|
|---|
この連載が本になりました!
本連載で紹介したレスポンシブWebデザインの基礎に加えて、画像や動画のレスポンシブ対応、パフォーマンス改善といった商用サイト構築のノウハウを大幅に加筆。さらに、解像度に依存しないレスポンシブWebデザインの考え方やスマートテレビ対応などの応用テクも盛り込みました。
レスポンシブWebデザイン
マルチデバイス時代のコンセプトとテクニック
定価:2,625円 (本体2,500円)/形態:B5変 (232ページ)
ISBN:978-4-04-886323-0


前回までで幅320pxの画面を基準としたCSSが完成しました。今回は、タブレットやデスクトップなどの大きなスクリーンでも閲覧しやすいように、メディアクエリーを使ってCSSを切り替えるようにします。また、大画面用のレイアウトのためにグリッドデザインの考え方も導入します。
メディアクエリーの設定
レスポンシブWebデザインでは、「メディアクエリー」を使って画面幅に応じてCSSを切り替えます。メディアクエリーとは、デバイスの画像解像度・ウィンドウの幅・向きなどの指定条件にあわせて別々のCSSを適用できる機能です。
メディアクエリーを使ったCSSの切り替えでは、CSSを切り替える条件である「ブレイクポイント(Break Point)」を決め、それぞれの条件に沿ったスタイルシートを記述していきます。
ブレイクポイントの決定
ブレイクポイントとは、メディアクエリーによってCSSを切り替える条件となるポイントのことで、ブラウザーのウィンドウ幅(px)で考えます。デバイスに依存しないのがレスポンシブWebデザインの原則ですが、ユーザーが使うであろうデバイスを念頭に、以下の表のようにブレイクポイントを決めます。
| 対象デバイスのイメージ | ブレイクポイント | 備考 |
|---|---|---|
| iPhoneのポートレート(縦向き) | 320px | デフォルトのCSS |
| iPhoneのランドスケープ(横向き) | 480px | |
| iPadのポートレート | 768px | |
| デスクトップPC | 1024px |
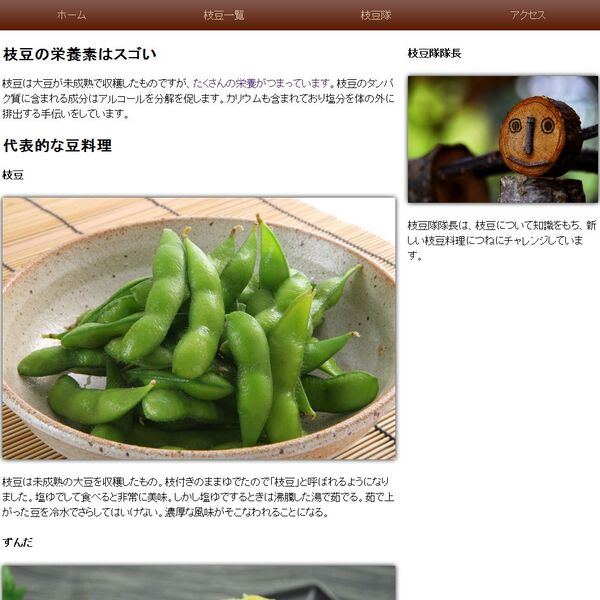
