Kotlin Multiplatform sample heavily inspired by Wordle game and also Word Master and wordle-solver samples. The main game logic/state is included in shared KMP code with basic UI then in following clients
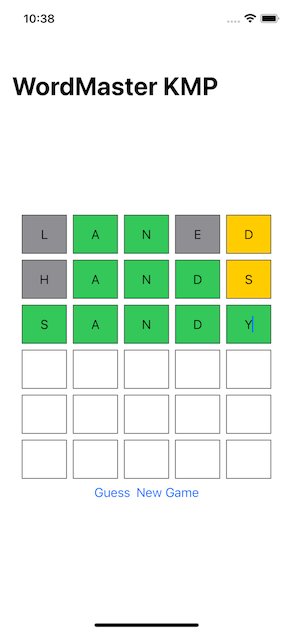
- iOS (SwiftUI)
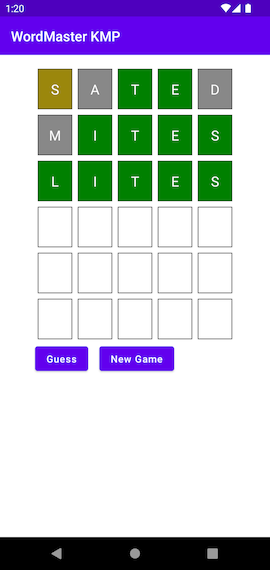
- Android (Jetpack Compose)
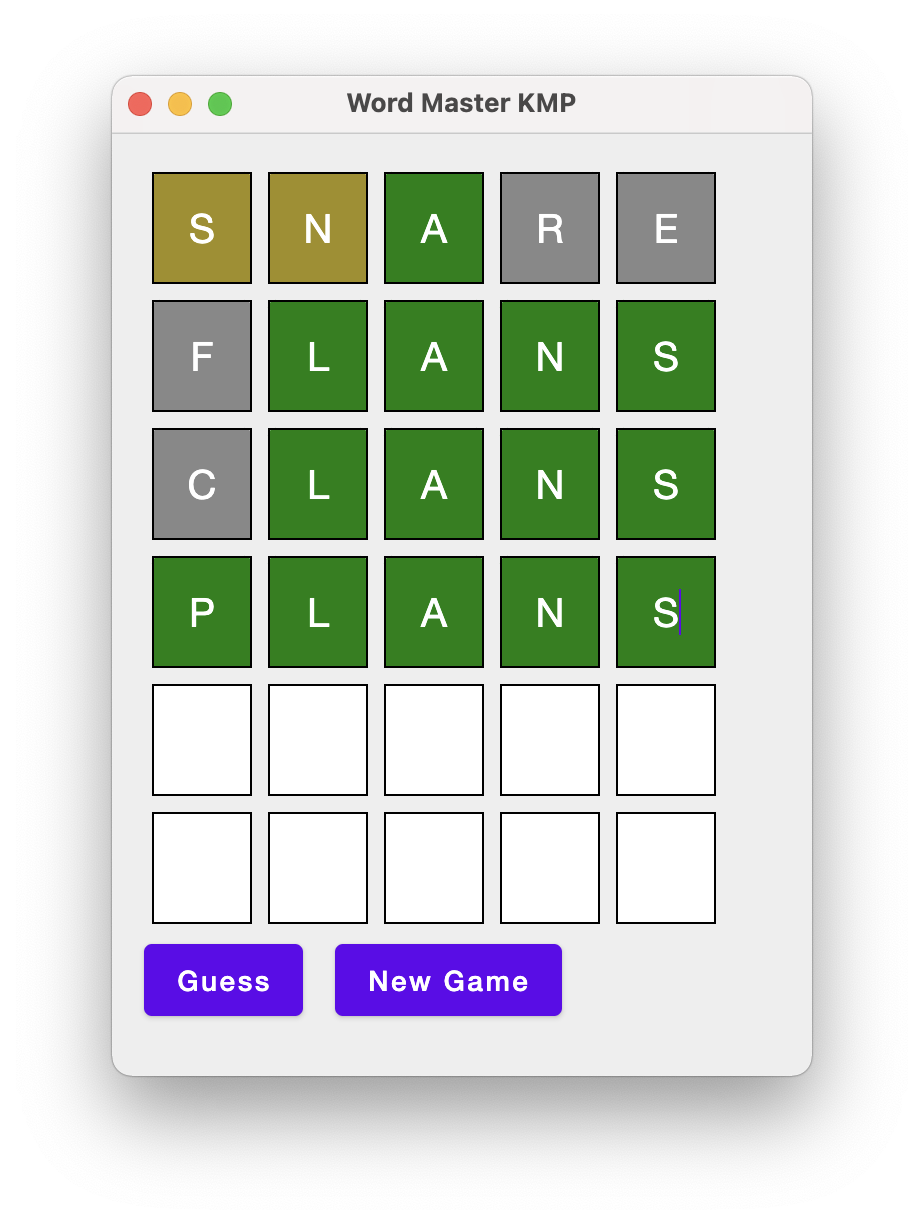
- Desktop (Compose for Desktop)
The shared WordMasterService class includes following StateFlows representing the current set of guesses and updated status info for each letter.
val boardGuesses = MutableStateFlow<ArrayList<ArrayList<String>>>(arrayListOf())
val boardStatus = MutableStateFlow<ArrayList<ArrayList<LetterStatus>>>(arrayListOf())
The various clients call WordService.setGuess() when a user enters a letter and then WordService.checkGuess() after row of letters
are entered...UI then reflects any resulting updates to above StateFlow's. The Compose clients for example do that using following (with any updates to those StateFlow's triggering recomposition)
val boardGuesses by wordMasterService.boardGuesses.collectAsState()
val boardStatus by wordMasterService.boardStatus.collectAsState()
On iOS we're using [KMP-NativeCoroutines](https://github.com/rickclephas/KMP-NativeCoroutines) library to map the `StateFlow`s to Swift `AsyncStream`s. So, for example, our Swift view model includes
@Published public var boardStatus: [[LetterStatus]] = []
@Published public var boardGuesses: [[String]] = []
which are then updated using for example
let stream = asyncStream(for: wordMasterService.boardStatusNative)
for try await data in stream {
self.boardStatus = data as! [[LetterStatus]]
}
let stream = asyncStream(for: wordMasterService.boardGuessesNative)
for try await data in stream {
self.boardGuesses = data as! [[String]]
}
Any updates to boardStatus or boardGuesses will trigger our SwiftUI UI to be recomposed again.
- check if overall word is valid and show indication in UI if not (ideally with animations!)
- better keyboard navigation
- share Compose code between Android and Desktop
- indicator in UI that correct guess entered (other than all letters being green)
- PeopleInSpace (https://github.com/joreilly/PeopleInSpace)
- GalwayBus (https://github.com/joreilly/GalwayBus)
- Confetti (https://github.com/joreilly/Confetti)
- BikeShare (https://github.com/joreilly/BikeShare)
- FantasyPremierLeague (https://github.com/joreilly/FantasyPremierLeague)
- ClimateTrace (https://github.com/joreilly/ClimateTraceKMP)
- GeminiKMP (https://github.com/joreilly/GeminiKMP)
- MortyComposeKMM (https://github.com/joreilly/MortyComposeKMM)
- StarWars (https://github.com/joreilly/StarWars)
- WordMasterKMP (https://github.com/joreilly/WordMasterKMP)
- Chip-8 (https://github.com/joreilly/chip-8)