※この記事は「Web制作の現場で使えるjQuery UIデザイン入門」の第10回です。過去の記事もご覧ください。
前回の「フォーム」に続き、jQueryの特別な機能を解説します。今回取り上げるのは、「Ajax」を利用するための機能です。
今さら聞けない「Ajax」とは?
「Ajax」(エイジャックス)は 「Asynchronous JavaScript + XML」の略で、あえて日本語にすれば「JavaScriptとXMLによる非同期通信処理」といった意味です。難しく聞こえますが、JavaScriptでWebページを切り替えずにサーバーとデータをやりとりすることです。JavaScriptでサーバーのデータを取りに行けば、ページを切り替えずに画面の一部を書き換える、といった処理ができるようになります。
WebブラウザーはWebページを表示するために、サーバーからHTML/XHTML(以下、特に断りのない場合はHTMLと書きます)ファイルを取得し、取得したHTMLを解釈して描画(レンダリング)します。通常、ユーザーが新しい情報を得るためには、a要素などで設定されたリンクをクリックします。するとブラウザーは新しいHTMLをサーバーから取得し、Webページ全体を描画し直します。こうした流れのため、従来のWebページでは、ブラウザーがサーバーからHTMLを読み込み、ページの描画を終えるまでの間、ユーザーは待っていなければなりませんでした。
Ajaxを利用すれば、サーバーから必要な情報だけを取得して、ページの一部だけを更新できるので、Webサイトの操作性を大幅に向上できます。Ajaxというと“プログラマーのもの”というイメージがありますが、jQueryにはAjaxを手軽に利用できる機能が用意されています。WebデザイナーやHTMLコーダー/マークアップエンジニアも、覚えておくといろいろ活用できて便利です。
Webページにテキストを挿入するload()
Ajaxの「x」がもともとはXMLを指すのに対して、現在使われている広い意味でのAjaxは、XMLに限らずさまざまなデータ形式を扱えます。はじめに、シンプルなテキストファイルやHTMLをサーバーから取得し、ページの一部を書き換える方法を紹介しましょう。
load()は、HTML/CSSを操作する命令(関連記事)で解説したhtml()と非常によく似た機能を持つ命令です。html(...)では、括弧内に変更したいHTMLを記述すると、セレクターで指定した要素内のHTMLを更新できました。一方、load(...)は、括弧内に記述したファイルを読み込み、セレクターで指定した要素内のテキストを書き換えます。
$(セレクター).load(ファイル名);
さっそく簡単なサンプルを見てみましょう。まず、次のようなテキスト(内容は何でも構いません)が書かれた「sample.txt」というファイルを作成します。
▼サーバーから取得するテキストファイル(sample.txt)
変更後
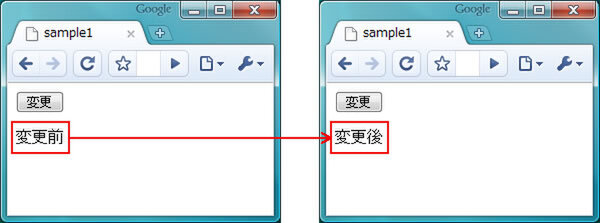
続いてsample.txtを読み込んで表示するHTML/スクリプトを用意します(サンプル01)。サンプル01では、button要素がクリックされると、sample1.txtの内容を読み込み、p要素の「変更前」というテキストを「変更後」に置き換えます。
▼サンプル01(HTML+スクリプト部分)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<title>sample1</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
$("p").load("./sample1.txt");
})
})
</script>
</head>
<body>
<button>変更</button>
<p>変更前</p>
</body>
</html>
▼サンプル01(実行結果)
load()の括弧内に記述するファイル名は、img要素のsrc属性のように階層を指定できます。たとえば「ajax」というフォルダの「sample1.txt」を取得したい場合は「ajax/sample1.txt」もしくは「./ajax/sample1.txt」と指定したり、一階層上のsample1.txtの内容を取得したい場合は「../sample1.txt」といった形式で指定します。
【実務でハマる落とし穴】
「文字化け」「読み込めない」――Ajax利用時の注意点
JavaScriotの仕様上、Ajaxにはいくつかの制限があります。1つは文字コードです。Ajaxでサーバーから取得するファイルの文字コードは、原則として「UTF-8」しか使えません。UTF-8以外の文字コードにすると文字が化けてしまいます。
HTMLの文字コードについても、サーバーの設定やブラウザーによっては文字化けする場合があるため、基本的にはUTF-8にしたほうが無難です。
もう1つは、取得したいファイルが存在する場所(ドメイン)に関する制限です。たとえば先ほど紹介したload()では、ファイル名を以下のようにドメイン名を含む絶対パスでも指定できます。
$("p").load("http://www.to-r.net/sample1.txt");
ただし、Ajaxではセキュリティー上の理由から、HTMLと同一ドメイン上にあるファイルしか取得できません。
異なるドメイン上のファイルを取得する方法はいくつかありますが、PHPなどのサーバーサイドのプログラムを利用するのが手軽です。たとえばPHPの場合、以下のようなスクリプトを作成し、Ajaxを利用したいHTMLと同一ドメインのサーバーにアップロードします(サーバー側がPHPに対応している必要があります)。
<?php
$url = "取得したい他ドメインのURL";
$xml = file_get_contents($url);
header("Content-type: application/xml; charset=UTF-8");
print $xml;
?>
上記のPHPスクリプトは、指定したURLのファイルを読み込み、読み込んだ内容をそのまま出力します。load()でこのPHPファイルを指定すれば、PHPファイル自体はHTMLと同一ドメイン上にあるため、指定した他ドメインのファイルの内容をAjaxで取得できる、というわけです。
ただし、この方法を使う場合には、セキュリティーに十分な配慮をしなければなりません。たとえば、自身(自社)の管理下にないサーバーの場合、ファイルが何らかの原因により不正なファイルに書き換えられても、そのまま読み込んでしまう恐れがあり、非常に危険です。
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。