「MVCの勘違い」について、もう一度考えてみる
お久しぶりです。@at_grandpa です。
今回、Model View Controller について再考する機会があったので、自分なりに整理してみました。
勘違い
MVCの勘違いに関しては、以下のSlideShareが有名かと思います。
これにはドキッとしたことを覚えています。
このスライドで「間違っている!」と指摘されている形式を、そういうものだと理解していたからです。
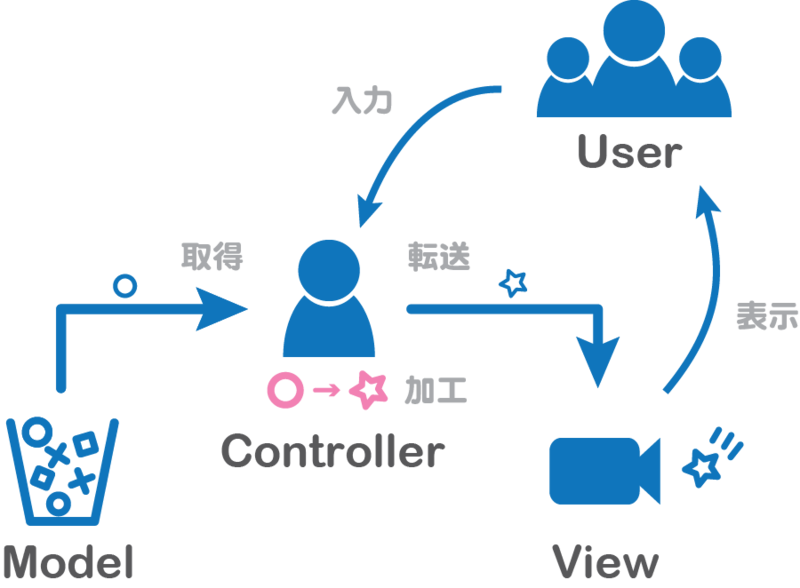
上記で指摘されている勘違い形式を、自分なりにわかりやすく噛み砕き、図にしてみました。

- Userからの入力をControllerが受け取る
- Controllerはデータ置き場であるModelからデータを取得する
- 取得したデータをControllerが加工する
- 加工したデータをViewに転送する
- Viewは、受け取ったデータを視覚表現しディスプレイに表示する
自分の中ではこういう理解でした。それぞれの役割は以下です。
Model:データ置き場
Controller:何かを操作する人 あながち間違っていない表現だから困る
View:データを表示する あながち間違っt(ry
このような解釈だと「Controllerが肥大化する」と、スライドでも指摘がありました。
その理由としては、Controllerがデータを加工するからなんですね。
じゃーどうするんだということですが、いろいろ調べて整理した結果、以下のような形で落ち着きました。
MVCの本当の姿?
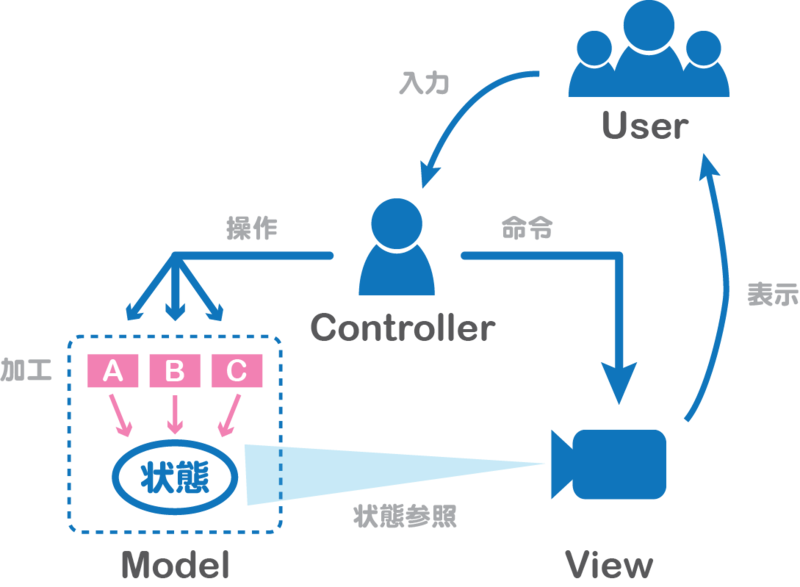
いきなり図で表してしまいます。

- Userからの入力をControllerが受け取る
- ControllerはModelの持っている加工メソッドを操作する
- 加工メソッドによってModelの持つ "状態" が変わる
- ControllerがViewに命令を送る
- ViewはModelの "状態" を見て、その内容をディスプレイに表示する
各役割は以下のとおりです。
Model:アプリケーションの状態を表すもの&状態の加工メソッド、この二つをまとめたもの
Controller:Modelの加工メソッドの操作&Viewの操作をする人
View:Modelの状態を参照し視覚表現するもの
この形だと、Controllerは加工処理を持たないので肥大化しません。ModelとViewの操作だけを記述すれば良いのです。
そして、よく聞く「ビジネスロジック」というものは、Modelの持つ加工メソッドのことだったんですね。
やっと理解できました...
Viewは、「もらった値を表示」ではなく、Modelの状態を見るものだったのです。
最後に
いかがでしたでしょうか。
MVCはよく誤解されてると言われていますが、自分もそのうちの一人でした。
ですが、今回再考してみてスッキリしました。
いろんなMVCの記事を読んでもいまいちイメージが湧かなかったのですが、改めて整理すると気付く部分も多いですね。
今後、MVCを使う時は、このイメージで実装しようと思います。
さらに最後に
オレオレ説明だったので間違いも多々あるかもしれません。
何かツッコミがある方はコメントをくださいますと泣いて喜びます。