【17-E-4】 未来はどこにいても誰にでも平等にある。 未来を創るのは自分自身だ。 ~SIerの中で生きるということ~
- 1. 【17-E-4】 未来はどこにいても誰にでも 平等にある。 未来を創るの は自分自身だ。 ~SIerの中で生きるということ~ 川島 義隆 TIS株式会社 産業事業統括本部 サービス&コミュニケーション事業部 サービス第1部 Developers Summit 2011
- 2. 略歴 ● 1999年 TIS株式会社入社 ● 2011年 現在まで同じ顧客の案件を担当 以上
- 3. artifact ● solr-jdbc – http://code.google.com/p/solr-jdbc/ ● dry-validator – http://code.google.com/p/dry-validator/
- 10. SIerとは何か?
- 11. 「IT企業」という、よく意味の分 からないイメージだけで虚像の 信用を作り上げて、口先三寸で 仕事を受けて、一定の利益を 吸い上げて、下請けに仕事を 流しているだけの実態のない 会社の総称。 真・コンピュータ用語辞典 より
- 12. SIerはゼネコンか?
- 14. でも何か違う same different ・多重下請 ・生産性 ・請負 ・品質 ・工事進行基準 ・原価構造 ・無形
- 15. 情報サービス産業 なんです 構築するシステムはその手段。 だから作らないという提案も存在する
- 16. よって今日主張したいのは
- 17. SIはサービス業である ということ
- 18. ここで言いたいサービスは サービス精神 (も重要だけど) ではなくて
- 19. 他のサービス業の お客さまとの信頼関係 生産性・品質 に学ぼう
- 21. こだわりの披露宴内容を 余すとこなく撮影し、 その最後に感動的に Releaseする 究極のアジャイル
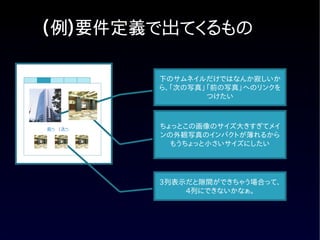
- 23. (例)要件定義で出てくるもの 下のサムネイルだけではなんか寂しいか ら、「次の写真」「前の写真」へのリンクを つけたい 前へ | 次へ ちょっとこの画像のサイズ大きすぎてメイ ンの外観写真のインパクトが薄れるから もうちょっと小さいサイズにしたい 3列表示だと隙間ができちゃう場合って、 4列にできないかなぁ。
- 24. (例)開発側からの確認事項 タブ押したときって、どの写真に遷移 するんですか? 規定より小さいサイズで入稿された 場合、どう表示しますか? 前へ | 次へ 一番最後の写真に関しては「次へ」 のリンクは出さないでいいですか? サムネイルの並び順は写真のコード 昇順でよいですか?
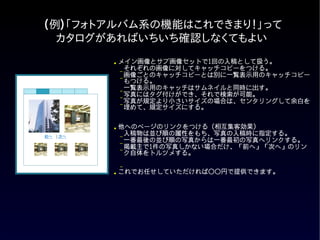
- 26. (例)「フォトアルバム系の機能はこれできまり!」って カタログがあればいちいち確認しなくてもよい ● メイン画像とサブ画像セットで1回の入稿として扱う。 – それぞれの画像に対してキャッチコピーをつける。 – 画像ごとのキャッチコピーとは別に一覧表示用のキャッチコピー もつける。 – 一覧表示用のキャッチはサムネイルと同時に出す。 – 写真にはタグ付けができ、それで検索が可能。 – 写真が規定より小さいサイズの場合は、センタリングして余白を 埋めて、規定サイズにする。 ● 他へのページのリンクをつける (相互集客効果) 前へ | 次へ – 入稿物は並び順の属性をもち、写真の入稿時に指定する。 – 一番最後の並び順の写真からは一番最初の写真へリンクする。 – 掲載主で1件の写真しかない場合だけ、「前へ」「次へ」のリン ク自体をトルツメする。 – ● これでお任せしていただければ○○円で提供できます。
- 27. SIerのサービス業化のために必要なこと たくさんのプロジェクトの経験を活用し お客様にプロフェッショナルな 「サービス」を提供しよう!
