Colorize terminal with ANSI colors & styles, smaller and faster alternative to Chalk with additional useful features.
import ansis, { red, green, cyan, black, ansi256, hex } from 'ansis';
ansis.blueBright('file.txt')
green`Succeful!`
red`Error: ${cyan(file)} not found!`
black.bgYellow`Warning!`
ansi256(214)`Orange`
hex('#E0115F').bold.underline('TrueColor!')- Quality is first, test coverage 100%.
- Ansis has all features that you need, compare with other libraries.
- Ansis is one of the smallest, 3.5 KB only.
- Ansis is one of the fastest, up to x3 faster than Chalk, see benchmarks.
- Ansis is stable, continuously developing and improving.
- Ansis is open for your feature requests.
- Quick response to issues.
- Long term support.
Most popular ANSI libraries for Node.js:
chalk, kleur, ansi-colors, kolorist, colorette, picocolors, cli-color, colors-cli, colors.js
- Supports both ESM and CommonJS
- Supports TypeScript
- Supports Bun, Deno, Next.JS runtimes
- Standard API, drop-in replacement for Chalk
- import chalk from 'chalk'; + import chalk, { red } from 'ansis';
chalk.red.bold('Error!'); // <- Chalk like syntax works fine with Ansis red.bold('Error!'); // <- the same result with Ansis red.bold`Error!`; // <- the same result with Ansis
- Default and named import
import ansis, { red, bold, ansi256, hex } from 'ansis' - Chained syntax
red.bold.underline('text') - Nested template strings
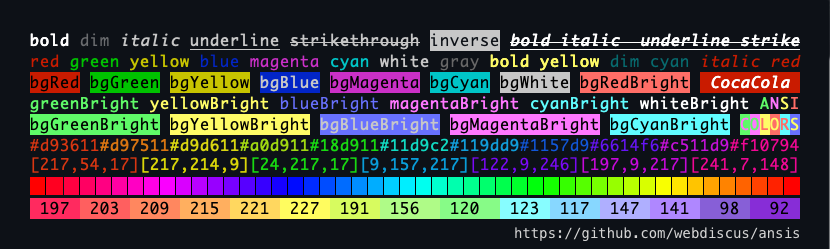
red`RED ${green`GREEN`} RED` - ANSI styles
dimbolditalicunderlinestrikethrough - ANSI 16 colors
red`Error!`redBright`Error!`bgRed`Error!`bgRedBright`Error!` - ANSI 256 colors
fg(56)`violet`bg(208)`orange` - TrueColor (RGB, HEX)
rgb(224, 17, 95)`Ruby`hex('#96C')`Amethyst` - Fallback to supported color space: TrueColor → 256 colors → 16 colors → no colors
- Extending of base colors with named True Colors
- Raw ANSI codes as
openandcloseproperties`foo ${red.open}red{red.close} bar` - Strip ANSI codes method
ansis.strip() - Detect color support using
ansis.isSupported()method - Supports environment variables
NO_COLORFORCE_COLORand flags--no-color--color - Correct style break at the
end of linewhen used\nin string - Doesn't extend
String.prototype - Zero dependencies
- NEW added detection of supported color space: TrueColor, 256 colors, 16 colors, no colors (black & white)
- NEW added fallback to supported color space: TrueColor —> 256 colors —> 16 colors —> no colors
The
v3has the BREAKING CHANGES (removed not widely supported styles and DEPRECATIONS).
For details see the changelog.
If you have discovered a bug or have a feature suggestion, feel free to create an issue on GitHub.
npm install ansisYou can import default module or named colors with ESM or CommonJS syntax.
// ESM default import
import ansis from 'ansis';
// ESM named import
import { red, green, blue } from 'ansis';or
// CommonJS default import
const ansis = require('ansis');
// CommonJS named import
const { red, green, blue } = require('ansis');See the list of the ANSI colors and styles.
console.log(ansis.green('Success!'));
console.log(green('Success!'));
// template string
console.log(green`Success!`);
// chained syntax
console.log(green.bold`Success!`);
// nested syntax
console.log(red`The ${blue.underline`file.js`} not found!`);Basic example Hello World!:
import { red, black, inverse, reset } from 'ansis';
console.log(green`Hello ${inverse`ANSI`} World!
