
@JUNP_Nです。ロゴを作成するのは想像以上に大変です。ざっくりとイメージだけ伝えて、デザイナーさんにお願いするというのも良いと思いますが、ざっくりとイメージだけ入力してロゴを作成してくれるWebサービスもあります。「Design Rails」はまさにそんなサービスです。
ざっくりとイメージを入力すると自動でロゴを作成してくれるWebサービス

今回紹介するのは「イメージをざっくりと入力するとロゴを自動作成してくれる」というWebサービス「Design Rails」です。
「Logo Design - Design Rails」にアクセスし、まずは「SIMPLE」か「COMPLEX」かイメージを選択します。

続いて「CLASSIC」か「MODERN」かを選択。以下、このうようにイメージを選択していくことで、最終的にロゴを自動で作成してくれます。



2者択一はここまでで、続いてロゴに入れテキストを入力します。

次に、ブランドの属性・ジャンル・業界を入力。今回はTechnologyとEntertainmentを選択してみました。

続いては、キーワードです。自分のロゴイメージにあったキーワードを選択します。今回選択したのはYoung、Masculine。

最後に入力するのはフリーワード。色やオブジェクトなど、追加しておきたいキーワードを自由に入れておきましょう。

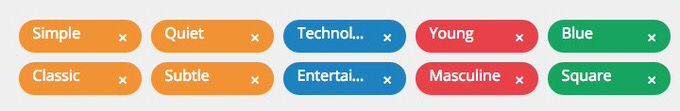
サイトのフッターに今まで登録したイメージ(キーワード)が表示さえるので、確認して問題なければロゴの作成に移ります。

登録したキーワードをもとに「Design Rails」が勝手にロゴを作成するのですが、作成されるロゴは5パターン。全て画像としてダウンロードが可能です。
自動作成されるロゴは5パターン!ロゴはJPEG、SVGでダウンロード可能

試しに利用してみて作成されたロゴの1つが上記の画像。日本語のテキストには対応していないのが残念ですが、5パターンも作成してくれるのはいい感じです。
作成されたロゴはフォントや色、アイコンなど修正することも可能になっています。

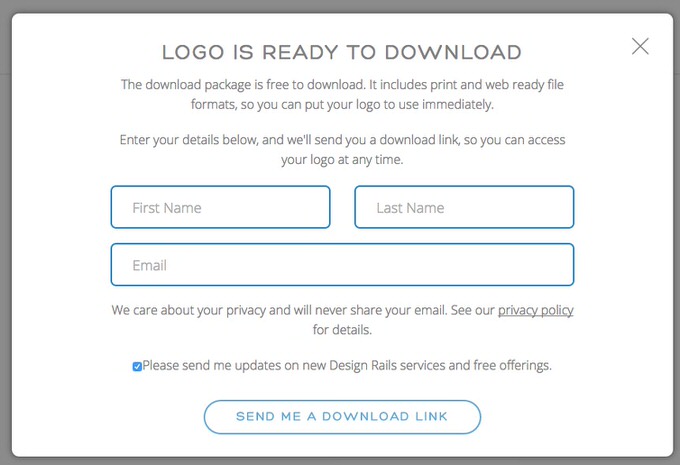
作成されたロゴデータのダウンロードはメールを登録する必要があります。名前とメールアドレスを入力することで、ダウンロードリンクが貼られたメールが届きます。

簡単にロゴを作成することができるので、イメージがわかない時など、ざっくりでいいからロゴが欲しいという時に試してみるのがいいかと思います。
是非お試し下さい。 ▶ Logo Design - Design Rails
