たくさんの画像を美しく、かつ効果的に見せたい。その1つのアイデアとして、サムネイル画像をマウスオーバーとハイライト表示で演出する方法を前回紹介しました。今回はまた違ったアイデアを仕入れるべく、オランダのWebデザイナー、Marius Roosendaalさんのポートフォリオサイトに注目してみましょう。
昨年、「Best Web Gallery」のベスト50にも選ばれたこのサイトは一見、シンプルでスマートなデザインですが、閲覧する時間帯によってスタイルシートを切り替えてデザインを変えたり、なかなか凝ったつくりになっています。中でも注目は、サイトのメインコンテンツである過去の作品紹介。JavaScriptを使って楽しく作品画像を見せる――そんなMarius Roosendaalさんの“技”が今回のお手本です。
今回のお手本サイト:
『Marius Roosendaal -Design portfolio』
オランダのWebデザイナー、Marius Roosendaalさんのポートフォリオサイト。過去にデザイン制作を手がけたWebサイトの作品紹介のほか、プロフィールや問い合わせフォーム、リンク集などからなる。
スムーズなアコーディオン処理+αで作品を“魅せる”
「Marius Roosendaal」のトップページは、メインコンテンツである過去の作品紹介のページも兼ねています。最新のものから全部で12件、時系列に沿って並ぶ作品紹介のユーザーインターフェイス(UI)に採用されているのが、いわゆる「アコーディオン」処理です。実際の動作を見てみましょう。
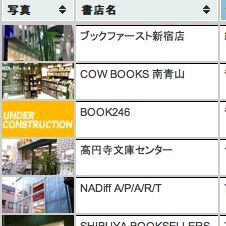
作品のタイトル(サイト名)を表す部分をクリックすると、スライドパネルがスーッと動き、作品のサムネイル画像が出現します。その動きはとてもスムーズで、見た目にも気持ちのいい表現です。
Marius Roosendaalのようなサイトの場合、すべての画像を単純に並べてしまうとどうしても縦に長いページになってしまいますし、1つ1つの作品が見づらくなってしまうでしょう。アコーディオンを採用することでスペースの問題をクリアしながら、作品をより効果的に見せています。
さらにもう一工夫があります。サムネイル画像の左下にある▲のボタンをクリックすると、キャプションが表示されるようになっています。
まずはビジュアルで魅せておき、ユーザーの操作によって詳細なテキスト情報も表示する――。この仕掛けのおかげで情報量を損なわずにスッキリとしたデザインを実現しています。今回は、この「アコーディオン+α」の技をJavaScriptライブラリで再現してみましょう。