WEBサイト制作
2015.07.26
写真をマンガ・イラスト風にアレンジ加工する簡単Photoshopのテクニック

Photoshopのハーフトーン機能を上手く使えば写真をマンガ・イラスト風に簡単に加工することが可能です。今回はそんな加工方法をご紹介いたします。マンガを描く人にもおすすめ簡単に背景を作成する方法です。

上記の写真を下記のようなマンガ風にPhotoshopでアレンジする方法をご紹介します。

まずはベースとなるモノクロ写真に変換する。

【1】背景レイヤーをドラッグし、「新規レイヤー作成」上でドロップ。
背景のコピーを作成します。

【2】「イメージ」メニューから「色調補正」→「シャドウ・ハイライト」を選択し、シャドウ・ハイライトの設定を行います。

【3】加工する写真によって設定は変わりますが、ここではシャドウの量を40%、ハイライトの量を0%にします。

これでシャドウ部分が随分と明るくなりました。

【4】「イメージ」メニューから「色調補正」→「白黒」を選択し(Alt+Shite+Ctrl+B)、写真をモノクロに変換する。
スクリーントーンの作成

【1】「塗りつぶしまた調整レイヤーの新規作成」メニューから「ポスタリゼーション」を選択します。

【2】ここでは階調数を「4」に設定しています。
※数字を小さくすればするほど階調が少なくなります。

ここまでの仕上がりはこんな感じです。
網点(ドット)の作成

【1】モノクロの「背景のコピー」レイヤーをドラッグし、「新規レイヤー作成」上でドロップ。「背景のコピー2」を作成します。

【2】「背景のコピー2」のレイヤーを一番上に移動します。

【3】「フィルター」メニューから「ピクセレート」→「カラーハーフトーン」を選択。

【4】ハーフトーンの設定は最大半径を15pixel、ハーフトーンスクリーンの角度は各チャンネルともに45に設定します。
※最大半径の設定は加工する写真の解像度により効果が変わります。
ちなみに今回の画像解像度は5450pixel×3623pixelの画像を使用しています。

【5】「レイヤーパネル」の描画モードを「オーバーレイ」に設定。

ここまでの仕上がりはこんな感じです。
輪郭を強調し、線画っぽく加工する

【1】モノクロの「背景のコピー」レイヤーをドラッグし、「新規レイヤー作成」上でドロップ。「背景のコピー3」を作成します。

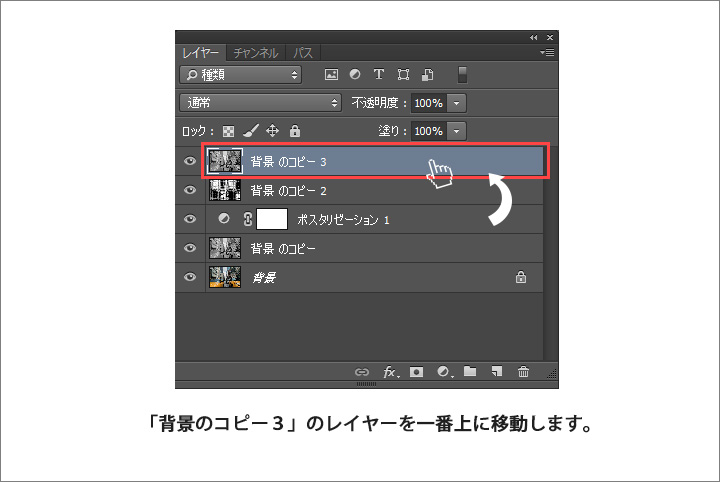
【2】「背景のコピー3」のレイヤーを一番上に移動します。

【3】「フィルター」メニューから「表現手法」→「輪郭検出」を選択。

このような感じで輪郭が検出されました。

【4】「イメージ」メニューから「色調補正」→「レベル補正」を選択。

シャドウを濃くし、ライトを飛ばすように真ん中に移動させます。
あまりコントラストを付け過ぎないほうが自然な感じになります。

上記のような線画が出来ました。

【5】「レイヤーパネル」の描画モードを「乗算」に設定。先ほど作成した線画を網点レイヤーにかぶせます。

このような仕上がりになります。
最後に色をつける

【1】「塗りつぶしまた調整レイヤーの新規作成」メニューから「グラデーションマップ」を選択します。

【2】「グラデーションマップ」をクリックして、「グラデーションエディター」を表示します。

【3】「グラデーションエディター」でお好みの色をつけます。ここでは上記のようなグラデーションを設定。

このような仕上がりになりまりました。
微調整をする

【1】「背景のコピー」レイヤーを選択し、「塗りつぶしまた調整レイヤーの新規作成」メニューから「レベル補正」を選択します。

【2】中間点をハイライト側によせるとシャドウ部分が際立ってきます。またハイライトを中間点によせてコントラストを弱くします。

最終的にはこのように仕上がりになりまりました。
まとめ
いかがでしたでしょうか。初心者でも加工が可能なように少し丁寧にキャプチャーで紹介いたしました。
WEB制作の現場ではあまりこのような加工をする機会は少ないですが、コミカルな表現をする場合にハーフトーンの設定など上手く利用出来れば表現力も増すと思います。
ちなみに下記のように別の写真もマンガ風にしてみました。

アメコミ的な演出としても使えますので、チャレンジしてみてください。