- 28. 第1部 おわり
- 30. 第2部の事例のベースとなる環境 開発プロセスモデル ウォータフォールだがSCRUMに近い 開発言語 Java BTS フレームワーク redMine SAStruts Build DB Maven2 Oracle / MySQL / Solr CI IDE Hudson → Jenkins Eclipse QA Testlink
- 32. プロジェクトマネージャに 権限が集中していて 専門性が発揮できていない ことが多い
- 33. 計画と遂行での 役割を分ける
- 34. ITSSでも…
- 36. ITAが 計画フェーズで行うべき 5つの設計
- 37. 1. System meta design 2. Process design 3. Automation design 4. Communication design 5. Presentation design ※これらは直行してないので内容にはダブりがあります
- 40. システムのデザインコンセプト inject フレームワーク サブシステム分割 設計ドキュメント 開発環境 ・・・
- 44. プログラマの生産性の問題 プログラマの生産性は、その能力に よって10〜20倍違いがある 本当にそう思うが、エンタープライズの 開発では、そうでないプログラミングの 領域もたくさん存在するのも事実。
- 45. 体制とアーキテクチャを結び付けた例 例えばこんなシステム間連携をする プロジェクトがあったとする Aシステム Bシステム Cシステム Dシステム
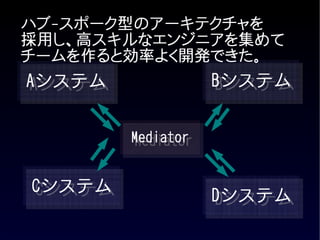
- 46. ハブ-スポーク型のアーキテクチャを 採用し、高スキルなエンジニアを集めて チームを作ると効率よく開発できた。 Aシステム Bシステム Mediator Cシステム Dシステム
- 47. Process Design
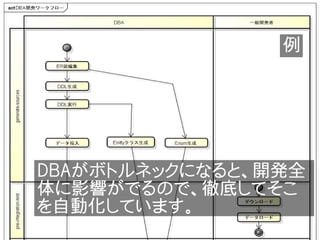
- 50. Serviceクラスを作るためには、 Entityクラスを先に作る必要があって、 Entityクラスを作るためには、 ER図に物理名が埋まっている必要があって、 ER図に物理名が埋まっているためには…
- 54. 1.ボトルネックタスクのところを中 心に自動化する 2.自動化によって浮いたパワーをど こに使うかを設計する
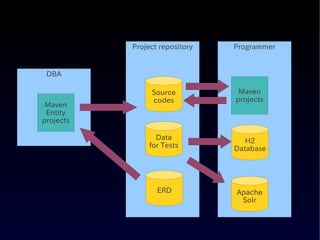
- 56. Project repository Programmer DBA Source Maven codes projects Maven Entity projects Data H2 for Tests Database ERD Apache Solr
- 61. 1.コミュニケーションパスを 設計する 2.コミュニケーション手段を 設計する
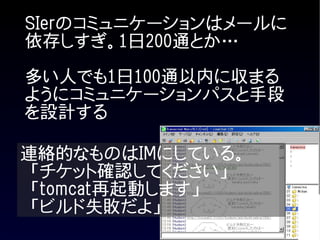
- 64. SIerのコミュニケーションはメールに 依存しすぎ。1日200通とか… 多い人でも1日100通以内に収まる ようにコミュニケーションパスと手段 を設計する 連絡的なものはIMにしている。 「チケット確認してください」 「tomcat再起動します」 「ビルド失敗だよ」
- 65. Presentation Design Most important
- 69. SIのプロジェクトにおける課題 共同化 表出化 内面化 連結化 内面化→共同化 連結化→内面化に壁がある
- 71. 第2部 おわり
- 72. 本日のダイジェスト SIはサービス業に立ち返ろう そのためにはまずプロフェッショナルな 仕事が必要なんじゃないかな プロジェクトを計画と遂行で 責任の所在を分けて挑戦してみてます (参考になれば!)
- 73. ありがとうございました