${black.bgYellow`Warning:`} ${cyan`/path/to/file.js`} ${red`not found!`}`);The ansis supports both the default import and named import.
// default import
import ansis from 'ansis';
ansis.red.bold('text');You can import named colors, styles and functions. All imported colors and styles are chainable.
// named import
import { red, hex, italic } from 'ansis';
red.bold('text');Default import and named import can be combined.
// default and named import
import ansis, { red } from 'ansis';
const redText = red('text'); // colorized ANSI string
const text = ansis.strip(redText); // pure string without ANSI codesThe ansis supports both the function syntax red('error') and template literals red`error`.
The template literals allow you to make a complex template more readable and shorter.
The function syntax can be used to colorize a variable.
import { red } from 'ansis';
let message = 'error';
red(message);
red`text`;
red`text ${message} text`;All colors, styles and functions are chainable. Each color or style can be combined in any order.
import { red, bold, italic, hex } from 'ansis';
red.bold`text`;
hex('#FF75D1').bgCyan.bold`text`;
bold.bgHex('#FF75D1').cyan`text`;
italic.bold.yellow.bgMagentaBright`text`;You can nest functions and template strings within each other. None of the other libraries (chalk, kleur, colorette, colors.js etc.) support nested template strings.
Nested template strings:
import { red, green } from 'ansis';
red`red ${green`green`} red`;Deep nested chained styles:
import { red, green, cyan, magenta, yellow, italic, underline } from 'ansis';
red(`red ${italic(`red italic ${underline(`red italic underline`)}`)} red`);
// deep nested chained styles
green(
`green ${yellow(
`yellow ${magenta(
`magenta ${cyan(
`cyan ${red.italic.underline`red italic underline`} cyan`,
)} magenta`,
)} yellow`,
)} green`,
);Multiline nested template strings:
import { red, green, hex, visible, inverse } from 'ansis';
// defined a TrueColor as the constant
const orange = hex('#FFAB40');
let cpu = 33;
let ram = 44;
let disk = 55;
// normal colors
visible`
CPU: ${red`${cpu}%`}
RAM: ${green`${ram}%`}
DISK: ${orange`${disk}%`}
`;
// inversed colors
inverse`
CPU: ${red`${cpu}%`}
RAM: ${green`${ram}%`}
DISK: ${orange`${disk}%`}
`;Colors and styles have standard names used by many popular libraries, such as chalk, colorette, kleur.
| Foreground colors | Background colors | Styles |
|---|---|---|
black |
bgBlack |
dim |
red |
bgRed |
bold |
green |
bgGreen |
italic |
yellow |
bgYellow |
underline |
blue |
bgBlue |
strikethroughstrike) |
magenta |
bgMagenta |
inverse |
cyan |
bgCyan |
visible |
white |
bgWhite |
hidden |
blackBrightaliases: greygray US spelling |
bgBlackBrightaliases: bgGreybgGray US spelling |
reset |
redBright |
bgRedBright |
|
greenBright |
bgGreenBright |
|
yellowBright |
bgYellowBright |
|
blueBright |
bgBlueBright |
|
magentaBright |
bgMagentaBright |
|
cyanBright |
bgCyanBright |
|
whiteBright |
bgWhiteBright |
Defaults, the imported ansis instance contains base styles and colors.
