最大135ボタンをカスタマイズできてクリエイティブ活動を助けるロジクール初の左手デバイス「MX Creative Console」をPCと接続して実際にPhotoshopで動かしてみた

ロジクール初の左手デバイスとなる「MX Creative Console」は、ホイール2つ&ボタン4つ+カスタマイズできるボタン9つという2種のパッドでクリエイター系の活動をサポートしてくれます。2024年10月24日から発売するMX Creative Consoleを一足早く借りることができたので、実際にPCと接続してAdobe Photoshopで左手デバイスとして動かしてボタンのカスタマイズ機能も試してみました。
MX Creative Console - カスタマイズ可能なDialpadとKeypad | ロジクール
https://www.logicool.co.jp/ja-jp/products/keyboards/mx-creative-console.html
MX Creative Consoleがどのようなデバイスなのかは、以下の記事を読むとよくわかります。
ロジクールMXシリーズ初の左手デバイス「MX Creative Console」フォトレビュー、実物はこんな感じ - GIGAZINE

MX Creative Consoleでは、ホイールパッド(以下画像左)とキーパッド(画像右)の2種を組み合わせて使用します。

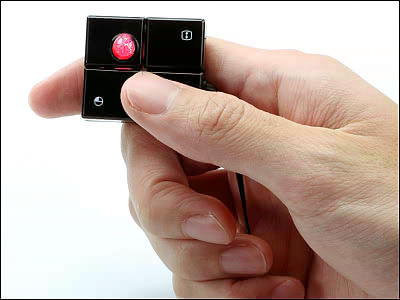
まずはホイールパッドを接続。ホイールパッドは単4乾電池2本のセットが必要です。

電池をセットしたら上部のスイッチをONにして表示が緑になり、ホイールパッドの電源ランプが緑色に光ったら接続準備OK。

ホイールパッドはBluetoothでメインのデバイスと接続します。今回はWindows 11搭載のPCで使用しているため、「設定」アプリから「Bluetoothとデバイス」を開き、「デバイスの追加」をクリック。

「デバイスを追加する」に「MX Dialpad」が表示されたのでクリック。

「接続済み」と表示されたら「完了」をクリックします。

以下のように表示されたらダイヤルパッドの準備はOK。

次にキーパッドも接続。キーパッドはUSBケーブルでメインのデバイスと接続します。キーパッドのUSB-Cポートに付属のUSB Type-C To Cケーブルを挿入。

ケーブルのもう片方をPCのポートに挿入します。付属のケーブルはUSB Type-C To Cのため、接続したいデバイス側にUSB-Cポートが必要です。

デバイスとUSBケーブルで接続したら、キーパッドが自動的に電源ONになってボタン部分にアイコンが表示されました。

その後、「app.logi.comからダウンロード」とキーパッドに表示されています。

案内に従いブラウザで「app.logi.com」と入力。すると、ロジクールデバイス用カスタマイズアプリ「Logi Options+Plus」の提供ページがヒットしたので、クリックしてアクセスします。

Logi Options+をダウンロードします。「ダウンロード(WINDOWS 10以降)」をクリック。

Windowsの場合はWindows 10以降、MACの場合はmacOS 12以降に対応しています。今回はWindows 11を使用しているので、「ダウンロード(WINDOWS用)」をクリック。

ダウンロードしたインストーラーをダブルクリックして開きます。

「OPTIONS+をインストール」をクリック。

ダウンロードが始まるので待機。2分程度でダウンロードは完了しました。

「いいえ、結構です」をクリック。

「スキップ」をクリック。

以下のような画面になったら接続準備完了です。

ダイヤルパッドのBluetooth接続、キーパッドのUSB接続の準備ができていると、Logi Options+にも2つのデバイスが表示されました。なお、MX Creative ConsoleをLogi Options+で認識するためには発売日以降の最新バージョンをインストールする必要があり、今回使用するのはベータ版のソフトウェアのため、下部に「BETA」と表示されています。

Logi Options+との接続が完了すると、キーパッドのディスプレイボタンに「スクリーンショット」「フォルダを開く」などの基本メニューが表示されていました。

MX Creative Consoleは接続したデバイスにインストールされている対応アプリケーションを自動的に認識して、各アプリケーションに合わせた機能を表示してくれます。Logi Options+で接続済みのダイヤルパッドをクリック。

ブラックのボタンをクリックしてセットアップを開始します。

ダイヤルパッドの説明が表示されるので「スキップ」をクリック。

デバイスにインストールされているアプリの読み込みが開始されます。

今回使用しているPCにはAdobe Photoshop 2024がインストールされているため、Logi Options+に表示されました。MX Creative Consoleを使いたいアプリケーションが認識され表示されているのを確認後、矢印ボタンをクリック。

