|
|---|
jQuery Mobileを利用すると、簡単なHTMLを用意するだけでスマートフォンサイトを作成できます。今回はシンプルな会社案内サイトを実際に作りながら、jQuery Mobileの基本的な使い方を学習しましょう。
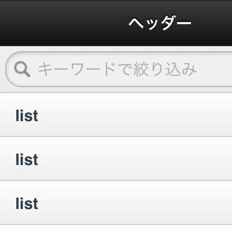
以下のような会社案内サイトを作成します。

|

|
|
|---|---|---|
| 今回作成するサンプルメニューをタップすると詳細ページに移動する(画像をクリックするとサンプルを表示します) | ||
トップページのメニューをタップすると各ページへスライドして移動するシンプルなスマートフォンサイトです。まずはトップページ部分から作ってみましょう。
jQuery MobileとHTML5
jQuery MobileはHTML5のカスタムデータ属性でさまざまな設定を定義するので、jQuery Mobileを利用するWebページはHTML5で記述します。HTML5と聞くとハードルが高そうですが、最低限の約束ごとさえ守れば決して難しくありません。
次のようなHTMLを雛形として用意します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>(タイトル)</title>
</head>
<body>
(本文)
</body>
</html>
HTML5では、XHTMLに比べてDOCTYPE宣言が非常に短く、必要なmetaタグも少なくて済みます。Webページを作成する場合はほかにもいくつか気を付けるポイントがありますが、jQuery Mobile用のHTMLの場合はこれだけで下準備が完了です。
jQuery MobileとjQueryの読み込み
jQuery Mobileは、「jQuery Mobileのスタイルシート」「jQueryのスクリプトファイル」「jQuery Mobileのスクリプトファイル」の3つのファイルをHTMLのhead要素内で読み込んで利用します。手軽なのは、jQueryのCDN※1にホスティングされているファイルを直接読み込む方法です。
CDNからファイルを読み込む
CDNからファイルを読み込むためのコードは、jQuery Mobileのダウンロードページからコピー&ペーストで取得できます。
CDNからjQuery Mobileに必要なファイルを読み込むと次のようなコードになります。
<head>
<meta charset="UTF-8">
<title>(タイトル)</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.css">
<script src="http://code.jquery.com/jquery-1.5.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script>
</head>
ファイルをローカルにダウンロードして利用する
CDNはインターネットにつながっているときしか利用できないので、オフライン環境でも利用したい場合は必要なファイルをローカルにダウンロードしておいて読み込むとよいでしょう。
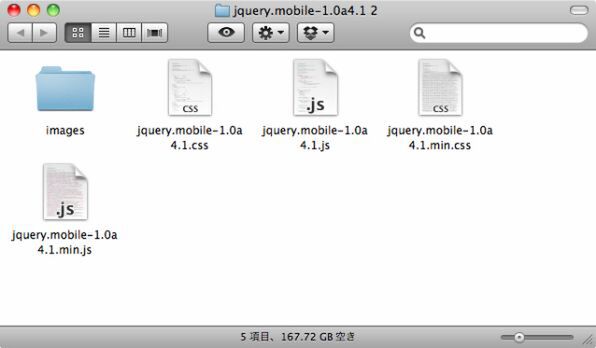
jQuery Mobileのファイルは先ほど紹介したダウンロードページから、jQueryのスクリプトは公式サイトからダウンロードできます。ダウンロードしたZIPファイルを開くと次のようなファイル/フォルダが展開されます。
- jquery.mobile-1.0a4.1.css
- jquery.mobile-1.0a4.1.min.css
- jquery.mobile-1.0a4.1.js
- jquery.mobile-1.0a4.1.min.js
- imagesフォルダ
拡張子の前に「.min」が付いているファイルは、変数名を短くし、コメントや空白、改行を削除してファイルサイズを抑えた圧縮版です。通常は圧縮版のファイルを使いましょう。imagesフォルダはスタイルシートから参照されるので、CSSファイルと同じフォルダに配置します(CSSが/cssなら/css/images)。
※1 Content Delivery Networkの略。Webコンテンツを配信するためのネットワーク。
2011年6月27日追記:jQuery Mobileのアルファ版にはクロスサイトスクリプティングの可能性が指摘されています。修正済みのベータ版が6月20日にリリースされていますので、詳細は筆者のブログを参照のうえ対応してください。(編集部)