ネガティブマージン+overflow:hiddenにアンカーを組み合わせると絶望的な件に関して
はてなダイアリーのCSSを組んでいて表示の不具合がありまして、その件について調査していたところ絶望的な状況となりました。現時点では自分には回避方法が思いつかないため、よろしければ解決方法をご教授願えればと思います。
前提
floatによる2カラムレイアウトなどを採用した上で親ボックスの高さを確保する為に*1ネガティブマージンとoverflow:hiddenの手法を採用します。単純なテンプレートは次のような形です。
<div id="box"> <div class="main"> </div> <div class="side"> </div> </div>
div#box { width: 600px; background-color: #ddffff; overflow: hidden; } div#box div.main { background-color: #ffffff; float: left; width: 400px; } div#box div.side { float: left; width: 200px; padding-bottom: 32768px; margin-bottom: -32758px; }
さらにコンテンツ(div.main)部分にはアンカーを設置します。
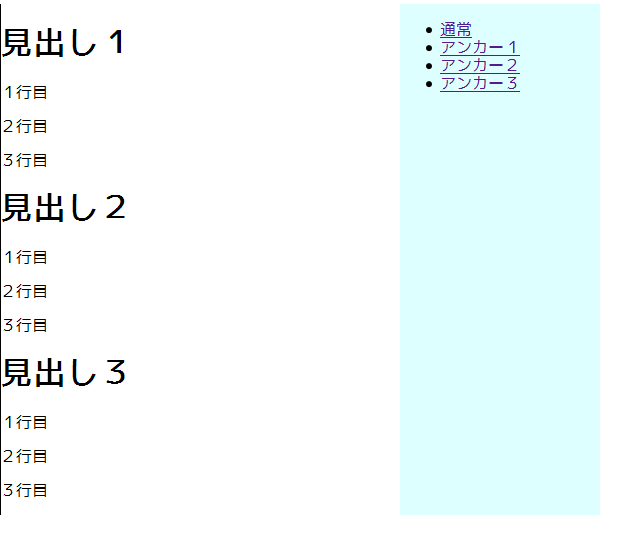
ごらんの有り様だよ!
別サイトに再現HTMLを設置しましたのでご覧ください。このようにアンカー無しであれば意図通りに表示されますが、アンカーを指定するとコンテンツ部分が下にずれていきます。ただし、Operaでは問題が発生しません。
原因の考察
まず、CSS2の仕様書を見る限りではアンカーがある場合のレイアウトに関して記述が見つかりませんでした。HTMLの仕様にはありますが、レンダリングに関してはブラウザ依存であるようです。
その上で挙動を観察してみると、どうもdiv#boxが擬似的にスクロールしているような気配です。
Firefox等で確認するとdiv.mainに関する高さはアンカーの有無に関わらず一定の高さを持っています。したがって、アンカーの有無に関わらずレイアウトが行われていると解釈できます。しかし、アンカーを指定した場合にはアンカーから上にある高さの分、下に余白が発生してます。


対策?
floatを使用して2カラムレイアウトをする場合、どうしてもネガティブマージンで高さを確保しないと背景がある場合には対応が難しいのが現実です。しかし、アンカーがなければユーザビリティは低下します。アンカーの挙動をJavaScriptで行うという手もありますが、何でもかんでもJavaScriptというのは好みじゃありませんし、JavaScriptを無効にしている人も考慮すべきと考えます。
というわけで、どなたか良い解決方法はないでしょうか?
*1:背景画像が必要なケースです