DataGridを自前実装する話
- 2. 自己紹介 • 無職です。 • 再来週ぐらいには社長になるらしいです。 • 定款の業務内容に飲食業を入れておく予定…
- 3. コミュニティ関係 • DSTokai • 東海地方のメタコミュニティ • http://go.dstokai.info/ • NGK2013B(2013/12/14開催) • 毎年恒例のクロスコミュニティ忘年会イベント • 昼の部:LT大会、夜の部:忘年会 • ここ数年は参加者100人前後 • スポンサー募集してます • 去年はなぜかCeBITさんもスポンサーに…
- 4. 技術背景 • クライアント技術が割と得意です。 • Silverlight, WPF, WinRT, HTML5/JavaScript, Android • 最近はHaxeの人みたいな扱いです。 • 分散システム, 分散KVSとかもできます。 • MSIL, ExpressionTreeをたしなむ程度に。 • 無職期間中にF#でHTTP/WebSocketサーバを 作って遊んでました。
- 5. DataGridと私 過去に4回ぐらい実装したことあります。 • HTML4/JavaScript, IE6, 1万行表示 • HTML4/JavaScript, IE6, Drag&Drop • Silverlight4, 1000列×100万行表示 • HTML5/JavaScript+Ext JS, 1000列×100万行表示
- 7. Excelみたいな機能? • セル直接入力 • Tabや入力確定で次のセルに飛ぶ • フィルタ, ソート • オートフィル • 条件付き書式 • 列の表示/非表示, 入れ替え • セル計算式 など
- 10. 商用コンポーネントではダメなケース • 政治的な理由 • 大本営が商用コンポーネントを使わない方針で確定 • 人月商売 • パフォーマンスの問題 • 1000行×100万行とか、対応できるものは皆無
- 11. 仕方ないので標準コントロールでどうにかする • WPF • 操作系のカスタムは必要だが割と悪くはない • Silverlight • パフォーマンスが壊滅的 • HTML/JavaScript • 標準コントロールってなんですか???
- 12. 仕方なく自前実装する際のポイント • マネジメント面 • 超ハイレベルなUIエンジニアを確保する • 開発期間は半年以上かかることを覚悟する • 意思決定が変更可能な時点での技術検証が必須 • 実装面 • データとビューは必ず分離する • 描画時の計算量を可能な限り減らす • データの遅延ロード・破棄
- 13. 超ハイレベルなUIエンジニアを確保する • 「Excelはどのように実装されているか」が ある程度は想像のつく人 • Observer, MVC(not Web)と言われてピンとくる • ダブルバッファリングと言われて… • セルの循環参照の検出と言わ… • 各プラットフォームの低レベル描画の知識必須 • HTML/JavaScript → DOMが遅い • XAML → UIの仮想化 • テキストの描画は遅い など
- 15. 意思決定が変更可能な時点での技術検証が必須 • プロジェクトが本格的に走り始めてからの 「やっぱりできません」は悲惨 • 最悪のケースでは人が死ぬ • 技術的・要員的に不可能だと分かった場合は 何らかの対応を取る
- 16. データとビューは必ず分離する • MVVC, DataBinding • ビューには低レベルな描画処理のみを記述
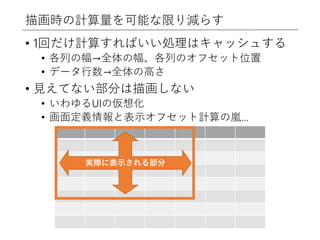
- 17. 描画時の計算量を可能な限り減らす • 1回だけ計算すればいい処理はキャッシュする • 各列の幅→全体の幅、各列のオフセット位置 • データ行数→全体の高さ • 見えてない部分は描画しない • いわゆるUIの仮想化 • 画面定義情報と表示オフセット計算の嵐… 実際に表示される部分
- 18. データの遅延ロード・破棄 • 「100万行を表示しろ」みたいな例 • 1行分のデータが1KByteと仮定 → 1GByte!! • 転送量・メモリ的にどう考えても無理 • 表示中のデータ+N件のデータだけ保持 • 1行ずつスクロール時は小分けにロード • 一気にスクロールした時はちょっと待たせる
- 19. まとめ • DataGridの自前実装はできるだけ避ける • ちょっとでも間違うと人が死ぬ • OSSのDataGridを解析して勉強する • 自分はSilverlight Toolkitはかなり参考にした • HTML/JavaScriptで参考になるものは見たことない • パフォーマンスに難があるものばっかだし… • どうしても自前実装しないといけない場合には 覚悟を決めましょう!!! • やばいときのお仕事の相談、お受けいたします。