「続行」をクリックして各アプリケーション用のプラグインをインストールします。

「完了です!」と表示されたら終了。「続行」をクリック。

「作業を開始」をクリック。

同様に、キーパッドの方も初期設定を行います。Logi Options+でキーパッドをクリック。

ブラックのボタンをクリック。

キーパッドの説明が表示されるので「スキップ」をクリック。

先にダイヤルパッドでアプリケーションの認識やプラグインのインストールは完了していたため、「すでにセットアップ済み」と表示されていました。矢印ボタンをクリックして準備完了。

記事作成時点では、MX Creative Consoleは「Adobe Photoshop」「Adobe Lightroom Classic」「Adobe Premiere Pro」「Adobe Audition」「Adobe After Effects」「Adobe Illustrator」「Ableton Live」「Zoom」「Capture One」「MS Teams」「Philips Hue」「Spotify」「Apple Music」「Discord」「Streamlabs Desktop」「OBS Studio」「Twitch」と17のアプリケーションに対応しており、発売後にも新しいプラグインのリリースやアプリケーションへの対応が予定されているとのこと。公式サイトに記載されている各アプリケーションのバージョン対応表は以下の通り。

デバイスにインストール済みの対応アプリケーションは自動的に認識してプロファイルをインストールできますが、未インストールのアプリケーションもマーケットプレイスからインストール可能です。Logi Options+でキーパッドをクリック。

「キーのカスタマイズ」をクリック。

「+」ボタンを押して「プロファイルを追加」します。

「全般プロファイル」を選択。

「マーケットプレイスで詳細を見る」をクリックすると、Logicoolのマーケットプレイスが開きます。

マーケットプレイスの対応アプリ一覧から、「Premiere Pro」のプロファイルをインストールしてみます。「全てを見る」をクリック。

「追加」をクリック。

「MX Creative Keypad」「MX Creative Dial」にチェックを入れて「追加」をクリックします。

「続行」をクリック。

インストール完了したら「続行」をクリック。

「確認」をクリックしたら設定OKです。

プラグインがインストールされ、Premiere Pro向けのボタン配置が表示されました。このように、現在はデバイスに入っていないアプリケーションについても、Logi Options+上で細かい設定を進めておくことが可能です。

また、マーケットプレイスの「プラグイン」からは、Adobe製品以外の対応アプリについてもプラグインをインストールできます。「音楽」から「Spotify Premium」を選択して「インストール」をクリック。

「完了です!」と表示されたらインストールOK。

アプリケーションの認識まで完了した上で、Photoshopを起動すると、キーパッドのクリアボタンがPhotoshopカラーのブルーに変化し、ボタンの表示内容も変わりました。このように、作業状況に応じて各アプリケーションに応じた便利なボタンへと、キーパッドは自動で素早く切り替わります。

キーパッドには9つのディスプレイボタンがありますが、ボタンの下にある左右の矢印ボタンを押すとボタンのアクション内容を切り替えることができます。

左右で切り替えられるページはLogi Options+でカスタマイズおよび追加することができます。設定できるアクションは、15ページ分の合計135機能とかなりのボリュームです。

キーパッドのカスタマイズをするためには、Logi Options+で改めてキーパッドをクリックします。

「キーのカスタマイズ」をクリック。

基本の機能が表示されました。Photoshopを使う場合のカスタマイズをしたいため、上部のPhotoshopアイコンをクリック。

現在の設定が表示されているので、変更したいディスプレイボタンをクリックし、右側のアクション一覧から変更したい内容を探します。今回は、中央にある「スポット修復」を、「CROP&SLICE」の中にある「切り抜き」に変更してみます。キーパッドのボタンを選択した上で、右側から「切り抜き」をクリック。

中央のボタンが「Crop」に変更されました。

以下のように、Logi Options+で変更したアクションは、キーパッドにも反映されています。

また、キーパッドではアクションの内容だけではなく、ディスプレイの見た目を変えることもできます。変更したいアイコンを選択して、編集ボタンをクリック。

「参照」をクリックすることで、任意の画像をアップロードすることができます。

比率1:1の画像を用意して「選択」をクリック。

以下のようにアップロードした画像が表示されたので、「保存」をクリック。

アイコンを変更した部分のディスプレイボタンがアップロードした画像に変化しました。独自のアイコンでオシャレにまとめたり、かわいいキャラをあしらって作業中の癒やしにしたりできそう。

機能のカスタマイズはダイヤルパッドでも行うことができます。Logi Options+でダイヤルパッドをクリック。

「ボタンのカスタマイズ」をクリック。

Photoshopのアイコンを選択し、ダイヤルパッドのダイヤル部分をクリック。ダイヤルの機能は「レイヤーリストを移動」と表示されています。「レイヤーリストを移動」だと、レイヤーの選択をダイヤルで上下に変更できますが、ダイヤルはスムーズに回るタイプのため、レイヤーをうまく切り替えることが難しく感じました。そのため、ダイヤルの回転をよく使う機能に変更してみます。

