コンテンツの魅力を引き立て、十分に伝えるためには、時には“一歩引いた”Webデザインがいいケースもあります。たとえば、自身が手がけた仕事を紹介するデザイナーのポートフォリオサイトがそうかもしれません。ポートフォリオサイトそのものを作品と見なして、凝ったビジュアルデザインを作り込むこともできますが、過去に手かげた作品が豊富であれば、それらの個性を生かすシンプルなデザインもいいでしょう。
スイスのデザイナーユニット「Contreforme」のポートフォリオサイトは、後者のアプローチ――各々の作品を引き立たせるサイトデザイン――を採用しています。ただし、それだけではありません。このサイトが採っているもうひとつの手法が、アニメーション/エフェクトによる楽しい演出です。今回はこのサイトの技に注目してみます。
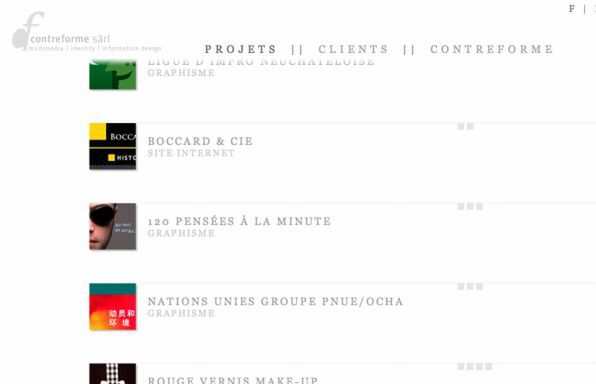
今回のお手本サイト:『Contreforme』
企業のCI策定やグラフィックデザイン、Webデザインを手掛けるスイスのデザイナーユニット「Contreforme」のポートフォリオサイト。コンテンツは、過去の作品紹介、クライアントリスト、会社案内の3つのみとシンプル。それぞれフランス語と英語の2ヵ国語に対応したページが用意されている。
シンプルな「美しさ」に、「楽しさ」を加える
Contreformeのトップページを開くと目に入ってくるのは、広いホワイトスペースに並ぶいくつかのグラフィック作品のサムネイル画像。サムネイル画像とロゴ以外の画像要素を排除し、グレーの細いウェイトのフォントを基本に使うことで、作品だけが浮かび上がるデザインになっています。とてもシンプルで美しいページです。
ただ、これだけだと「ちょっとシンプルすぎて素っ気ないかな」と思われることもあるしれません。Contreformeは、このシンプルな美しさに、ちょっとした仕掛けをすることで「楽しさ」をプラスしています。試しにサムネイル画像をクリックしてみましょう。すると、サムネイル画像がぐんと大きくなり、作品を解説するテキストが現れました。他のサムネイル画像をクリックすると、今度はそれまで拡大されていた画像は小さくなり、代わって今選んだものが大きくなります。思わず「おっ」と声を上げたくなる、滑らかで気持ちいい動きです。
もちろん、単に楽しいだけでなく、こうして作品の詳細情報の表示/非表示を切り替えられることで、ページをすっきりとまとめられる効果もあります。また、詳細情報を表示するためにウィンドウをポップアップさせたり、画面遷移をしなくてもいい、というメリットもあります。
次ページからは、JavaScriptを使って、このアニメーション/エフェクト処理を再現してみたいと思います。