A module for MagicMirror² to integrate information from a Netatmo weather station.
Prerequisites:
To use this module you need to have access to a Netatmo weather station.
Navigate into your MagicMirror's modules folder and clone the repository:
cd ~/MagicMirror/modules && git clone https://github.com/CFenner/MMM-Netatmo netatmonetatmo and not MMM-Netatmo as the repository.
Since v2.1.0: No special dependencies and no others commands are now needed!
To be able to access your data, you need to have an Netatmo Application. Create your personal app in the Netatmo developer portal and you will get an APP_ID and an APP_SECRET which you will need to enter in your mirror configuration. On the same page, scroll to Token Generator and create a token with the read_station scope. During that process you will grant your previously created Netatmo app access to your Netatmo weather station. You will actually not need the access_token, but the refresh_token. This will also go into your mirror configuration.
If you don't have a Netatmo station yet, you can request a set of mock data by configuring mockData: true in the module configuration. In that case you don't need any user of app credentials.
To run the module properly, you need to add the following data to your config.js file.
{
module: 'netatmo',
position: 'bottom_left', // the location where the module should be displayed
header: 'Netatmo', // a header if you like one
config: {
clientId: '', // your app id
clientSecret: '', // your app secret
refresh_token: '', // your generated refresh token
}
}The following properties can be configured:
| Option | Description | Default | Required |
|---|---|---|---|
clientId |
The ID of your Netatmo application. | yes | |
clientSecret |
The app secret of your Netatmo application. | yes | |
refresh_token |
Generated refresh token for your Netatmo app and Netatmo instance. | yes | |
refreshInterval |
How often does the content needs to be updated (minutes)? Data is updated by netatmo every 10 minutes | 3 |
no |
moduleOrder |
The rendering order of your weather modules, ommit a module to hide the output. Example: ["Kitchen","Kid's Bedroom","Garage","Garden"] Be aware that you need to use the module names that you set in the netatmo configuration. |
no | |
dataOrder |
The rendering order of the data types of a module, ommit a data type to hide the output. Example: ["Noise","Pressure","CO2","Humidity","Temperature","Rain"] |
no | |
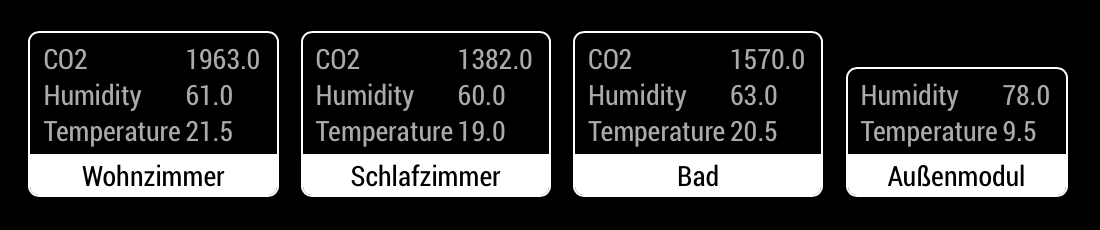
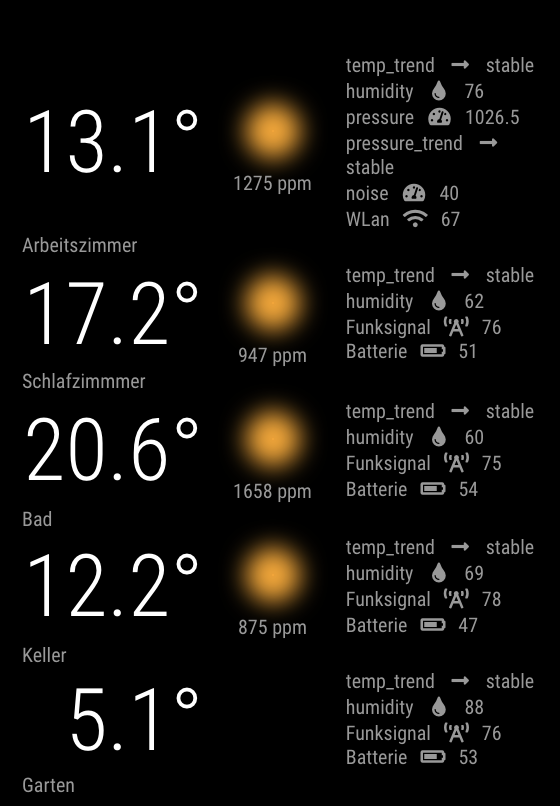
design |
The design for the module appearance, could be classic or bubbles. |
classic |
no |
horizontal |
Control the direction of the modules. | true |
no |
showBattery |
Control the appearance of the battery status. | true |
no |
showRadio |
Control the appearance of the radio perception. | true |
no |
showWiFi |
Control the appearance of the Wifi perception. | true |
no |
showTrend |
Control the appearance of the temperature and pressure trend. | true |
no |
showMeasurementIcon |
Control the appearance of the data entry icons (bubbles design only). |
true |
no |
showStationName |
Control the appearance of the station name next to the module name. | true |
no |
showModuleNameOnTop |
Control the position of the module name. | false |
no |
fontClassModuleName |
Control font size class of the module name. | xsmall |
no |
fontClassPrimary |
Control font size class of the primary value (bubbles design only). |
large |
no |
fontClassSecondary |
Control font size class of the secondary value (bubbles design only). |
xsmall |
no |
fontClassMeasurement |
Control font size class of the data entries. | xsmall |
no |
thresholdCO2Average |
Control the threshold for the CO2 status when it should turn average (bubbles design only). |
800 |
no |
thresholdCO2Bad |
Control the threshold for the CO2 status when it should turn bad (bubbles design only). |
1800 |
no |
mockData |
Use a set of mock data instead of a real data from the Netatmo API. | false |
no |
Thanks goes to these wonderful people (emoji key):
kuutio-hub 🌍 |
zdeneksofr 🌍 |
Tom-Inge Larsen 🌍 |
jegerikke 🌍 |
gilmrt 🌍 |
cyber152 📖 |
Laz2516 🌍 |
Otto Lote 💻 |
cgillinger 🌍 |
Bugsounet - Cédric 💻 🐛 👀 |
Duhlin12 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!