9 More Mind-Blowing WebGL Demos
With Firefox OS, asm.js, and the push for browser performance improvements, canvas and WebGL technologies are opening a world of possibilities. I featured 9 Mind-Blowing Canvas Demos and then took it up a level with 9 Mind-Blowing WebGL Demos, but I want to outdo those with this post. I've found nine more mental WebGL demos that you shouldn't miss. Enjoy!
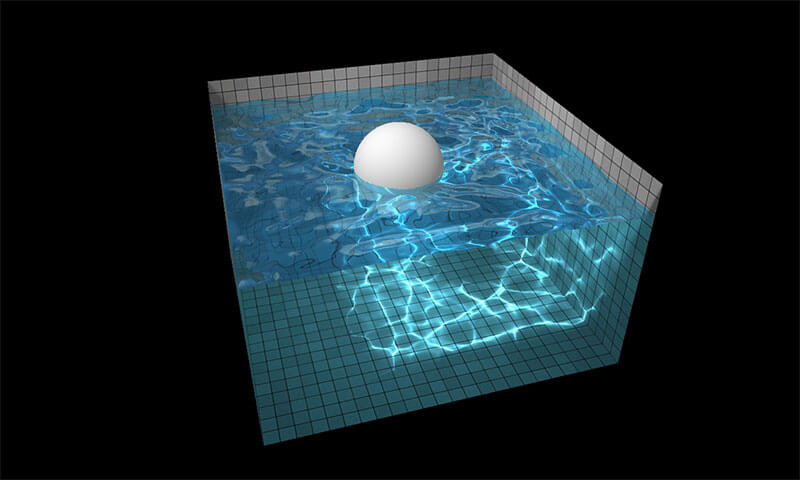
1. WebGL Water
This incredible demo is as fluid as you could believe. Raise and drop the ball into the water to see realistic, beautiful splashing of the water. You can also just click the water to see it ripple away. I'm completely awestruck at how realistic and smooth the animation is in this excellent WebGL demo. Unreal.
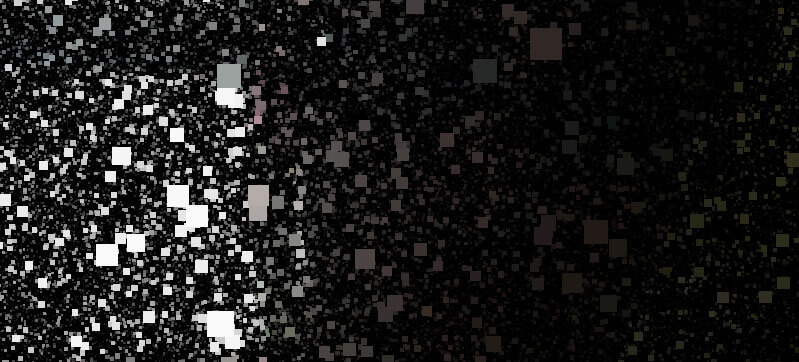
2. Fizzy Cam
Fizzy Cam uses your machine's webcam to display your likeness but with thousands of moving blocks overlaid, giving a fun and artsy feel to the display. The boxes move with motion so move about as you use the demo and marvel at how creative this WebGL demo is.
3. Blossom
The Blossom demo animates leaves from a tree. That sounds simple but there's something very realistic about this WebGL treat; the leaves look so real and flow so naturally that you can't help but keep watching. Call me soft but I think this animation is incredibly beautiful.
4. Teach Me to Fly
Teach Me to Fly is a fun game where your character flies through the air and it's your job to guide him around buildings. The controls are simple, the game is simple, and yet it's very fun and challenging to play. The 3D buildings look outstanding and control is spot on.
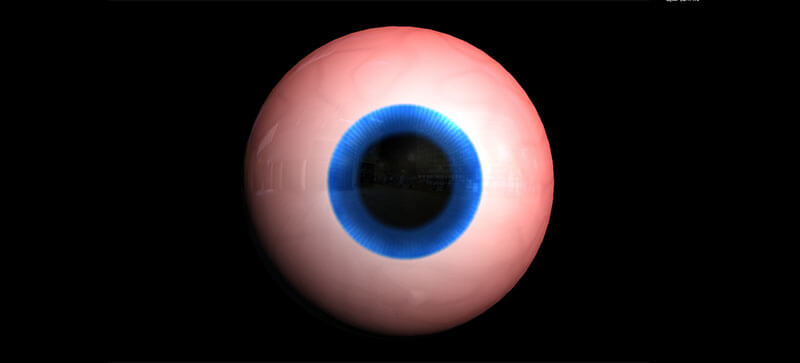
5. Visualeyezer
This demo features an enormous eye that follows your cursor around the screen, all the while pulsating and changing colors as music plays. Unsettling? A bit. Impressive? Absolutely. The detail within the the lessor obvious parts of the eye is what really caught my attention -- fluid, smooth, and consistent.
