style 要素を動的に生成する
普通に考えればこんな感じ。
var style=document.createElement('style'); style.setAttribute('type', 'text\/css'); style.innerHTML='…'; document.getElementsByTagName('head')[0].appendChild(style);
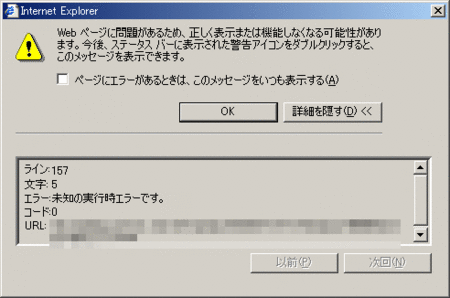
が、IE6 では style 要素の innerHTML プロパティは readOnly のようで、3行目でエラーになります。

「エラー:未知の実行時エラーです。」という、よくわからないエラーメッセージです。
これを以下のようにして回避することができました。
var wrap=document.createElement('div'); // 最初に style でないノードが無いと style が生成されない wrap.innerHTML='a<style type="text\/css">…<\/style>'; document.getElementsByTagName('head')[0].appendChild(wrap.lastChild);
あまりのバッドノウハウぶりに泣けてきます。
- -
普通は addRule(IE) や insertRule(Mozilla) を使います。
- -
script 要素も同じみたいです。
Thousand Years - innerHTMLでscriptする
http://d.hatena.ne.jp/shogo4405/20061207/1165479339
http://d.hatena.ne.jp/shogo4405/20061207/1165479339