選択したレイヤーを細かく移動させて調整したい時などは、マウスでもノートPCのトラックパッドでも手元がブレてやりにくいことがあるので、ダイヤルを回して調整できるのは便利なはず。ということで「一般」から「Move Object Up/Down」を選択。これにより、ダイヤルを回すと選択したレイヤーを上下移動させることができるようになりました。

MX Creative Consoleを使って実際にPhotoshopの操作をしてみた様子は、以下のムービーを見るとよくわかります。
ロジクール初の左手デバイス「MX Creative Console」のカスタマイズ可能な機能をPhotoshopで試してみた - YouTube

Photoshopでダイヤルパッドを使用する場合には1つ注意点があります。Photoshopはメニューの「ウィンドウ」から「ヒストリー」をクリックするとヒストリーパネルが表示されます。ヒストリーパネルには、設定した数まで実行した動作が表示されるので、「作業してみたけど気に入らない結果になったので、10個操作する前の状態に戻したい」ということが可能です。

たとえば、ダイヤルパッドが「選択したレイヤーの移動」となっている状態で、ダイヤルパッドを動かしてレイヤーを動かすと、ヒストリーパネルには「移動」と表示されました。この状態で「取り消し(Undo)」をしたり、ヒストリーパネルから以前の操作をクリックすることで、作業の状態を元に戻すことができるというわけ。

しかし、このヒストリーについて問題が発生する場合があります。Logi Options+でダイヤルパッドの設定から「明るさ」を選択してみます。この場合、レイヤーを選択してダイヤルパッドを回すことで、そのレイヤーを明るくしたり暗くしたり微調整ができるはず。

しかし、ダイヤルパッドで明るさを変更した場合、ちょっと回すだけでヒストリーに「明るさ・コントラストの変更」が追加されました。微調整しているとたちまちヒストリーが埋まってしまうため、「取り消しして前の状態に戻る」ということができなくなってしまいました。記事作成時点では、ダイヤルパッドの設定によっては移動のように「一連の動作がまとめられてひとつになるもの」と明るさ変更のような「ヒストリーが埋まってしまうもの」があったため、設定には注意が必要です。

実際にMX Creative Consoleを使ってみた感想としては、とにかくさまざまなことができる一方で、「デフォルトでディスプレイに表示されているのは何の機能か」がわかりづらいこともあり、使いこなすにはとにかく慣れが必要そう。ただし、直感的な操作のためマニュアルを覚えるというよりはとにかく触りながら理解していくことができるほか、使っていくうちにキーパッドを自分なりにカスタマイズすればするほど、いつもの作業が爆速&超簡単になるように感じました。キーパッドのディスプレイを自由に設定できるのがオシャレにも華やかにもできておもしろいので、作業をサポートしつつ彩ってくれる左手デバイスとしてオススメです。
MX Creative Consoleは2024年10月24日に発売予定で、ロジクールオンラインストアでのオープン価格は3万2780円。カラーは黒い「グラファイト」と、白い「ペイルグレー」から選択できます。
Buy MX Creative Console | Logitech

さらに次の記事では「アクションリング機能」「CLIP STUDIOなどプラグイン非対応アプリでも対応させる手順」「キーボードショートカットキーの追加」などをレビューします。
・つづき
ロジクール初の左手デバイス「MX Creative Console」で非対応のCLIP STUDIO PAINTを動かす&アプリ起動ボタンを作成&アクションリング活用など応用的な設定をしてみた - GIGAZINE

・関連記事
ロジクールから初登場したクリエイティブな活動を助ける左手デバイス「MX Creative Console」フォトレビュー - GIGAZINE
静音性が格段にアップして場所を選ばず使えるロジクールのワイヤレストラックボールマウス「ERGO M575SP」と「MX ERGO S」を使ってみた - GIGAZINE
ロジクールの高機能ワイヤレスキーボード「MX KEYS S」セットアップレビュー、ボタン一発で複雑な操作ができ作業効率大幅アップ「Smart Actions」にも対応 - GIGAZINE
コンパクトで持ち運びに便利なロジクールのワイヤレス静音マウス「MX ANYWHERE 3S」フォトレビュー - GIGAZINE
軽量かつコンパクトで静音性も高く外出先でも大活躍なロジクールのワイヤレスマウス「MX ANYWHERE 3S」セットアップレビュー - GIGAZINE
ロジクールの薄型&高機能でフルサイズのハイエンドワイヤレスキーボード「MX KEYS S」フォトレビュー - GIGAZINE
物理ダイヤルとボタンでPC作業を効率化するカスタムコントローラー「Loupedeck Live S」フォトレビュー - GIGAZINE
・関連コンテンツ