1. HTML5とWeb開発に関する
最新動向
2013/3/26
株式会社オープンウェブ・テクノロジー代表取締役
HTML5開発者コミュニティ「html5j」 主催
白石俊平 (@Shumpei)
2. 自己紹介
• 白石俊平と申します。
• Web技術者コミュニティhtml5j管理人
• HTML5とか勉強会主催(月一回、100名超を動員)
• Google API Expert (HTML5)
• Microsoft Most Valuable Professional (IE9)
• Twitter: @Shumpei
3. html5jとは
• 日本最大のWeb技術者コミュニティ
– 2013年3月現在、会員数5,300人超
• ビジョン:「世界で一番Web技術者コミュニティ
が盛り上がっている国、日本」
• 活動指針: 「つなげる、学べる、盛り上がる」
• 近々非営利法人化を行い、よりパワフルに活動
を拡大していきます!
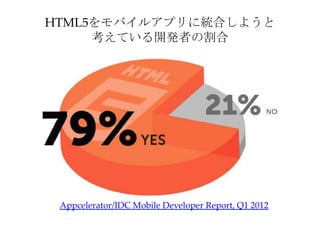
7. HTML5のマルチプラットフォーム
性が改めて注目されている
• 例:jQuery Mobileがサポートするプラッ
トフォーム(Grade A)
Apple iOS 3.2-5.0, Android 2.1-2.3, Android 3.1 (Honeycomb),
Android 4.0 (ICS), Windows Phone 7-7.5, Blackberry 6.0, Blackberry 7,
Blackberry Playbook (1.0-2.0), Palm WebOS (1.4-2.0), Palm WebOS 3.0,
Firebox Mobile (10 Beta), Chrome for Android (Beta), Skyfire 4.1,
Opera Mobile 11.5:, Meego 1.2, Samsung bada 2.0, UC Browser,
Kindle 3 and Fire, Nook Color 1.4.1, Chrome Desktop 11-17, Safari
Desktop 4-5, Firefox Desktop 4-9, Internet Explorer 7-9, Opera
Desktop 10-11
10. 2008 2009
HTML5 & CSS3 Readiness
2010 2013
12. オフラインWeb
http://anata0321.blog78.fc2.com/?no=463
http://deha712.exblog.jp/8381024
http://ja.wikipedia.org/wiki/飛行機
14. オフラインWebを実現する
テクノロジー
• アプリケーションキャッシュ
• Web Storage
• Indexed Database API
• File API
15. リアルタイムWeb
http://news.cnet.com/8301-30684_3-20002186-265.html
17. リアルタイムWebを実現する
テクノロジー
• WebSocket
• Server-Sent Events
• WebRTC (Web Realtime Communication)
21. セマンティックWeb
?
Semantic
Semantic
<!DOCTYPE html>
<html>
?
…
</html>
23. セマンティックWebを実現する
テクノロジー
• HTML5 Semantic Elements
• HTML5 Microdata
• RDF/RDFa/RDFa Lite
• Microformats
• ...
29. プラットフォームとしてのWeb
Tizen IVI
Opera TV Store
http://fureidofort.blogspot.jp/2012/04/tizen-10-ivi-preview-on-exopc-photos.html
http://japanese.engadget.com/2011/09/08/opera-tv/
32. Flight Of The Navigator (Firefox Only)
• 3Dの仮想空間の中を飛び回る。
• BGMに合わせて街中の明かりが明滅する
様は圧巻
33. インプレッシブWebを実現する
テクノロジー
• HTML5 Canvas
• SVG (Scalable Vector Graphics)
• WebGL
• Web Audio API