Slack は、メッセージのどこからどこまでハイライトするかを、 Unicode の私用領域 *1の U+E000 と U+E001 を使って表しているらしく、こういう HTML を glitch とかで書いて、
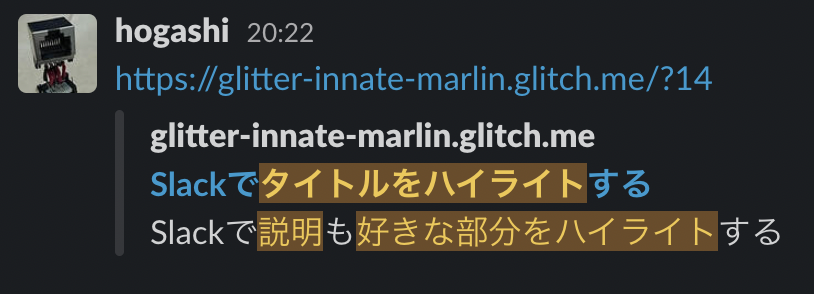
<html> <head> <meta property="og:title" content="Slackでタイトルをハイライトする" /> <meta property="og:description" content="Slackで説明も好きな部分をハイライトする" /> </head> </html>
そのページを Slack で展開させたりすることで、好きな部分を勝手にハイライトできて面白い *2 *3。

ちなみに printf "\ue000寿司\ue001が光ったら成功" | pbcopy とかして Slack のメッセージ欄にペーストして普通に送信しても、そのまま豆腐が出るだけだった。 API 経由で送ったりしたらハイライトされたりするかも。

詳しくどういうことなのかはわからないものの、ハイライトすべき部分を U+E000 と U+E001 で囲い、そこをハイライトする HTML タグ (スマホアプリではそれ用のコンポーネントとか?) に変換したりしていそう。
これに気づいたのは偶然で、同僚が「Slack の検索画面で自分の名前が豆腐に囲まれている」と言っていたのがきっかけ。文字コードを調べると U+E000 と U+E001 で、これをググってふむ〜って Slack に貼ったら光っていて、マジか!と言いながら glitch を開いて確かめた、という感じ。

「Slack E000」とかでググると意外とヒットして、というか Slack の API の説明にも登場する (https://api.slack.com/search?query=e000 で検索できる)。登場するのは https://api.slack.com/methods/search.messages と https://api.slack.com/methods/search.files で、どちらも同じような説明が書かれている。メッセージやファイルを検索する API で、ハイライト部分を表すのに U+E000 と U+E001 が使われているよ、とのことだった。
All search methods support the
highlightparameter. If specified, the matching query terms will be marked
up in the results so that clients may replace them with appropriate highlighting markers
(e.g.<span class="highlight"></span>). The UTF-8 markers we use are:start: "\xEE\x80\x80"; # U+E000 (private-use) end : "\xEE\x80\x81"; # U+E001 (private-use)search.messages method | Slack
*1:https://www.unicode.org/charts/PDF/UE000.pdf とかを見ると「E000-F8FF」は「Private Use Area」で「The Private Use Area does not contain any character assignments, consequently no character code charts or names lists are provided for this area.」らしい
*2:クエリパラメータは違う URL として認識してもらって展開のキャッシュを無視するためにつけている
*3:面白いのでこの記事の og:description の最初の読点の前後にも入れてみた → もっと面白いとよいということで「U+E000 と U+E001 を使って」をハイライトするようにしてみた