6. Nucleal
Nucleal is another particle-based animation but this one transcends others. Choose the amount of particles to use (i.e. how toasted you want your CPU to get) and drag/hold around the animation to view different perspectives. The particles also animate at and curves to an amazing smoothness.
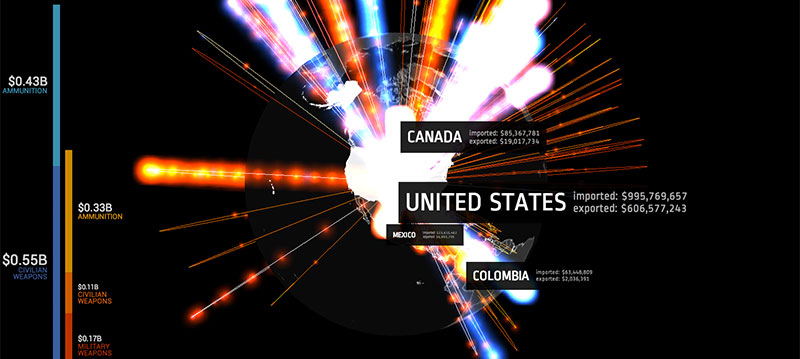
7. Interactive Globe
This interactive globe is amazingly reactive and practical. As you drag/pull around the globe, the information labels fluidly display. The revolving, animating spheres round the globe also add great visual appeal.
8. Google Maps Cube
Google Maps Cube is a game whereby you rotate your cursor around a cube, tipping the cube in a given direction, so as to get a ball to a destination on the map. This is an interesting, creative use of Google Maps and very well executed.
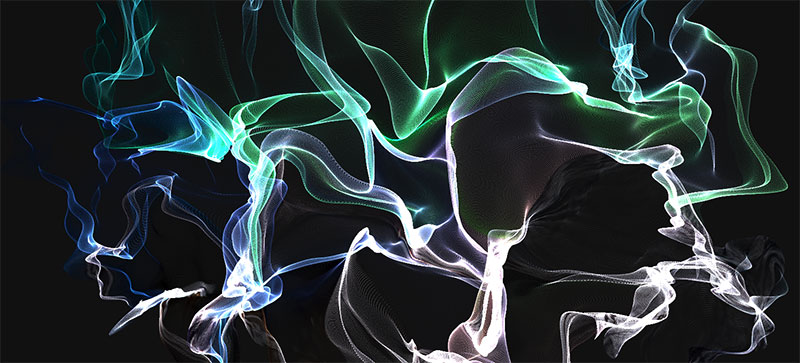
9. Ellie Goulding's Lights
This demo may be the most impressive of the lot but I have to feature it last to hide my shame in that I really enjoy this...song. Oh, but the demo. This demo is outstanding, with lights...lots of lights. As the music plays in the background, you navigate a beam of light through hills of lights. Press down on your mouse and the beam of light accelerates. As the demo continues, more and more lights and colors come into the animation. I can't recommend this demo enough.
I have to say that I believe these nine demos are shocking and possibly better than the original nine. The great work being done by animators is awe-inspiring and hugely ambitious. I hope you strive to greatness after seeing these massive demos!














These are fantastic. The future.. is now… (lol)
Check out our “Realistic Camera Model Demo” in WebGL. One of the most advanced WebGL pieces out in the wild until today: delight-engine.com
Simply Amazing. From the look of things, the browser would become the platform for all rendering in the nearest future.
Thanks for sharing. I hope other browsers join the parade soon.
Not a WebGL “experience” perse, but if you want to see artists really pushing the boundaries of what is possible in WebGL, take a look at the public gallery by Verold. This model of Archvile from the Doom games, for example, is absolutely incredible:
http://studio.verold.com/projects/51f41af3a9107602000003cb
Hi,
You forgot the best one, the most famous : ro.me (it’s a video clip)
Very cool!
Don’t be ashamed of liking Lights by Ellie Goulding. It is a nice song!
Also, cool stuff.
These are fantastic. Cool stuff.
Thanks for sharing.
Amazing, dedication coupled with expertise and a story board would look great, might take few decades to be reality…
#6 would be awesome as a transition between pages/etc when clicking on links and buttons.
Your information has been submitted… SWOOOOSH!
There were incredible. It’s amazing how far technology has come, that we can render full 3d in our browsers. I myself have what I consider to be a somewhat older PC, yet I had no issue with any of these applications.
I’m impressed. And this stuff is inspiring…
Really cool stuff! David – are You a canvas cheater?
:)
Another cool WebGL game/experiment: http://parrothunt.nergal.se
The Farm demo is really mind-blowing!
A big scene created to demonstrate the capabilities of the engine and WebGL technology. Over 25 hectares of land, a huge amount of buildings, animated animals and foliage including the ability of first-person walking, interacting with objects, driving a vehicle.
http://www.blend4web.com/en/demo/farm/