STEP 4:バリエーションを作る
マウスオーバーのアニメーションが完成した。応用すれば、個性豊かなマウスオーバーを作れる。
以下に20種類のバリエーションを用意した。その中から3つをピックアップして紹介する。
HTMLの構造
ボタン部分のHTMLは最初に作ったボタンとすべて共通だ。ただし、複数のアニメーションを適用させるため、「.slide」を「.anim-1」〜「.anim-20」に変更し、ボタンによって overflow: hidden; の適用/非適用を分けている。
また、ソースコードを簡略化するため、「 .slide」に書いていた記述を「 .btn span」に変更し、 positionはアニメーションごとに設定、色はセクションごとに設定している。
■ソースコード(HTML)
<div class="btn">
<p>Slide Down</p>
<span class="anim-1 reset">Slide Down</span>
</div>
…
<div class="btn">
<p>Old TV</p>
<span class="anim-20 reset">Old TV</span>
</div>
■ソースコード(CSS)
.btn {
display: inline-block;
position: relative;
width: 200px;
height: 50px;
margin: 10px;
font-size: 12px;
font-weight: 400;
line-height: 50px;
text-align: center;
text-transform: uppercase;
cursor: pointer;
}
.btn p {
width: 100%;
height: 100%;
line-height: 50px;
color: #00B6C1;
font-size: 12px;
}
.btn span {
position: absolute;
width: 100%;
height: 100%;
color: #FFF;
}
.reset {
visibility: hidden;
-webkit-transition: none 0s ease 0s;
transition: none 0s ease 0s;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
Animation No.5
参考にした「Omnisense」のように transfrom プロパティの skew を使用し、斜めを取り入れたアニメーション。マウスオーバーした際に形を元に戻す。
■ソースコード(CSS)
.anim-5 {
top: -160%; left: 0;
-webkit-transform: skew(0deg, -15deg);
transform: skew(0deg, -15deg);
}
.anim-5.enter {
-webkit-transition: -webkit-transform .15s cubic-bezier(0.250, 0.460, 0.450, 0.940) 0s;
transition: transform .15s cubic-bezier(0.250, 0.460, 0.450, 0.940) 0s;
-webkit-transform: translate3d(0, 160%, 0) skew(0deg, 0deg);
transform: translate3d(0, 160%, 0) skew(0deg, 0deg);
}
.anim-5.leave {
-webkit-transition: -webkit-transform .15s ease-in-out 0s;
transition: transform .15s ease-in-out 0s;
-webkit-transform: translate3d(0, 320%, 0) skew(0deg, -15deg);
transform: translate3d(0, 320%, 0) skew(0deg, -15deg);
}Animation No.10
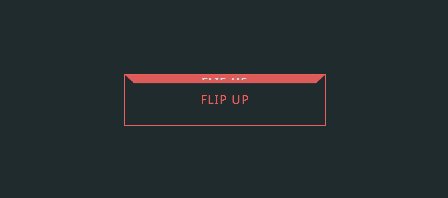
奥行きを利用したアニメーション。「.btn」に奥行き(perspective) を与え、マウスオーバー時とマウスアウト時で変形の基準点(transform-origin)を変更している。
■ソースコード(CSS)
.section-3 .btn {
border: 1px solid #F06060;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 500px;
perspective: 500px;
}
.section-3 p {
color: #F06060;
}
.section-3 span {
background: #F06060;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.anim-10 {
top: 0; left: 0;
-webkit-transform-origin: 50% 100% 0;
transform-origin: 50% 100% 0;
-webkit-transform: rotateX(-90deg);
transform: rotateX(-90deg);
}
.anim-10.enter {
-webkit-transform: rotateX(0deg);
transform: rotateX(0deg);
-webkit-transition: -webkit-transform .15s cubic-bezier(0.250, 0.460, 0.450, 0.940) 0s;
transition: transform .15s cubic-bezier(0.250, 0.460, 0.450, 0.940) 0s;
}
.anim-10.leave {
opacity: 0;
-webkit-transform-origin: 50% 0 0;
transform-origin: 50% 0 0;
-webkit-transform: rotateX(-90deg);
transform: rotateX(-90deg);
-webkit-transition: -webkit-transform .15s ease-in-out 0s, opacity .1s ease-in-out .1s;
transition: transform .15s ease-in-out 0s, opacity .1s ease-in-out .1s;
}Animation No.15
2つのボーダーをscaleプロパティを使ってフォーカスさせるアニメーション。本デモでは :beore, :after 擬似要素にborderのアニメーションを適用している。
■ソースコード(CSS)
.anim-15 {
top: 0; left: 0;
}
.section-4 .btn span.anim-15 {
text-indent: -9999px;
background: transparent;
}
.anim-15:before,
.anim-15:after {
content: "";
display: block;
position: absolute;
top: 0; left: 0;
width: 100%;
height: 100%;
background: transparent;
border: 1px solid #FAAA20;
opacity: 0;
-webkit-transform: scale(2.0);
transform: scale(2.0);
}
.anim-15:after {
-webkit-transform: scale(2.5);
transform: scale(2.5);
}
.anim-15.enter:before,
.anim-15.enter:after {
opacity: 1;
-webkit-transition: -webkit-transform .15s cubic-bezier(0.250, 0.460, 0.450, 0.940) 0s, opacity .2s ease-in-out 0s;
transition: transform .15s cubic-bezier(0.250, 0.460, 0.450, 0.940) 0s, opacity .2s ease-in-out 0s;
-webkit-transform: scale(1);
transform: scale(1);
}
.anim-15.leave:before,
.anim-15.leave:after {
-webkit-transition: -webkit-transform .15s ease-in-out 0s, opacity .2s ease-in-out 0s;
transition: transform .15s ease-in-out 0s, opacity .2s ease-in-out 0s;
-webkit-transform: scale(.65);
transform: scale(.65);
}
.anim-15.leave:after {
-webkit-transform: scale(.85);
transform: scale(.85);
}
今回作成したデモはすべて1つの要素をアニメーションさせているが、複数の要素を使って違った動きを適用させてもおもしろい。いろいろな動きを試してみてほしい。
著者:本間宣光(ほんま・のぶあき)

1990年生まれ。株式会社レターズのデザイナー。2014年からWebデザイナーとして働き始める。Webに関する活動拠点「Stronghold」というサイトでブログを書いたり、デザインの実験をしている。