To extend base colors with custom color names for TrueColor use the ansis.extend() method.
import ansis from 'ansis';
// extend base colors
ansis.extend({
pink: '#FF75D1',
orange: '#FFAB40',
});
// the custom colors are available under namespace `ansis`
ansis.pink('text');
ansis.orange('text');Usage example with TypeScript:
import ansis, { AnsiColorsExtend } from 'ansis';
// extend base colors
ansis.extend({
pink: '#FF75D1',
orange: '#FFAB40',
});
const write = (style: AnsiColorsExtend<'pink' | 'orange'>, message: string) => {
console.log(ansis[style](message));
}
write('red', 'message'); // base color OK
write('pink', 'message'); // extended color OK
write('orange', 'message'); // extended color OK
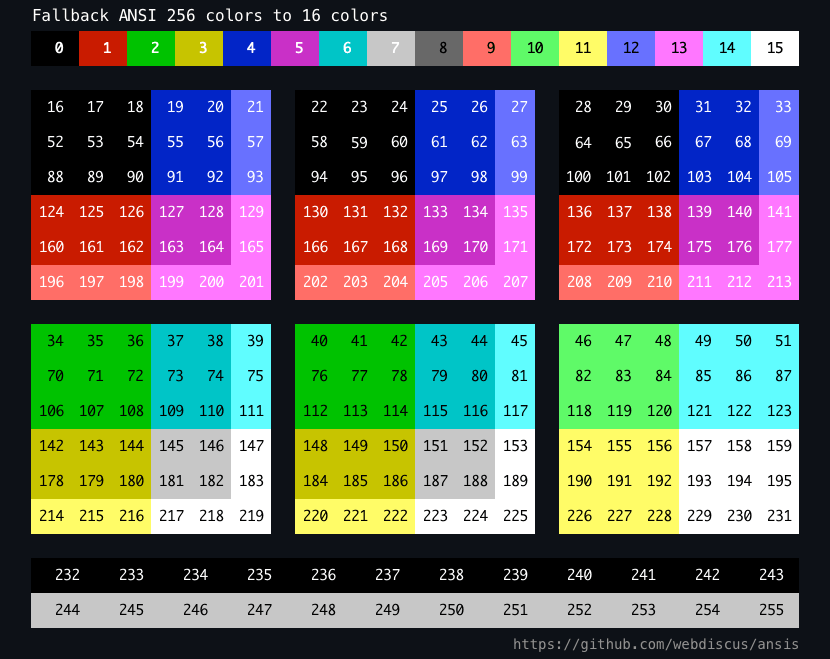
write('unknown', 'message'); // TypeScript ErrorThe pre-defined set of 256 colors.
| Code range | Description |
|---|---|
| 0 - 7 | standard colors |
| 8 - 15 | bright colors |
| 16 - 231 | 6 × 6 × 6 cube (216 colors) |
| 232 - 255 | grayscale from black to white in 24 steps |
Foreground function: ansi256(code) has short alias fg(code)
Background function: bgAnsi256(code) has short alias bg(code)
The
ansi256()andbgAnsi256()methods are implemented for compatibility with thechalkAPI.
See ANSI color codes.
If a terminal supports only 16 colors then ANSI 256 colors will be interpolated into base 16 colors.
import { bold, ansi256, fg, bgAnsi256, bg } from 'ansis';
// foreground color
ansi256(96)`Bright Cyan`;
fg(96)`Bright Cyan`; // alias for ansi256
// background color
bgAnsi256(105)`Bright Magenta`;
bg(105)`Bright Magenta`; // alias for bgAnsi256
// function is chainable
ansi256(96).bold`bold Bright Cyan`;
// function is avaliable in each style
bold.ansi256(96).underline`bold underline Bright Cyan`;
// you can combine the functions and styles in any order
bgAnsi256(105).ansi256(96)`cyan text on magenta background`
bg(105).fg(96)`cyan text on magenta background`You can use the hex or rgb format.
Foreground function: hex() rgb()
Background function: bgHex() bgRgb()
import { bold, hex, rgb, bgHex, bgRgb } from 'ansis';
// foreground color
hex('#E0115F').bold`bold Ruby`;
hex('#96C')`Amethyst`;
rgb(224, 17, 95).italic`italic Ruby`;
// background color
bgHex('#E0115F')`Ruby`;
bgHex('#96C')`Amethyst`;
bgRgb(224, 17, 95)`Ruby`;
// you can combine the functions and styles in any order
bold.hex('#E0115F').bgHex('#96C')`ruby bold text on amethyst background`The ansis supports fallback to supported color space.
