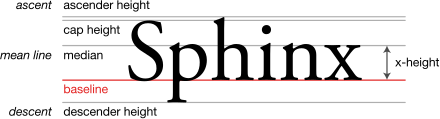
In typography, the x-height, or corpus size, is the distance between the baseline and the mean line of lowercase letters in a typeface. Typically, this is the height of the letter x in the font (the source of the term), as well as the letters v, w, and z. (Curved letters such as a, c, e, m, n, o, r, s, and u tend to exceed the x-height slightly, due to overshoot; i has a dot that tends to go above x-height.) One of the most important dimensions of a font, x-height defines how high lowercase letters without ascenders are compared to the cap height of uppercase letters.



Display typefaces intended to be used at large sizes, such as on signs and posters, vary in x-height. Many have high x-heights to be read clearly from a distance. This, though, is not universal: some display typefaces such as Cochin and Koch-Antiqua intended for publicity uses have low x-heights, to give them a more elegant, delicate appearance, a mannerism that was particularly common in the early twentieth century.[2][3] Many sans-serif designs that are intended for display text have high x-heights, such as Helvetica or, more extremely, Impact.

Design considerations
editMedium x-heights are found on fonts intended for body text, allowing more balance and contrast between upper- and lowercase letters and a brighter page. They then increase again for optical sizes of fonts designed for small print, such as captions, so that they can be clearly read printed small.[4][5]
High x-heights on display typefaces were particularly common in designs in the 1960s and '70s, when International Typeface Corporation released popular variations of older designs with boosted x-heights; notable examples of this trend include Avant Garde Gothic and ITC Garamond.[6][7] More recently, some typefaces such as Mrs Eaves, Neutraface and Brandon Grotesque have been issued with distinctively low x-heights to try to create a more elegant appearance. While computers allow fonts to be printed at any size, professional font designers such as Adobe issue fonts in a range of optical sizes optimized to be printed at different sizes.[8] As an example of this, Mrs Eaves exists in two versions: an original style intended to give an elegant, bright appearance, and a less distinctive 'XL' design intended for body text.[9]
Some research has suggested that while higher x-heights may help with reading smaller text, a very high x-height may be counterproductive, possibly because it becomes harder to identify the shape of a word if every letter is nearly the same height. For the same reason, some sign manuals discourage all-capitals text.[10][11][12]
Use in web design
editIn computing one use of x-height is as a unit of measurement in web pages. In CSS and LaTeX the x-height is called an ex. The use of ex in dimensioning objects, however, is less stable than use of the em across browsers. Internet Explorer, for example, dimensions ex at exactly one half of em, whereas Mozilla Firefox dimensions ex closer to the actual x-height of the font, rounded relative to the font's current pixel height. Thus, the exact ratio of ex to em can vary by font size within a browser if the determined values are rounded to the nearest whole unit. For example, a browser calculating an x-height of 45% on a font 10 pixels tall may round ex to either 4 pixels or 5 pixels or leave it at 4.5 pixels.
Other important dimensions
editLowercase letters whose height is greater than the x-height either have descenders which extend below the baseline, such as y, g, q, and p, or have ascenders which extend above the x-height, such as l, k, b, and d. The ratio of the x-height to the body height is one of the major characteristics that defines the appearance of a typeface. The height of the capital letters is referred to as cap height. x-height is most important in regular designs, such as most serif and sans-serif designs; script typefaces that mimic irregular handwriting and calligraphy may not have a consistent x-height across all letters.
See also
editReferences
edit- ^ Vervliet 2008, p. 220; Type Specimen Facsimiles, p. 3
- ^ "Chaparral® Pro release notes" (PDF). Adobe. Retrieved 5 November 2014.
- ^ Tracy, Walter (1986). "Proportion". Letters of Credit. pp. 48–55.
- ^ "Optical Size". Adobe. Retrieved 7 November 2014.
- ^ Frere-Jones, Tobias. "MicroPlus". Frere-Jones Type. Retrieved 1 December 2015.
- ^ Simonson, Mark. "Indiana Jones and the Fonts on the Maps". Retrieved 6 November 2014.
- ^ Bierut, Michael. "I Hate ITC Garamond". Design Observer. Retrieved 6 November 2014.
- ^ Slimbach & Brady. "Adobe Garamond" (PDF). Adobe. Archived from the original (PDF) on February 23, 2015. Retrieved 6 November 2014.
- ^ "Introducing Mrs Eaves XL" (PDF). Emigre. Archived from the original (PDF) on 6 November 2014. Retrieved 6 November 2014.
- ^ Bertucci, Andrew. "Sign Legibility Rules of Thumb" (PDF). United States Sign Council. Retrieved 22 June 2015.
- ^ Herrman, Ralph (9 April 2012). "Does a large x-height make fonts more legible?". Retrieved 22 June 2015.
- ^ Hermann, Ralph (September 2009). "Designing the ultimate wayfinding typeface". Retrieved 22 June 2015.
Notes
edit- ^ The name "Petit Canon de Garamond is a mistake; it is actually by Robert Granjon.[1]