2日でできる! JavaScript トレーニング
こんにちは。SNS mixi の JavaScripter、kuniwak です。
新しい仲間たちが入社する季節になりましたね。
さて、ミクシィを支えるエンジニアが作成した JavaScript 研修の資料を Github にて公開しました。 ミクシィは 2013年から研修資料を公開していましたが、今年は JavaScript の進化に合わせて内容を刷新しています!



2015年度の JavaScript 研修は、Web アプリケーションの部品(モジュール)をつくれるようにすることを目標とした、実践的な研修として計画されました。
JavaScript 研修のために与えられた期間は2日ということもあり、MVC や Flux といった設計方面の話題には踏み込めていませんが、Promise、Fetch API、Bower など、現在・未来のフロントエンド開発に必須の要素を盛り込んだ最新のJavaScriptの研修資料となっています。
資料の目次
- セットアップ
- JavaScriptとは
- JavaScript に会いにいこう
- 開発環境道場
- トレーニング
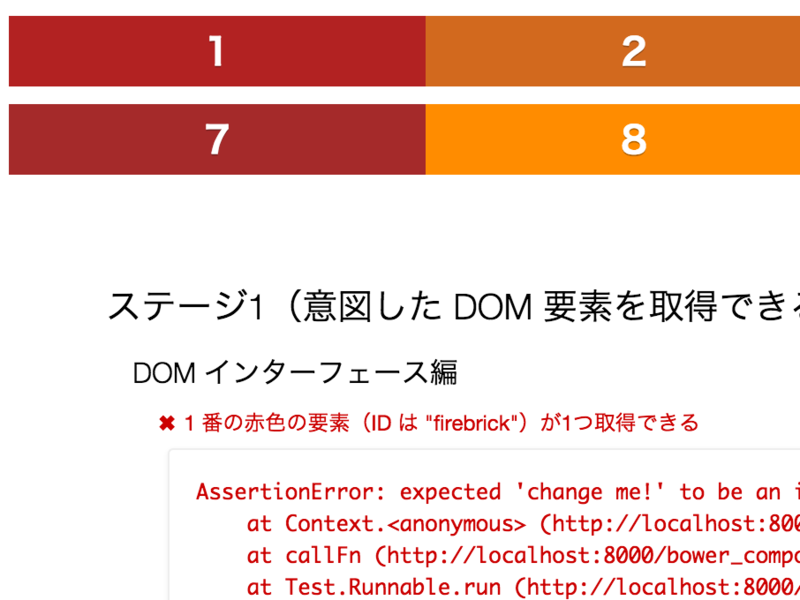
- ステージ1 DOM 要素を取得するトレーニング
- ステージ2 DOM 要素の属性・テキストを変更するトレーニング
- ステージ3 DOM の構造を変更するトレーニング
- ステージ4 DOM イベントを利用するトレーニング
- ステージ5 非同期処理のトレーニング
- ステージ6 モジュールを実装するトレーニング
- ステージ7 よくあるイディオムを読むトレーニング
- 解答・解説について
資料の全体は、mixi-inc/JavaScriptTraining からご覧いただけます。
内容に盛り込めたこと
Custom Elements + CSS Animation
すでに Stage1 に挑んだ方は、唐突に現れる「アレ」に驚いたかもしれません。 実は「アレ」は Custom Elements + CSS Animation によって実現されています。
この Custom Elements は、Web ページの再利用性を高めることを目的とした新しい技術のひとつです。また、CSS Animation は CSS で実現できるアニメーション技術です。
これらの技術の利用に至った理由をまとめると、Elements タブから意図した HTML タグを見つける方法も学んで欲しい、ということになります。
Stage1 では、ほとんどが開発ツールのインスペクター(虫眼鏡のアイコンのツール)で見たい情報を調べることができます。しかし、ときにインスペクターでは捕捉できない要素(不可視・アニメーションしている要素)の調査をしなければならない状況に出くわすこともあります。その場合は、開発ツールの「Elements」タブから、地道に HTML タグを辿っていくことになるでしょう。この状況を体験してもらいたいという意図があって、簡単にはわからない目印 + インスペクターでは捉えられない要素といった、2つの条件を満たすべく、Custom Elements と CSS Animation を採用しました。
ES6 Promise + Fetch API
Stage5 では、ECMAScript 6 の目玉機能のひとつである Promise のトレーニングを盛り込みました。これからの JavaScript は Promise 抜きに語れない時代になりつつあります。
早い段階で Promise に触れておくことで、Fetch API などがやってきた場合に備えておこう、という意図があるわけです。
Lint の教育的活用
私は VimScript の Lint である「Vint」の開発者であるということもあって、Lint について強い信念があります。
Lint には2つの目的があるのですが、そのうちのひとつがミスの発生しやすいコードの指摘です。 JavaScript の言語仕様には多くの罠が潜んでおり、初心者はミスの発生しやすいコードを書いてしまいがちです。しかし、ESLint、JSHint、JSLint といった素晴らしい Lint たちが、ミスの発生しやすい箇所を指摘してくれます。 Lint 開発者にとっては、初心者にこそ Lint を使ってもらいたいのです。
このトレーニングでは、ステージクリア後に下のコマンドを実行すると Lint が実行できます。 ステージのクリア後には、ぜひ Lint を試してみてください!
gulp lint-stage1
内容に盛り込めなかったこと
ECMAScript 6 の構文たち
じつは ECMAScript 6 を使った内容にしようかどうか非常に悩みました。JavaScript の未来を見据えるのであれば、prototype を使った継承よりも class 構文を使った継承を優先的にレクチャーするべきだからです。最近は信頼できる ECMAScript 6 transpiler が複数公開されているため、導入も容易です。
ただ、これにはデバッグがしづらくなるという問題点があり、泣く泣く断念しました。 デバッグ難度がさほど変わらない Proimise や Fetch API については、Polyfill を使って利用できるようにしています。
ところで、ミクシィはなぜ研修資料をつくるのか
プログラミング言語としての JavaScript を学ぶのであれば、よい書籍・Webサイトがたくさんあります。しかし、私はこれらの資料がデバッグについての視点に乏しいことに不満をもっていました。 開発にはデバッグがつきものなのですから、Chrome や Firefox などの「開発ツール」によるデバッグを含めなければ、最前線で Web アプリケーションを開発できるレベルまで到達できないと考えていたのです。
また、JavaScript は進歩がとても速い言語ですから、時期にあわせて適切な内容であることも必要だと考えていました。たとえば、これまで Ajax (非同期通信)といえば XMLHttpRequest でしたが、これからは Fetch API を使って実現することになっていくことでしょう。これを見越して、非同期通信のトレーニングでは Fetch API などのこれからの技術を使いたいと考えました。
そしてもうひとつ、ミクシィの Ruby や Perl の研修資料がわかりやすい秘訣のひとつが、テストをクリアしていく形式だったということがあげられます。2013年の資料ではテストをクリアしていく形式ではありませんでした。
これらの背景を整理すると、私が研修資料に求めた条件は以下の3点でした。
- 開発ツールのトレーニングにも重点をおいている
- 未来の JavaScript を見据えている
- テストを解いていく形式になっている
私の調査した限り、これを満たす資料は存在しませんでした。
欲しいものがないならつくるのがエンジニアですので、つくることにしたというわけなのです。
むすびに
ミクシィの JavaScript 研修資料を自習等にご活用いただいて構いません。
内容に誤り等あれば、お気軽にご指摘ください。 Issue や Pull Request からでも対応いたします。
See Also
株式会社ミクシィや、このエンジニアブログでは、以下のような教材資料もご提供しています。ぜひご利用ください!