TrueColor —> 256 colors —> 16 colors —> no colors (black & white)
If you use the hex(), rgb() or ansis256() functions in a terminal not supported TrueColor or 256 colors, then colors will be interpolated.
You can use the ANSI escape codes with open
and close properties for each style.
import { red, bold } from 'ansis';
// each style has `open` and `close` properties
console.log(`Hello ${red.open}ANSI${red.close} World!`);
// you can defiene own style which will have the `open` and `close` properties
const myStyle = bold.italic.black.bgHex('#E0115F');
console.log(`Hello ${myStyle.open}ANSI${myStyle.close} World!`);The Ansis class contains the method strip() to remove all ANSI codes from string.
import ansis from 'ansis';
const ansiString = ansis.green`Hello World!`;
const string = ansis.strip(ansiString);The variable string will contain the pure string without ANSI codes.
Supports correct style break at the end of line.
import { bgGreen } from 'ansis';
console.log(bgGreen`\nAnsis\nNew Line\nNext New Line\n`);Define your own themes:
import ansis from 'ansis';
const theme = {
info: ansis.cyan.italic,
warn: ansis.black.bgYellowBright,
error: ansis.red.bold,
ruby: ansis.hex('#E0115F'),
};
theme.info('info');
theme.warn('warning');
theme.error('error');
theme.ruby('Ruby color');Defaults, the output in terminal console is colored and output in a file is uncolored.
To force disable or enable colored output use environment variables NO_COLOR and FORCE_COLOR.
The NO_COLOR variable should be presents with any not empty value.
The value is not important, e.g., NO_COLOR=1 NO_COLOR=true disable colors.
See standard description by NO_COLOR.
The FORCE_COLOR variable should be presents with one of values:
FORCE_COLOR=0 force disable colors
FORCE_COLOR=1 force enable colors
See standard description by FORCE_COLOR.
For example, app.js:
import { red } from 'ansis';
console.log(red`red color`);Execute the script in a terminal:
$ node app.js # colored output in terminal
$ node app.js > log.txt # output in file without ANSI codes
$ NO_COLOR=1 node app.js # force disable colors, non colored output in terminal
$ FORCE_COLOR=0 node app.js # force disable colors, non colored output in terminal
$ FORCE_COLOR=1 node app.js > log.txt # force enable colors, output in file with ANSI codes
If your environment supports 256 colors, but ansis detects only 16 or mono,
you can manually set the TERM variable with standard values: screen-256color or xterm-256color.
You can set the variable in CLI:
TERM=screen-256color node script.js
or directly in your script:
process.env.TERM = 'screen-256color';If your environment supports truecolor, but ansis detects only 256, 16 or mono,
you can manually set the COLORTERM variable with standard values: truecolor or 24bit.
You can set the variable in CLI:
COLORTERM=truecolor node script.js
or directly in your script:
process.env.COLORTERM = 'truecolor';Use arguments --no-color or --color=false to disable colors and --color to enable ones.
For example, an executable script app.js:
#!/usr/bin/env node
import { red } from 'ansis';
console.log(red`red color`);Execute the script in a terminal:
$ ./app.js # colored output in terminal
$ ./app.js --no-color # non colored output in terminal
$ ./app.js --color=false # non colored output in terminal
$ ./app.js > log.txt # output in file without ANSI codes
$ ./app.js --color > log.txt # output in file with ANSI codes
$ ./app.js --color=true > log.txt # output in file with ANSI codes
Warning
The command line arguments have a higher priority than environment variable.
Ansis automatically detects the supported color space:
- TrueColor
- ANSI 256 colors
- ANSI 16 colors
- black & white (no colors)
Ansis has the method isSupported() that returns a boolean value whether the output supports ANSI color and styles.
import ansis from 'ansis';
console.log('Color output: ', ansis.isSupported());There is no standard way to detect which color space is supported.
The most common way to detect color support is to check the TERM and COLORTERM environment variables.
CI systems can be detected by checking for the existence of the CI and other specifically environment variables.
