかを判断 */ if (pref && pref != this.model.get("pref")) { this.model.set({pref: pref}, {silent: true}); this.model.fetch(); } /* 省省略略: ナビバーボタンの選択、⾮非選択スタイルをセット */ }, render: function() { var weekly = this.model.get("info"); /* 省省略略: Model から受け取った情報に基づき HTML を描画 */ } });
- 60. Backbone.View.ContentView var ContentView = Backbone.View.extend({ el: "div#content", events: { "click .nav-‐‑‒items": "clickedNavItems" }, データ取得 initialize: function() { this.listenTo(this.model, "change", this.render); this.model.fetch(); }, clickedNavItems: function(e) { /* 省省略略: 東京、⼤大阪のどちらがクリックされたかを判断 */ if (pref && pref != this.model.get("pref")) { this.model.set({pref: pref}, {silent: true}); this.model.fetch(); } /* 省省略略: ナビバーボタンの選択、⾮非選択スタイルをセット */ }, render: function() { var weekly = this.model.get("info"); /* 省省略略: Model から受け取った情報に基づき HTML を描画 */ } });
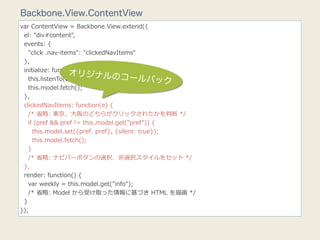
- 61. Backbone.View.ContentView var ContentView = Backbone.View.extend({ el: "div#content", events: { "click .nav-‐‑‒items": "clickedNavItems" }, initialize: function() { オリジナルのコ ールバック this.listenTo(this.model, "change", this.render); this.model.fetch(); }, clickedNavItems: function(e) { /* 省省略略: 東京、⼤大阪のどちらがクリックされたかを判断 */ if (pref && pref != this.model.get("pref")) { this.model.set({pref: pref}, {silent: true}); this.model.fetch(); } /* 省省略略: ナビバーボタンの選択、⾮非選択スタイルをセット */ }, render: function() { var weekly = this.model.get("info"); /* 省省略略: Model から受け取った情報に基づき HTML を描画 */ } });
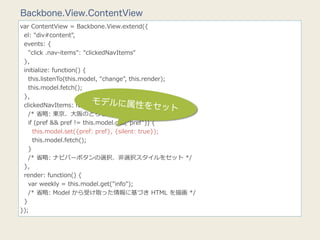
- 62. Backbone.View.ContentView var ContentView = Backbone.View.extend({ el: "div#content", events: { "click .nav-‐‑‒items": "clickedNavItems" }, initialize: function() { this.listenTo(this.model, "change", this.render); this.model.fetch(); }, モデル clickedNavItems: function(e) { に属性をセッ ト /* 省省略略: 東京、⼤大阪のどちらがクリックされたかを判断 */ if (pref && pref != this.model.get("pref")) { this.model.set({pref: pref}, {silent: true}); this.model.fetch(); } /* 省省略略: ナビバーボタンの選択、⾮非選択スタイルをセット */ }, render: function() { var weekly = this.model.get("info"); /* 省省略略: Model から受け取った情報に基づき HTML を描画 */ } });
- 63. Backbone.View.ContentView var ContentView = Backbone.View.extend({ el: "div#content", events: { "click .nav-‐‑‒items": "clickedNavItems" }, initialize: function() { this.listenTo(this.model, "change", this.render); this.model.fetch(); }, clickedNavItems: function(e) { /* 省省略略: 東京、⼤大阪のどちらがクリックされたかを判断 */ データ取得 if (pref && pref != this.model.get("pref")) { this.model.set({pref: pref}, {silent: true}); this.model.fetch(); } /* 省省略略: ナビバーボタンの選択、⾮非選択スタイルをセット */ }, render: function() { var weekly = this.model.get("info"); /* 省省略略: Model から受け取った情報に基づき HTML を描画 */ } });
- 64. Backbone.View.ContentView var ContentView = Backbone.View.extend({ el: "div#content", events: { "click .nav-‐‑‒items": "clickedNavItems" }, initialize: function() { this.listenTo(this.model, "change", this.render); this.model.fetch(); }, clickedNavItems: function(e) { /* 省省略略: 東京、⼤大阪のどちらがクリックされたかを判断 */ if (pref && pref != this.model.get("pref")) { this.model.set({pref: pref}, {silent: true}); this.model.fetch(); } 描画 /* 省省略略: ナビバーボタンの選択、⾮非選択スタイルをセット */ }, render: function() { var weekly = this.model.get("info"); /* 省省略略: Model から受け取った情報に基づき HTML を描画 */ } });
- 65. Backbone.View.ContentView var ContentView = Backbone.View.extend({ el: "div#content", events: { "click .nav-‐‑‒items": "clickedNavItems" }, initialize: function() { this.listenTo(this.model, "change", this.render); this.model.fetch(); }, clickedNavItems: function(e) { /* 省省略略: 東京、⼤大阪のどちらがクリックされたかを判断 */ if (pref && pref != this.model.get("pref")) { this.model.set({pref: pref}, {silent: true}); this.model.fetch(); } モデルの属性( データ)を取得 /* 省省略略: ナビバーボタンの選択、⾮非選択スタイルをセット */ }, render: function() { var weekly = this.model.get("info"); /* 省省略略: Model から受け取った情報に基づき HTML を描画 */ } });
- 66. デモのソースは GitHub にあります https://github.com/otoyo0122/backbone_sample \Apache 上で動かしてみてね!!/
- 67. \すごいぞ Backbone.js !!/ Collection
- 68. ヒソヒソ... (この規模なら使う必要なくね?) Collection ヒソヒソ... (普通に書いた方が早い気が...)
- 69. Backbone.js とは これ大事!! •JavaScript の MVC フレームワーク •大規模開発で効果を発揮する •JavaScript フレームワークの中では知名度高い •Rails や CakePHP など一般的に MVC と呼ばれる ※ フレームワークとは大きく異なる ※ 正確には MVC2 •オブザーバ・パターン
- 71. fin.
- 72. 参考文献 •Backbone.js http://backbonejs.org/ •Backbone.js 入門 http://qiita.com/items/16b799d0ec0a0ae3f78e