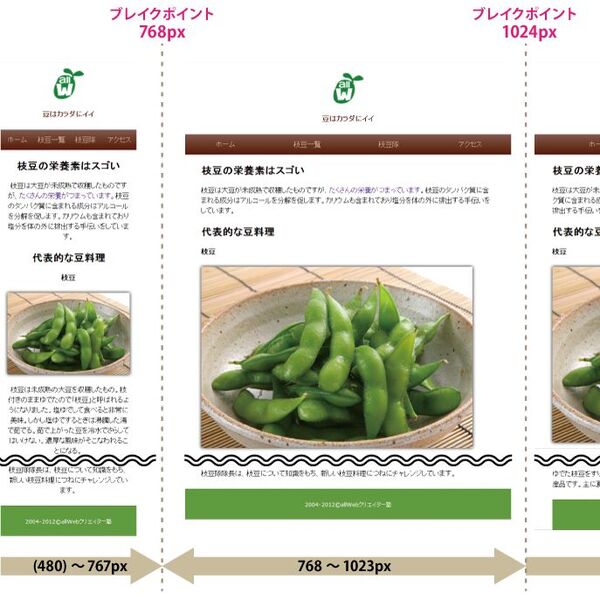
「枝豆隊」の場合はシンプルなサイトですので、ブレイクポイントを768pxと1024pxに設定します。幅767pxまではデフォルトのレイアウト(1段組み)のままで、幅768px〜1023pxのときは1段組のまま文字を左寄せに、1024px以上のときはレイアウトを2段組にしてコンテンツの位置や画像サイズを変えてみましょう。
ブレイクポイントを以上のように設定したので、それぞれのブレイクポイントごとにメディアクエリーを指定していきます。
画面幅768px以上の指定
画面幅768px以上、1024px未満の場合、以下のように指定します。
@media screen and (min-width : 768px){
/* ここに768px〜1023pxまでのCSSを記述*/
}
メディアクエリーの中に書いたCSSは条件に合致する場合にのみ適用されます。すでに書いてある幅320px用のCSSの後に768px用のメディアクエリーを書けば、画面幅が768pxの場合にのみCSSを上書きできます。
枝豆隊では文字を左寄せに変更するだけですので、以下のように記述します。
■サンプル1[CSS:style.css]
/*768px*/
@media screen and (min-width : 768px){
#contents { text-align : left}
}
これで、768〜1023pxの場合にのみ、#contents内のテキストが左寄せになります。実際にブラウザーの横幅を768pxにして表示すると図のようになります。
画面幅1024px以上の指定
画面幅1024px以上の場合にだけCSSを適用したい場合は以下のように指定します。
@media screen and (min-width : 1024px) {
/* ここに1024px以上のCSSを記述*/
}
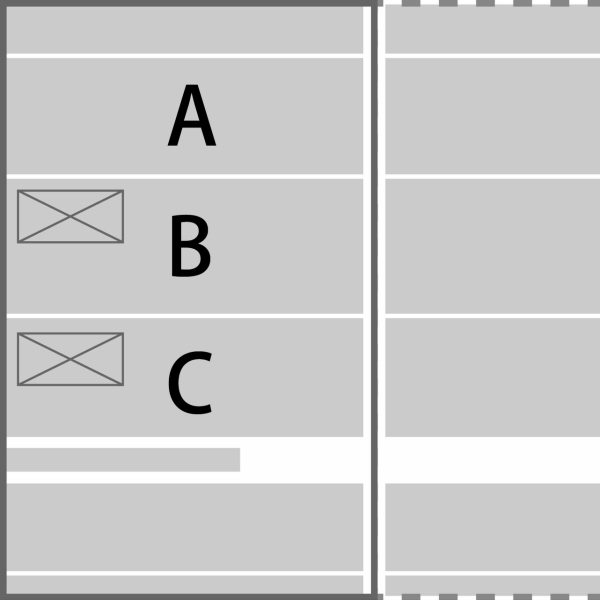
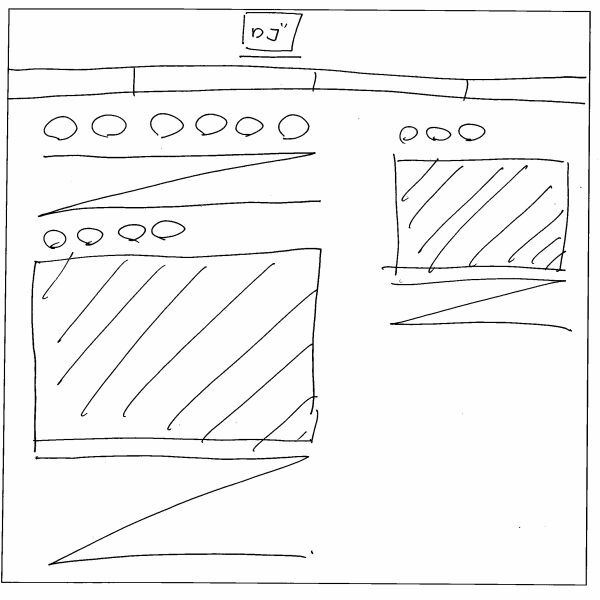
1024px以上では、ここまでの1段組みのレイアウトから2段組のレイアウトへ大幅に変更します。少し複雑ですので詳しく解説しましょう。