T311760 introduced an interim solution for hiding talk pages' lead sections on the mobile site by "placing" it within the Read as wiki page view.
This task involves the work of iterating on that initial approach to ensure that lead section content remains available to people without needing to "house" it within:
- A) The Read as wiki page view
- Reason: in the long term, we plan to converge on a single mobile talk page view and in doing so, deprecate the Read as wiki page view. See T280417.
- B) The MobileFrontend About this page feature
- Reason: the MobileFrontend About this page feature does not show content that is otherwise shown in desktop tmboxes. E.g. notice how https://en.m.wikipedia.org/wiki/Talk:Archaeology#/issues/all omits: 1) the History Portal link, 2) the "Article Milestones" section, and 3) links to the two talk page archives: Archive 1 and Archive 2.
- Reason: the MobileFrontend About this page feature displays content that is hidden on desktop. E.g. notice that ArchitectureWikipedia:WikiProject ArchitectureTemplate:WikiProject ArchitectureArchitecture articles appears in the About this page view, even though it doesn’t appear on desktop (it’s hidden using TemplateStyles). More in T311760#8062686.
Stories
- As an experienced volunteer who feels responsible for maintaining the integrity of a talk page, and the content page to which it is related, I need a way of communicating with new and less experienced volunteers who are accessing a talk page, so that I can increase the likelihood that they participate on the talk page in ways that are constructive and consistent with consensuses previous talk page participants have arrived at.
- As a new or less experienced volunteer who is arriving on a talk page seeking to start a new discussion, I want to know what – if any – guidelines/considerations I ought to keep in mind prior to starting said discussion so that I can avoid behaving in ways other people are likely to find unhelpful.
Requirements
Meta
- Any implementation must, at a minimum, not make it more difficult for people to recognize talk pages as containing discussions. [i]
- Any implementation will need to accommodate the new topic empty state on pages which have templates, but no discussions. More in T312599.
- This first iteration is focused on where / how the affordance for revealing this page content is shown on the page and what happens when people engage with said affordance. Read: this task does NOT include the work of revising how tmbox content is displayed. Tho, it should not preclude us from iterating on how this content is shown in the future.
User Experience
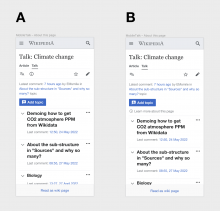
| UI | UI Spotlight |
- The About this page link that currently appears right beneath the talk page title ought to be:
- Moved to appear beneath the Latest comment... indicator that – if present – will appear beneath the page tools bar (read: the row of icons for adding the talk page to your Watchlist, editing the talk page, etc.)
- Revised so that the link reads ℹ Learn more about this page
- Note: we ought to use the OOUI/Codex equivalent of the ℹ icon
- The user will be able to tap on the ℹ Learn more about this page link to get access to a pop-up with relevant edit notices.
Open questions
Open Questions
- 1. What should the copy for the link that exposes lead section content be?
- Learn more about this page (see T312309#8179914)
- 2. Are we combing the new "About this page" link location and treatment with the change in "Add topic" affordance?
- No. This work will happen in T316175
- 3. Where should the ℹ Learn more about this page link appear in the time before T316175 is implemented?
- The mockups @nayoub posted in T312309#8209491 answer this question
Done
- An ===Approach is decided upon
- ===Requirements are drafted
- Web Team is consulted to ensure they are onboard with the approach we are proposing
- ===Requirements are implemented
Background
T311760 introduced an interim solution for hiding talk pages' lead sections on the mobile site by "placing" it within the Read as wiki page view.
We think doing the above will increase the likelihood that people landing on talk pages will see the topic(s) being discussed on said page and subsequently, recognize the talk page as a place where volunteers communicate with one another about the edits they have made or are planning to make. [i]
i. Helping people to immediately recognize talk pages as containing conversations is a core objective of the Usability Improvements portion of the Talk Page Project.