Combine that with the knowledge about which operating system the program is running on, and we have a decent enough way to detect colors.
| Terminal | ANSI 16 colors |
ANSI 256 colors |
True Color |
env. TERM |
env. COLORTERM |
Specifically ENV variables |
|---|---|---|---|---|---|---|
| Azure CI | ✅ | ❌ | ❌ | dumb | TF_BUILD AGENT_NAME |
|
| GitHub CI | ✅ | ✅ | ✅ | dumb | CI GITHUB_ACTIONS |
|
| GitTea CI | ✅ | ✅ | ✅ | dumb | CI GITEA_ACTIONS |
|
| GitLab CI | ✅ | ❌ | ❌ | dumb | CI GITLAB_CI |
|
| Travis CI | ✅ | ❌ | ❌ | dumb | TRAVIS | |
| PM2 not isTTY |
✅1 | ✅1 | ✅1 | dumb | PM2_HOME pm_id |
|
| JetBrains TeamCity >=2020.1.1 |
✅ | ✅ | ❌ | TEAMCITY_VERSION | ||
| JetBrains IDEA | ✅ | ✅ | ✅ | xterm-256color | TERMINAL_EMULATOR='JetBrains-JediTerm' | |
| VS Code | ✅ | ✅ | ✅ | xterm-256color | truecolor | |
| Windows Terminal |
✅ | ✅ | ✅2 | |||
| Windows PowerShell |
✅ | ✅ | ✅2 | |||
| macOS Terminal | ✅ | ✅ | ❌ | xterm-256color | ||
| iTerm | ✅ | ✅ | ✅ | xterm-256color | truecolor | |
| Terminal emulator Kitty | ✅ | ✅ | ✅ | xterm-kitty |
See also:
Run the command to see the support of some features by various libraries:
npm run compare
| Library ________________ - named import - naming colors |
ANSI 16 colors | ANSI 256 colors |
True Color |
Chained syntax |
Nested template strings |
New Line |
Fallback to colors | Supports ENV vars CLI flags |
|---|---|---|---|---|---|---|---|---|
ansis✅ named import✅ standard |
✅ | ✅ | ✅ | ✅ | ✅ | ✅ | →256 →16 →b&w |
NO_COLORFORCE_COLOR--no-color--color |
chalk❌ named import✅ standard |
✅ | ✅ | ✅ | ✅ | ❌ | ✅ | →256 →16 →b&w |
NO_COLORFORCE_COLOR--no-color--color |
kolorist✅ named import❌ standard |
✅ | ✅ | ✅ | ❌ | ❌ | ❌ | →256 →b&w |
NO_COLORFORCE_COLOR |
cli-color❌ named import✅ standard |
✅ | ✅ | ❌ | ✅ | ❌ | ❌ | →16 →b&w |
NO_COLOR |
colors-cli❌ named import❌ standard |
✅ | ✅ | ❌ | ✅ | ❌ | ✅ | →b&w | --no-color--color |
colors.js❌ named import❌ standard |
✅ | ❌ | ❌ | ✅ | ❌ | ✅ | →b&w | FORCE_COLOR--no-color--color |
ansi-colors❌ named import✅ standard |
✅ | ❌ | ❌ | ✅ | ❌ | ✅ | ❌ | FORCE_COLOR |
colorette✅ named import✅ standard |
✅ | ❌ | ❌ | ❌ | ❌ | ❌ | →b&w | NO_COLORFORCE_COLOR--no-color--color |
picocolors❌ named import✅ standard |
✅ since v1.1.0 |
❌ | ❌ | ❌ | ❌ | ❌ | →b&w | NO_COLORFORCE_COLOR--no-color--color |
kleur✅ named import✅ standard |
❌8 colors |
❌ | ❌ | ✅ | ❌ | ❌ | →b&w | NO_COLORFORCE_COLOR |
Note
Named import
ESM
import { red, green, blue } from 'lib';
CJS
const { red, green, blue } = require('lib');Naming colors
- standard: colors have standard names, e.g.:
red,redBright,bgRed,bgRedBright- non-standard: colors have lib-specific names, e.g.:
brightRed,bgBrightRed,red_b,red_bttANSI 256 colors
The method names:
colors-cli:x<n>cli-color:xterm(n)chalk:ansi256(n)bgAnsi256(n)ansis:ansi256(n)bgAnsi256(n)fg(n)bg(n)TrueColor
The method names:
Chained syntax
lib.red.bold('text')Nested template strings
lib.red`text ${lib.cyan`nested`} text`New line
Correct break styles atend-of-line.lib.bgGreen(`First Line Next Line`);
