dstatの結果をfluentdで取得して、WebSocketで送りつけるリアルタイムリソース監視アプリを作ってみた。

Tuppari公開記念Hackathonで作ろうとした奴を作ってみました。
ごめんなさい、micro instanceなのでアクセス過多で動かない時があるかもしれません、ちょっと調整中です。
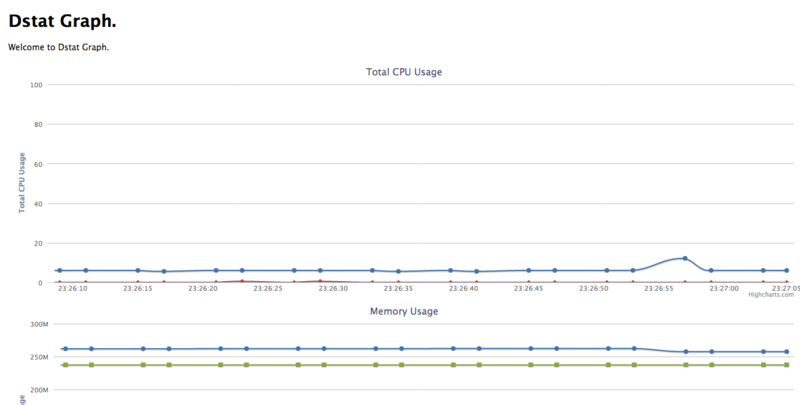
リアルタイムリソース監視アプリ
yosuke-furukawa/dstatwatcher · GitHub
WebSocketを使ってリアルタイムにリソース監視したりログ監視したりするのは正直よくあるやつなのですが、fluentd使ってみたかったというのと、highchartを本業の方で使おうか迷った挙句、使えなかった経緯があったので、使ってみようと思って作成してみました。
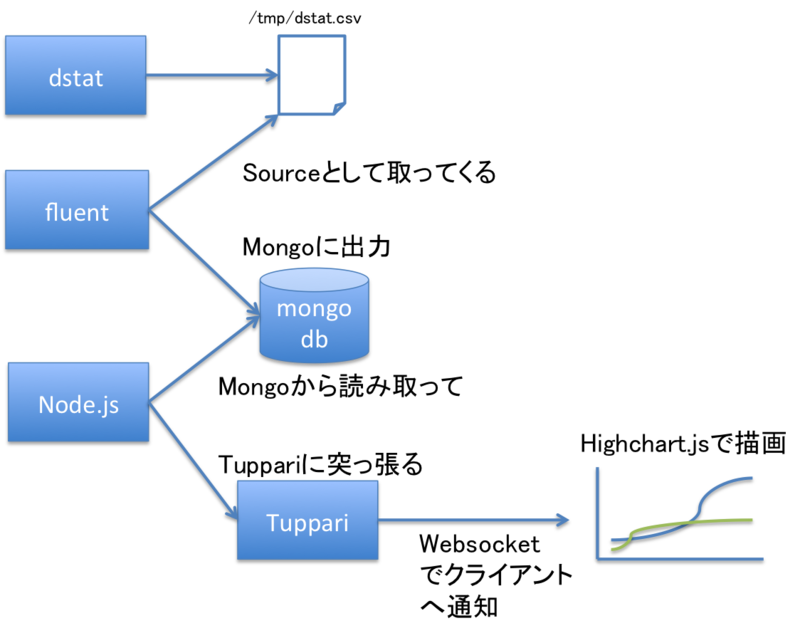
大体、↓の感じの流れでやってます。

Fluentdとdstatのつなぎの部分にはfluent-plugin-dstatを使用しています。
shun0102/fluent-plugin-dstat · GitHub
これを使うと、dstatが/tmp/dstat.csvにリソース状況を出力してくれるため、以下の要領で設定ファイルを書けばmongoから扱えるようになります。
/etc/td-agent/td-agent.confの設定
<source> type dstat tag dstat delay 2 </source> <match dstat> type mongo database dstat collection dstat host localhost port 27017 ignore_invalid_record true flush_interval 2s </match>
この辺りはsugyanさん達が過去にやっていたリソース監視アプリの設定を参考にしました。
kadusam/config/etc/td-agent/td-agent.conf at master · kadusam/kadusam · GitHub
node.js側ではmongoに3秒間に一度アクセスして、結果をtuppariにsendしています。
highchartの描画ではLive chart用の設定を選びました。
詳しくはgithubを確認してください。
app.js
diskiochart.js
ハマった所
・fluent-plugin-dstatが何故か30分程度でdstat.csvの出力が止まる。
これ、正直まだ解決できていません。dstatの問題なのかもしれませんが、よく分かっていません。プロセスは動いているのですが、出力が止まるので、途中でmongoへの書き込みがなくなるという事態に。しょうがないので、td-agentを30分に一度cronで再起動させてます。。。
・highchart.jsのyAxisへの出力は数値型が基本。
最初jsonからの値をそのまま渡していたら何故か描画されていない事態に。よく分からなくて試行錯誤していたら数値型にしたら解決。
感想
fluent便利です。時系列合わせて解析とかするならこれ以上ないくらいに簡単。
highchartも良い感じにかっこいいグラフを作ってくれるので、本当は本業で使いたかったなぁ。。。
これを機にnode.jsの汎用リソース監視アプリを作ってみてもいいかなと思ってきました。
javaで言うところのjconsole的な。GC解放とかもこのアプリから出来ると楽しそうです。
というところで。