| Npm package | Require size | Install size | Download size |
|---|---|---|---|
picocolors |
2.6 kB | 11.4 kB | 2.6 kB |
kleur |
2.7 kB | 20.3 kB | 6.0 kB |
ansis |
3.4 kB | 11.4 kB | 4.6 kB |
colorette |
3.4 kB | 17.0 kB | 4.9 kB |
ansi-colors |
5.8 kB | 26.1 kB | 8.5 kB |
kolorist |
6.8 kB | 51.0 kB | 8.7 kB |
colors-cli |
8.7 kB | 511.0 kB | 361.7 kB |
cli-color |
12.1 kB | 39.6 (754 kB) | 13.8 (216 kB) |
chalk |
16.4 kB | 43.7 kB | 13.1 kB |
colors.js |
18.1 kB | 39.5 kB | 11.0 kB |
Require size: The size of distributed code that will be loaded via require or import into your app.
Install size: The unpacked size of the npm package in the node_modules/ directory, (incl. dependencies).
Download size: The gzipped size of the npm package.
See also:
- npmjs - show install size of the published package, w/o dependencies
- packagephobia - show total install size, incl. dependencies
- npm download size - show tarball and total download size
- bundlephobia - useless, doesn't show real tarball size of the downloaded npm package
git clone https://github.com/webdiscus/ansis.git
cd ./ansis
npm i
npm run demoTo measure performance is used benchmark.js.
‼️ WarningDon't trust other test results using vitest benchmark.
The
vitest benchmarkgenerate FALSE/unreal results.
For example, the results of the simple bench:chalk.red('foo') - 7.000.000 ops/sec ansis.red('foo') - 23.000.000 ops/sec (x3 faster is WRONG result)The real performance results of
chalkandansisin this test are very close.
git clone https://github.com/webdiscus/ansis.git
cd ./ansis
npm i
npm run benchMacBook Pro 16" M1 Max 64GB
macOS Monterey 12.1
Node.js v16.13.1
TerminaliTerm2
The benchmark used in colorette.
c.red(`${c.bold(`${c.cyan(`${c.yellow('yellow')}cyan`)}`)}red`);+ colorette 4,572,582 ops/sec very fast
picocolors 3,841,124 ops/sec very fast
-> ansis 2,725,758 ops/sec fast
chalk 2,287,146 ops/sec fast
kleur/colors 2,281,415 ops/sec fast
kleur 2,228,639 ops/sec fast
ansi-colors 1,265,615 ops/sec slow
colors.js 1,158,572 ops/sec slow
cli-color 470,320 ops/sec too slow
colors-cli 109,811 ops/sec too slowconst colors = ['black', 'red', 'green', 'yellow', 'blue', 'magenta', 'cyan', 'white'];
colors.forEach((color) => c[color]('foo'));+ picocolors 8,265,628 ops/sec very fast
-> ansis 6,197,754 ops/sec fast
kleur 5,455,121 ops/sec fast
chalk 4,428,884 ops/sec fast
kleur/colors 2,074,111 ops/sec slow
colorette 1,874,506 ops/sec slow
ansi-colors 1,010,628 ops/sec slow
colors.js 640,101 ops/sec too slow
cli-color 305,690 ops/sec too slow
colors-cli 104,962 ops/sec too slowconst colors = ['black', 'red', 'green', 'yellow', 'blue', 'magenta', 'cyan', 'white'];
colors.forEach((color) => c[color].bold.underline.italic('foo'));+ ansis 5,515,868 ops/sec very fast
chalk 1,234,573 ops/sec fast
kleur 514,035 ops/sec slow
ansi-colors 158,921 ops/sec too slow
cli-color 144,837 ops/sec too slow
colors.js 138,219 ops/sec too slow
colors-cli 52,732 ops/sec too slow
kleur/colors (not supported)
colorette (not supported)
picocolors (not supported)const colors = ['black', 'red', 'green', 'yellow', 'blue', 'magenta', 'cyan', 'white'];
colors.forEach((color) => c[color](c.bold(c.underline(c.italic('foo')))));+ picocolors 942,592 ops/sec very fast
colorette 695,350 ops/sec fast
kleur 648,195 ops/sec fast
kleur/colors 561,111 ops/sec fast
-> ansis 558,575 ops/sec fast
chalk 497,292 ops/sec fast
ansi-colors 260,316 ops/sec slow
colors.js 166,425 ops/sec slow
cli-color 65,561 ops/sec too slow
colors-cli 13,800 ops/sec too slowc.red(
`a red ${c.white('white')} red ${c.red('red')} red ${c.cyan('cyan')} red ${c.black('black')} red ${c.red('red')} red
${c.red('red')} red ${c.red('red')} red ${c.red('red')} red ${c.red('red')} red ${c.red('red')} red ${c.red('red')} red
${c.green('green')} red ${c.red('red')} red ${c.yellow('yellow')} red ${c.blue('blue')} red ${c.red('red')} red
${c.magenta('magenta')} red ${c.red('red')} red ${c.red('red')} red ${c.red('red')} red ${c.red('red')} red
${c.red('red')} red ${c.red('red')} red ${c.red('red')} red ${c.red('red')} red ${c.red('red')} red
${c.black('black')} red ${c.yellow('yellow')} red ${c.red('red')} red ${c.red('red')} red ${c.red('red')} red
${c.yellow('yellow')} red ${c.red('red')} red ${c.red('red')} red ${c.red('red')} red ${c.red('red')} red
${c.green('green')} red ${c.red('red')} red ${c.red('red')} red ${c.red('red')} red ${c.red('red')} red
${c.magenta('magenta')} red ${c.red('red')} red ${c.red('red')} red ${c.cyan('cyan')} red ${c.red('red')} red
${c.cyan('cyan')} red ${c.red('red')} red ${c.red('red')} red ${c.red('red')} red ${c.red('red')} red message`
);+ picocolors 243,975 ops/sec very fast
colorette 243,139 ops/sec very fast
kleur/colors 234,132 ops/sec very fast
kleur 221,446 ops/sec very fast
-> ansis 211,868 ops/sec very fast
chalk 189,960 ops/sec fast
ansi-colors 121,451 ops/sec slow
colors.js 89,633 ops/sec too slow
cli-color 41,657 ops/sec too slow
colors-cli 14,264 ops/sec too slowc.green(
`green ${c.cyan(
`cyan ${c.red(
`red ${c.yellow(
`yellow ${c.blue(
`blue ${c.magenta(`magenta ${c.underline(`underline ${c.italic(`italic`)} underline`)} magenta`)} blue`
)} yellow`
)} red`
)} cyan`
)} green`
);+ colorette 1,131,757 ops/sec very fast
picocolors 1,002,649 ops/sec very fast
-> ansis 882,220 ops/sec very fast
chalk 565,965 ops/sec fast
kleur/colors 478,547 ops/sec fast
kleur 464,004 ops/sec fast
colors.js 451,592 ops/sec fast
ansi-colors 362,733 ops/sec slow
cli-color 213,441 ops/sec slow
colors-cli 40,340 ops/sec too slowOnly two libraries support TrueColor: ansis and chalk
c.hex('#FBA')('foo');+ ansis 4,944,572 ops/sec very fast
chalk 2,891,684 ops/sec fast
colors.js (not supported)
colorette (not supported)
picocolors (not supported)
cli-color (not supported)
colors-cli (not supported)
ansi-colors (not supported)
kleur/colors (not supported)
kleur (not supported)npm run test will run the unit and integration tests.
npm run test:coverage will run the tests with coverage.